I want to design this type of layout but I don't know how to give shape to FilterChip
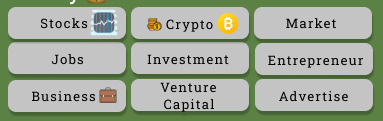
but I'm getting this layout
My code is
class FilterChipWidget extends StatefulWidget {
final String chipName;
const FilterChipWidget({Key? key, required this.chipName}) : super(key: key);
@override
_FilterChipWidgetState createState() => _FilterChipWidgetState();
}
class _FilterChipWidgetState extends State<FilterChipWidget> {
var _isSelected = false;
@override
Widget build(BuildContext context) {
return FilterChip(
showCheckmark: false,
label: Text(widget.chipName),
labelStyle: GoogleFonts.robotoSlab(
fontStyle: FontStyle.normal,
fontWeight: FontWeight.w400,
fontSize: 13,
color: Colors.black),
selected: _isSelected,
backgroundColor: fTextFieldColor,
onSelected: (isSelected) {
setState(() {
_isSelected = isSelected;
});
},
selectedColor: Colors.blueAccent,
);
}
}
interest.dart
Align(
alignment: Alignment.center,
child: Container(
child: Wrap(
spacing: 5.0,
runSpacing: 5.0,
children: [
FilterChipWithImageWidget(chipName: 'Stocks'),
FilterChipWidget(chipName: 'Crypto'),
FilterChipWidget(chipName: 'Market'),
FilterChipWidget(chipName: 'Jobs'),
FilterChipWidget(chipName: 'Investment'),
FilterChipWidget(chipName: 'Entrepreneur'),
FilterChipWidget(chipName: 'Business'),
FilterChipWidget(chipName: 'Venture\nCapital'),
FilterChipWidget(chipName: 'Advertise'),
],
),
),
)
CodePudding user response:
FilterChip accepts a value named shape. You can define it as shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0), ) or you can use container and customise it
return InkWell(
onTap:(){
setState((){
_isSelected = !_isSelected;
});
},
child:Container(
decoration: BoxDecoration(
color: _isSelected? Colors.blueAccent : fTextFieldColor,
borderRadius:BorderRadius.circular(5),
),
child: Row(
mainAxisSize:MainAxisSize.min,
children:[
Image.asset("image path here", width:15),
Text(widget.chipName, style: GoogleFonts.robotoSlab(
fontStyle: FontStyle.normal,
fontWeight: FontWeight.w400,
fontSize: 13,
color: Colors.black),),
]
)
)
);
use this instead of returning FilterChip.