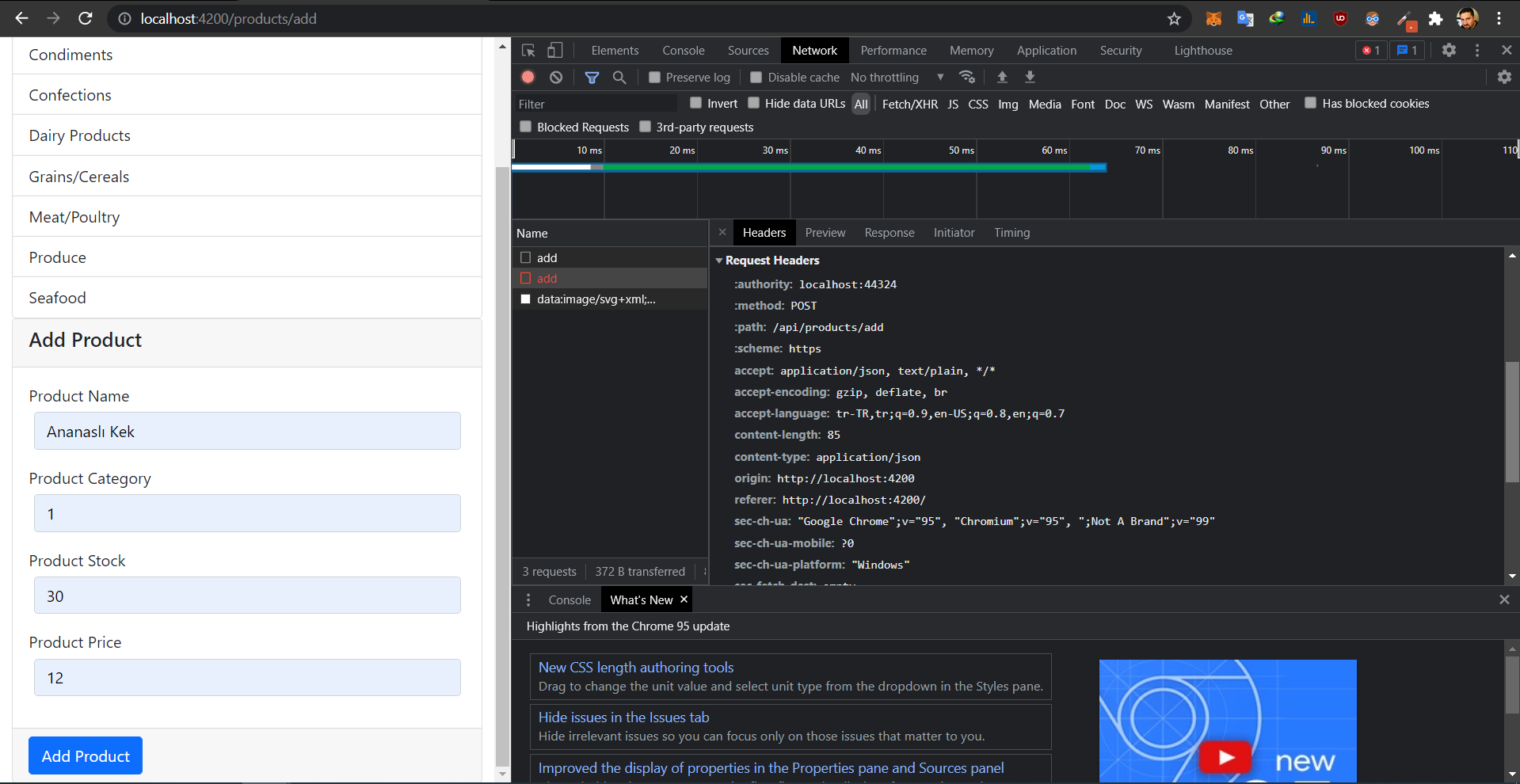
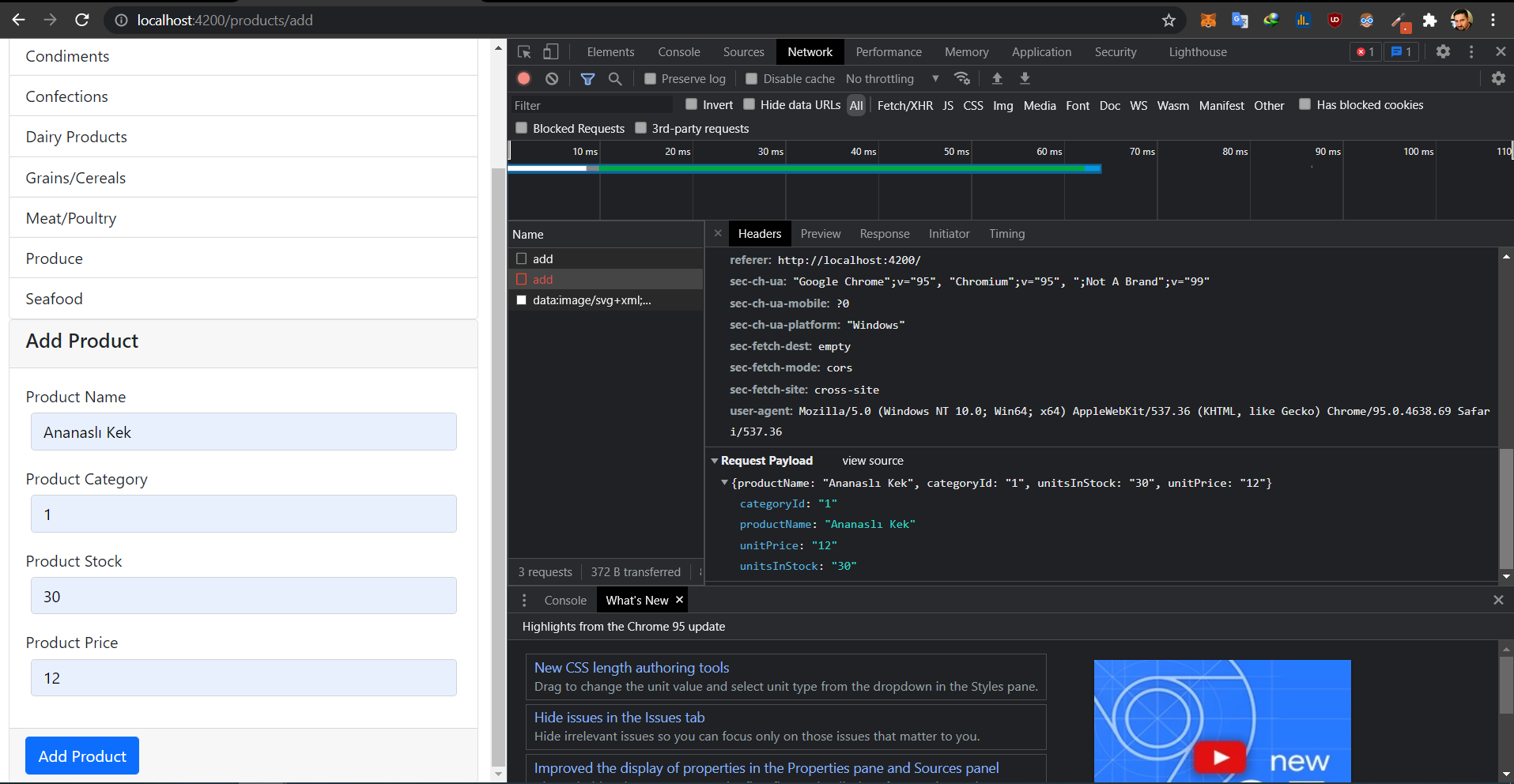
Thanks IcyCool. Problem: html tag input type...When i use input type="text", Angular sends my informations as a string. Solution: i changed input type from text to number.
Problem is solved. Thanks for your tolerance.Have a nice and healty day.
