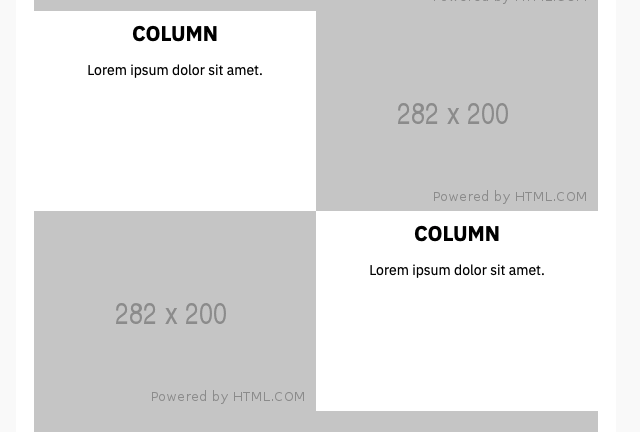
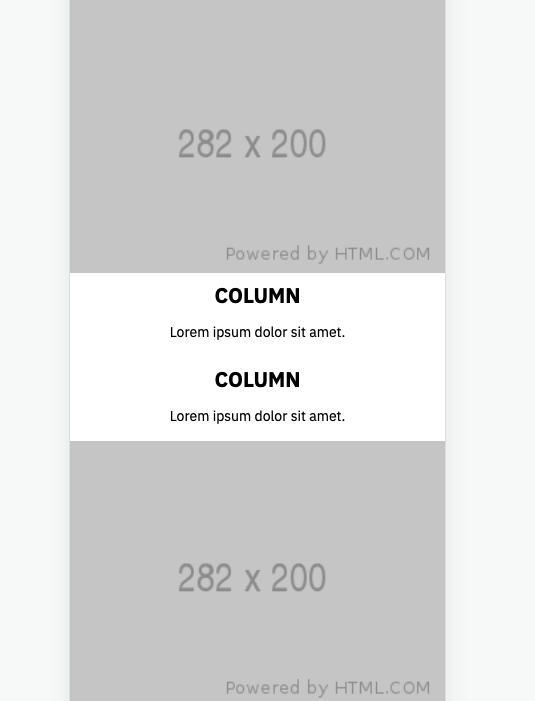
I have this email template and I want to change the layout in mobile mode from the above image to something like this :
Now the problem is, some rows have inverted tds and i want to invert them, being an email html template, i cannot afford to use the useful display FLEX, given the vastly usage of Outlook and the unsupported feature of modern css attributes.
How can i achieve what is it in the seocond image with multiple rows ?
All i have now is this:

I've tried using dir="rtl" & dir="ltr" but it's not working
<tr mc:hideable>
<td>
<table width="100%" class="templateColumns ">
<tr>
<td align="right" valign="top" width="50%" class="templateColumnContainer">
<table class="textColumn" width="100%">
<tr>
<td align="center" valign="top" style="padding-top:10px;padding-bottom:0px;" class="textColumnContent" mc:label="left_column_text_1" mc:edit="left_column_text_1">
<h2>Column</h2>
<p>Lorem ipsum dolor sit amet.</p>
</td>
</tr>
</table>
</td>
<td align="center" valign="top" width="50%" class="templateColumnContainer">
<table border="0" cellspacing="0" width="100%">
<tr>
<td>
<img src="https://via.placeholder.com/282x200" style="max-width:282px" class="columnImage" mc:label="right_column_image_1" mc:edit="right_column_image_1" mc:allowdesigner="" alt="282x200">
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- END IMAGE COLUMN RIGHT BLOCK // -->
<!-- BEGIN IMAGE COLUMN LEFT BLOCK // -->
<tr mc:hideable>
<td>
<table width="100%" class="templateColumns">
<tr>
<td align="center" valign="top" width="50%" class="templateColumnContainer">
<table border="0" cellspacing="0" width="100%">
<tr>
<td>
<img src="https://via.placeholder.com/282x200" class="templateImage" mc:label="left_column_image_2" mc:edit="left_column_image_2" alt="282x200">
</td>
</tr>
</table>
</td>
<td align="center" valign="top" width="50%" class="templateColumnContainer">
<table class="textColumn3" width="100%">
<tr>
<td align="center" valign="top" style="padding-top:10px;padding-bottom:0px;" class="textColumnContent" mc:label="right_column_text_2" mc:edit="right_column_text_2">
<h2>Column</h2>
<p>Lorem ipsum dolor sit amet.</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
Working example :
https://jsfiddle.net/d560c3u8/
CodePudding user response:
You can do this using the CSS direction property. But the trick is to make your HTML code represent the order of how you want things displayed on mobile. So if you want your image first and your text second, then your HTML needs to be like this:
<table>
<tr>
<td><img src="…" alt="" /></td>
<td>Text</td>
</tr>
</table>
<table>
<tr>
<td><img src="…" alt="" /></td>
<td>Text</td>
</tr>
</table>
Then, if you want to invert the presentation of the first table on desktop, you need to add direction:rtl on that table, and then add direction:ltr on the <td>s of that table to make sure your content is not affected. You'd end up with something like this:
<table style="direction:rtl;">
<tr>
<td style="direction:ltr;"><img src="…" alt="" /></td>
<td style="direction:ltr;">Text</td>
</tr>
</table>
<table>
<tr>
<td><img src="…" alt="" /></td>
<td>Text</td>
</tr>
</table>
Then styles in media queries can apply display:block to the <td>s, voiding the effects of the direction property.
<style>
@media only screen and (max-width: 480px) {
td {
display:block !important;
width:100% !important;
}
}
</style>
Here's an updated JSFiddle based on yours with this solution applied: https://jsfiddle.net/3s8L7h2n/5/