I am facing issues with my RecyclerView in displaying my app's candidates when I include the added map field in my query. I also have created an index for this query but still, nothing comes out of my RecyclerView.
This is the UPDATED query code. If there is something wrong with the coding, please do notify me.
FirebaseUser user = mAuth.getCurrentUser();
String voterID = user.getUid();
Query query = notebookRef.whereEqualTo("registrationStatus", "Accepted").whereEqualTo( voterID, false).orderBy("candidateFullName", Query.Direction.ASCENDING);
FirestoreRecyclerOptions<VoterCandidateItem> options = new FirestoreRecyclerOptions.Builder<VoterCandidateItem>()
.setQuery(query, VoterCandidateItem.class)
.build();
adapter = new VoterCandidateAdapter(options);
recyclerView = findViewById(R.id.candidateList);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(adapter);
recyclerView.setItemAnimator(null);
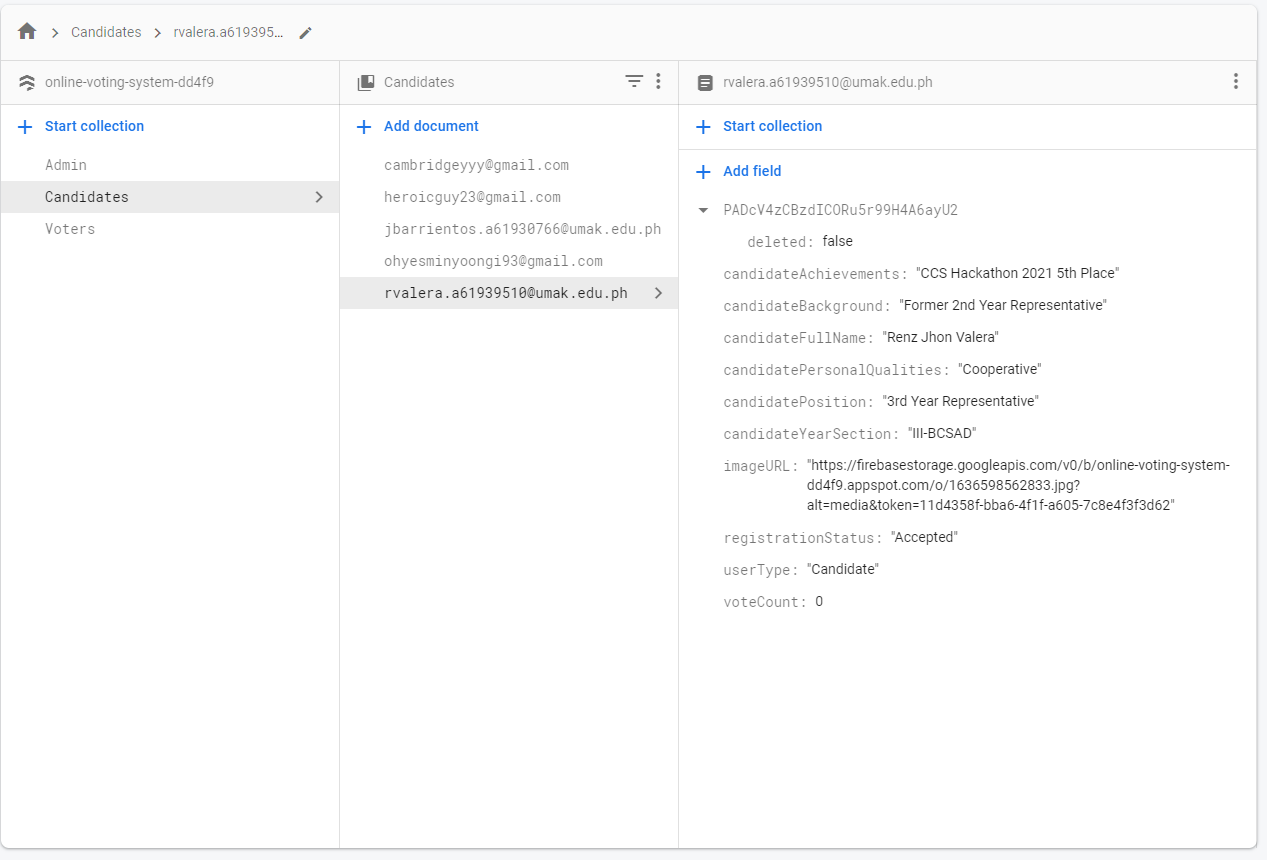
This is the UPDATED screenshot of Firestore DB:

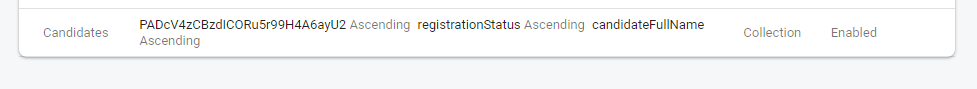
And this is the UPDATED screenshot of the index:

CodePudding user response:
The following query:
Query query = notebookRef
.whereEqualTo("registrationStatus", "Accepted")
.whereEqualTo(voterID, false)
.orderBy("candidateFullName", Query.Direction.ASCENDING);
Requires an index, otherwise, it will not work. If you are using Android Studio, you'll find in the logcat an error message that looks like this:
FAILED_PRECONDITION: The query requires an index. You can create it here: https://console.firebase.google.com/v1/r/project/...
The required query can be created either directly in the Firebase Console, or by clicking on that link. If the click doesn't work, simply copy and paste the URL into a web browser and your index will be created automatically for you.
If you choose the console, remember to set:
Collection: Candidates Fields: registrationStatus ascending and voterID: ascending