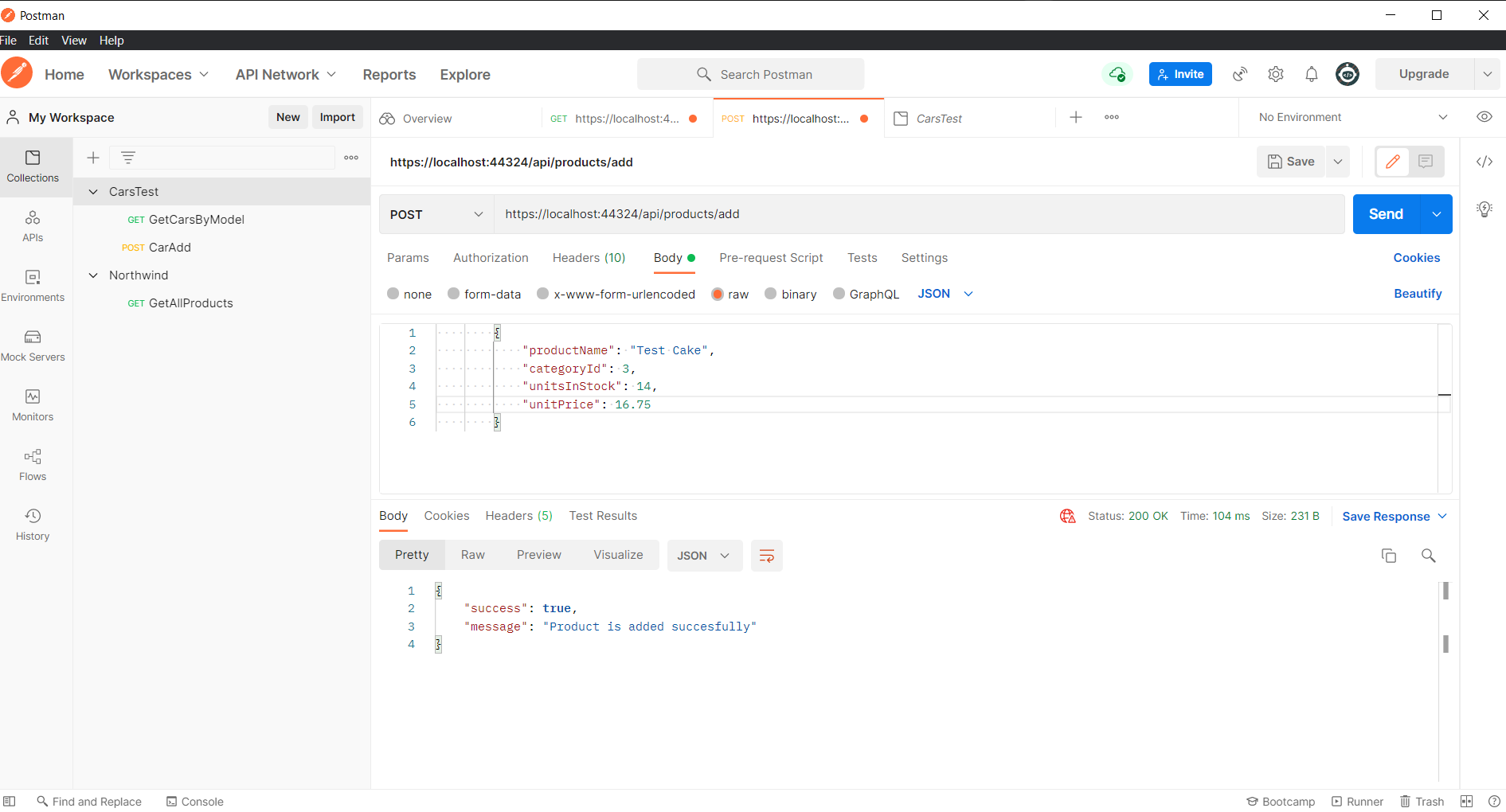
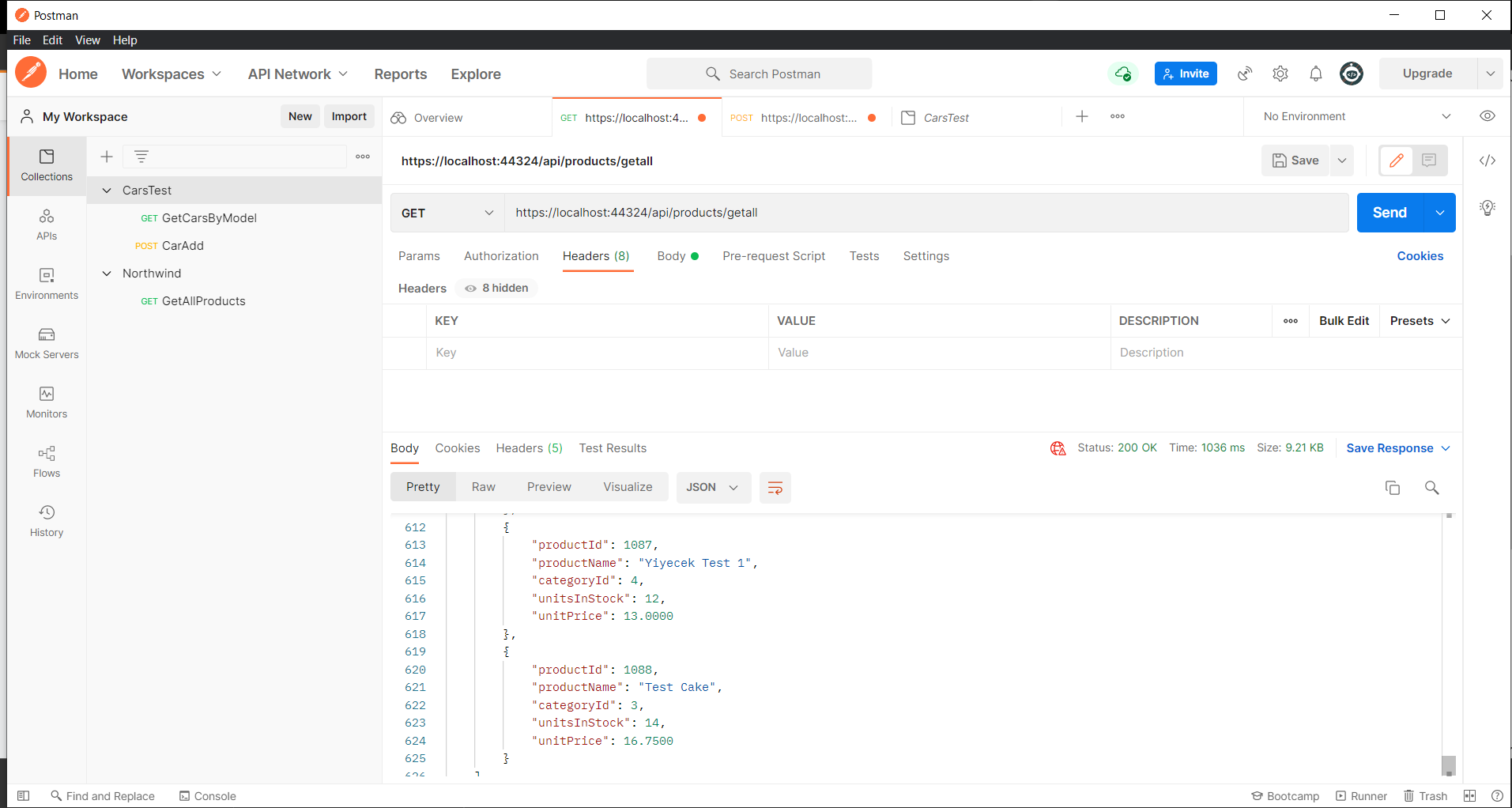
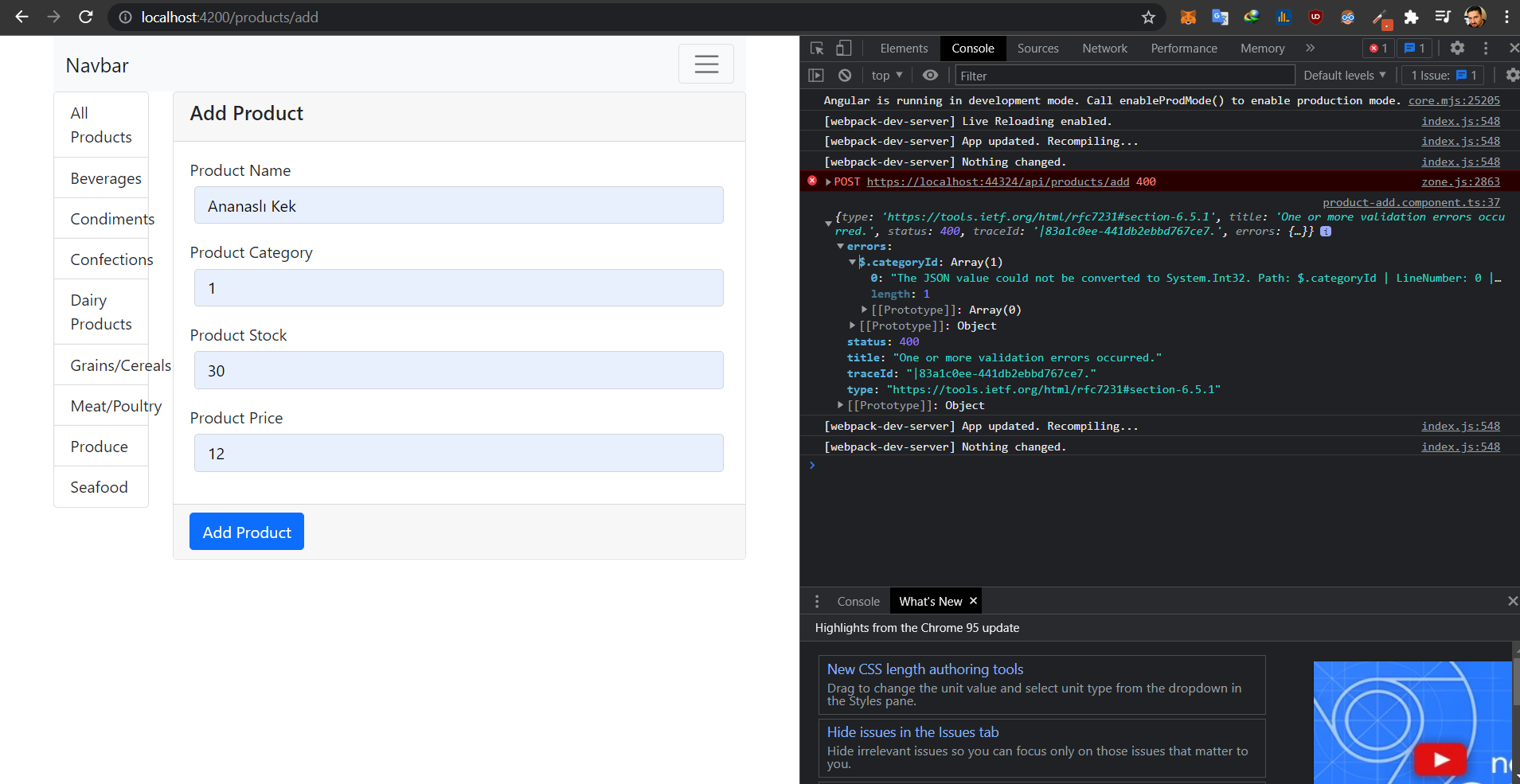
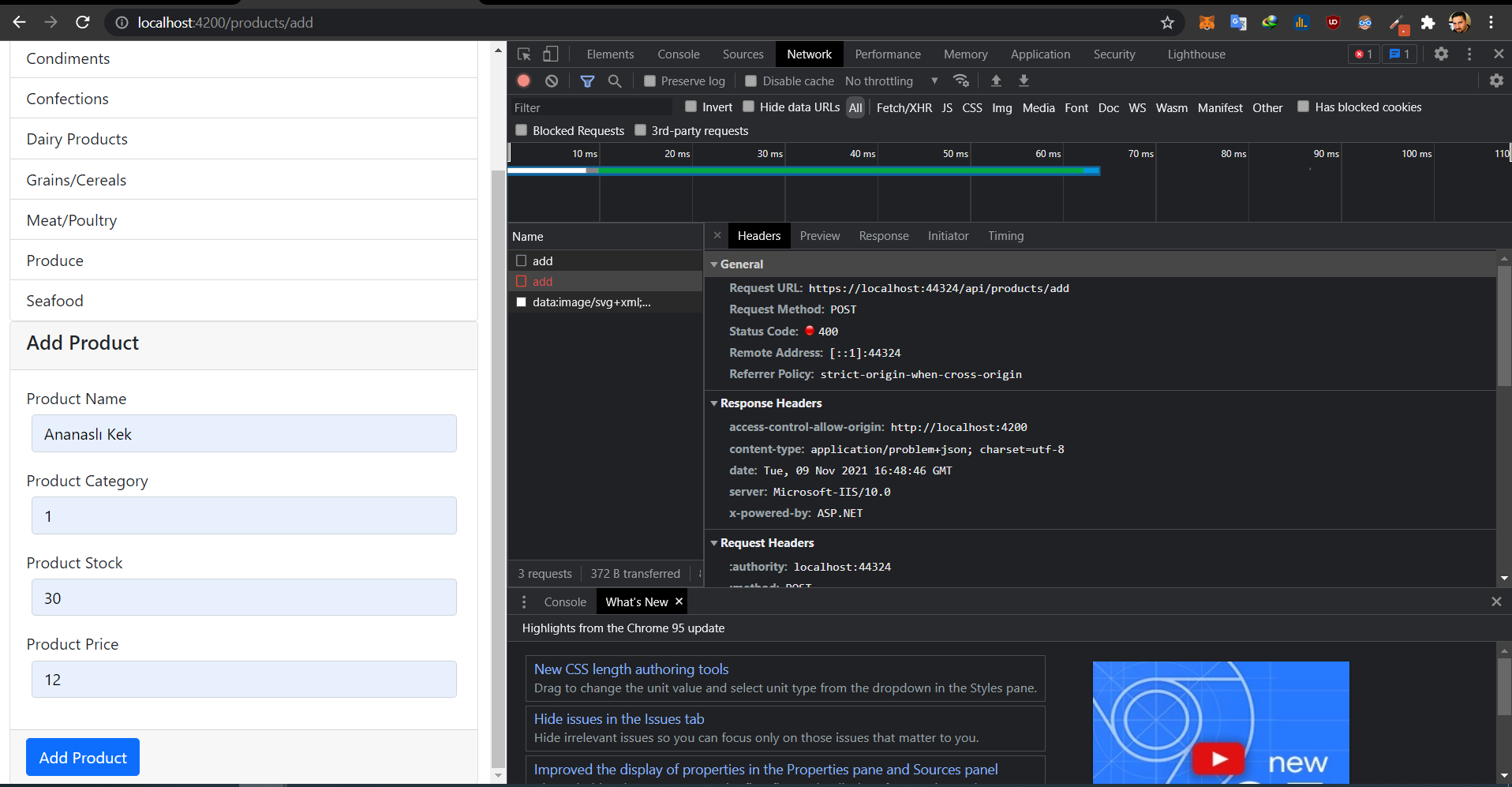
I hope you are all good. I'm creating a fullstack web software and i'm using Angular,Net Core and Mssql...My web api is ready and if i use Postman,there is not any problem. I can list all products at my Bootstrap table on WebPage. But if send informations from Angular(angular form), it gives an error. "The JSON value could not be converted to System.Int32" It looks like type casting error. I changed validation rule from categoryId: ["", Validators.required] to categoryId: [parseInt(""), Validators.required] or categoryId: [0, Validators.required] My model variable type is number.I didnt understand. Thanks in advance...
