I'm trying to set ic_remove_selected_photo at the TopEnd of the box
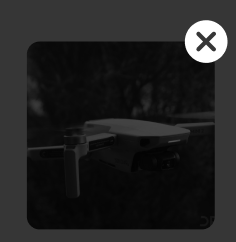
What I have achieved:
Code:
Box(modifier = Modifier.size(90.dp).padding(7.dp)) {
Image(
bitmap = bitmap.asImageBitmap(),
modifier = Modifier
.size(80.dp)
.clip(RoundedCornerShape(6.dp)),
contentScale = ContentScale.Crop,
)
IconButton(modifier = Modifier.align(Alignment.TopEnd).size(10.dp)) {
Icon(painter = painterResource(id = R.drawable.ic_remove_selected_photo))
}
}
How I can set remove icon on the image?
CodePudding user response:
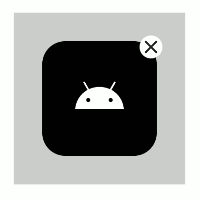
@Composable
fun ImageWithCloseButton() {
Box(
modifier = Modifier
.background(LightGray)
.padding(16.dp)
.size(88.dp),
) {
Image(
painter = painterResource(
id = R.drawable.ic_launcher_foreground,
),
contentDescription = "",
modifier = Modifier
.align(Alignment.Center)
.clip(RoundedCornerShape(16.dp))
.background(Black)
.size(80.dp),
contentScale = ContentScale.Crop,
)
IconButton(
onClick = {},
modifier = Modifier
.clip(CircleShape)
.background(White)
.align(Alignment.TopEnd)
.size(16.dp)
) {
Icon(
imageVector = Icons.Rounded.Close,
contentDescription = "",
)
}
}
}
CodePudding user response:
Use contentAlignment:
@Composable
fun ImageWithCloseButton() {
Box(
modifier = Modifier
.background(LightGray)
.padding(16.dp)
.size(88.dp),
contentAlignment = Alignment.TopEnd
) {
Image(
painter = painterResource(
id = R.drawable.ic_launcher_foreground,
),
contentDescription = "",
modifier = Modifier
.align(Alignment.Center)
.clip(RoundedCornerShape(16.dp))
.background(Black)
.size(80.dp),
contentScale = ContentScale.Crop,
)
IconButton(
onClick = {},
modifier = Modifier
.clip(CircleShape)
.background(White)
.align(Alignment.TopEnd)
.size(16.dp)
) {
Icon(
imageVector = Icons.Rounded.Close,
contentDescription = "",
)
}
}
}