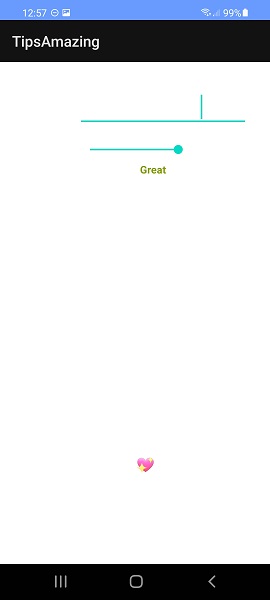
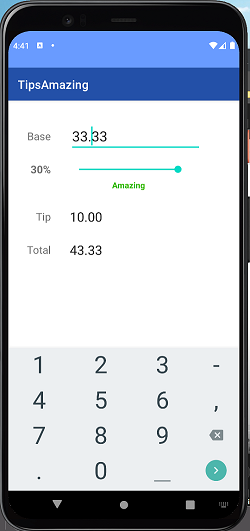
I tried playing around with my settings and I cannot get Google to release the app with text... Left screenshot is my app on my actual phone downloaded and right is the preview in android studio running the Pixel 5 phone version, but I have also added the correct version of my phone and it displays exactly the same.
Here is my manifest.xml. I'm not sure where to look exactly as my preview from Android studio plays the app just fine.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tipsamazing.tips">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.TipsAmazing">
<activity
android:name="com.tipsamazing.tips.MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.TipsAmazing" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/primary_blue</item>
<item name="colorPrimaryVariant">@color/secondary_blue</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:colorBackground">@color/tertiary_blue</item>
</style>
</resources>
styles.xml
<resources>
<style name="Widget.Holo.TabWidget" parent="Widget.TabWidget">
<item name="android:tabStripLeft">@null</item>
<item name="android:tabStripRight">@null</item>
<item name="android:tabStripEnabled">false</item>
<item name="android:divider">?android:attr/dividerVertical</item>
<item name="android:showDividers">middle</item>
<item name="android:dividerPadding">8dip</item>
<item name="android:measureWithLargestChild">true</item>
<item name="android:tabLayout">@android:layout/tab_indicator_holo</item>
</style>
</resources>
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="primary_blue">#1B365C</color>
<color name="secondary_blue">#7EA1C4</color>
<color name="tertiary_blue">#FFFFFFFF</color>
<color name="color_worsttip">#DC1E0B</color>
<color name="color_besttip">#35BA01</color>
</resources>
CodePudding user response:
you are using "Theme.MaterialComponents.DayNight.DarkActionBar" theme - DayNight part is crucial in here. read about dark theme in HERE and HERE
for now you may use "Theme.MaterialComponents.Light.DarkActionBar" theme for your app (note Light in the middle).
currently you are setting FIXED white background color for your layout, but leaving TextViews text color unspecified (so default). with DayNight theming when "dark" theming is enabled on system level then text colors are white, so invisible in your app, as background is always white. preview/emulator shows probably "day" version with dark color for texts by default. note that your app may look differently on same model devices (with different theming set in system) or even on single one (when you toggle system theme in settings)