This is my Net Core WebApi controller method:
[HttpPost("add")]
public IActionResult Add(Product p)
{
var result = _productService.Add(p);
if (result.Success)
{
return Ok(result);
}
return BadRequest(result);
}
This is my product-add module:
import { ToastrService } from 'ngx-toastr';
import { ProductService } from './../../services/product.service';
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormBuilder, FormControl, Validators } from "@angular/forms";
@Component({
selector: 'app-product-add',
templateUrl: './product-add.component.html',
styleUrls: ['./product-add.component.css']
})
export class ProductAddComponent implements OnInit {
addProductForm: FormGroup;
constructor(private formBuilder: FormBuilder,
private productService: ProductService,
private toastrService: ToastrService) { }
ngOnInit(): void {
this.createAddProductForm();
}
createAddProductForm() {
this.addProductForm = this.formBuilder.group({
productName: ["", Validators.required],
categoryId: ["", Validators.required],
unitsInStock: ["", Validators.required],
unitPrice: ["", Validators.required],
});
}
addProduct() {
if (this.addProductForm.valid) {
let product = Object.assign({}, this.addProductForm.value);
this.productService.addProduct(product).subscribe(response => {
console.log(response);
this.toastrService.success(response.message, "Completed")
}, responseError => {
console.log(responseError.error);
this.toastrService.error(responseError.error);
});
} else {
this.toastrService.error("Product is not valid", "Error");
}
//console.log(product);
}
}
This is my product service.
import { ResponseModel } from './../Models/responseModel';
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { ListResponseModel } from '../Models/listResponseModel';
import { Product } from '../Models/product';
@Injectable({
providedIn: 'root',
})
export class ProductService {
apiURL = 'https://localhost:44324/api/';
constructor(private httpClient: HttpClient) { }
getProducts(): Observable<ListResponseModel<Product>> {
let newPath = this.apiURL 'products/getall';
return this.httpClient.get<ListResponseModel<Product>>(newPath);
}
getProductsByCategoryId(
categoryId: number
): Observable<ListResponseModel<Product>> {
let newPath =
this.apiURL 'products/getallbycategoryid?categoryId=' categoryId;
return this.httpClient.get<ListResponseModel<Product>>(newPath);
}
addProduct(product: Product): Observable<ResponseModel> {
return this.httpClient.post<ResponseModel>(this.apiURL "products/add", product);
}
}
This is product-add.html
<div class="content">
<div class="col-md-12">
<div class="card">
<div class="card-header">
<h5 class="title">Add Product</h5>
</div>
<div class="card-body">
<form [formGroup]="addProductForm">
<div class="mb-3">
<label class="Labels" for="productName">Product Name</label>
<div class="form-group">
<input class="col-9" type="text" id="productName" formControlName="productName"
class="form-control" placeholder="Product Name" />
</div>
</div>
<div class="mb-3">
<label class="Labels" for="categoryId">Product Category</label>
<div class="form-group">
<input type="text" id="categoryId" formControlName="categoryId" class="form-control"
placeholder="Category Id" />
</div>
</div>
<div class="mb-3">
<label class="Labels" for="unitsInStock">Product Stock</label>
<div class="form-group">
<input type="text" id="unitsInStock" formControlName="unitsInStock" class="form-control"
placeholder="Stock" />
</div>
</div>
<div class="mb-3">
<label class="Labels" for="unitPrice">Product Price</label>
<div class="form-group">
<input type="text" id="unitPrice" formControlName="unitPrice" class="form-control"
placeholder="Price" />
</div>
</div>
</form>
</div>
<div class="card-footer">
<button class="btn btn-fill btn-primary" (click)="addProduct()">Add Product</button>
</div>
</div>
</div>
</div>
CodePudding user response:
Thanks Icycool. It looks like i'm tired so much.Input type="number" is fixed the problem.
<div class="form-group">
<input type="number" id="categoryId" formControlName="categoryId" class="form-control" placeholder="Category Id" />
</div>
CodePudding user response:
categoryId in product class is of type number, so yes you should use
categoryId: [0, Validators.required] or
categoryId: [null, Validators.required] and <input type="number">
And the reason why you did not get a compilation error is because all your Typescript code is translating to JavaScript and in JS we have no type checking like in typescript.
Please note that this.form.value is of type any, that's why typescript did not detect it as well.