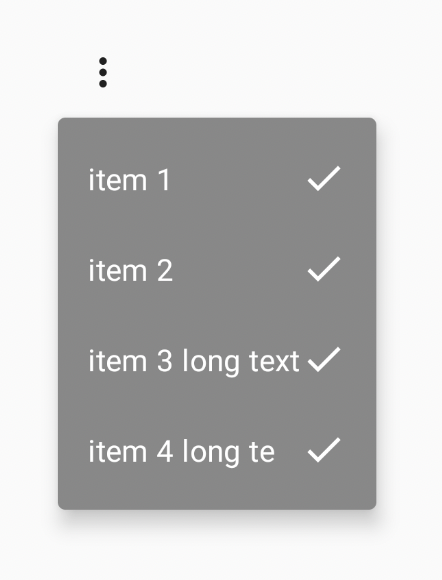
I am creating a dropdown menu where the items contain a text element and an icon (a spacer in between); but only the first text is shown completely. The icon is only visible when there is another item taking more space.

@Preview(showSystemUi = true)
@Composable
fun MyScreen() {
Box(Modifier.fillMaxSize(), Alignment.Center) {
Box() {
var expanded by remember { mutableStateOf(false) }
IconButton(onClick = { expanded = !expanded }) {
Icon(imageVector = Icons.Default.MoreVert, contentDescription = null)
}
DropdownMenu(expanded = expanded, onDismissRequest = { expanded = false }) {
MyMenuItem("item 1") // Icon visible
MyMenuItem("item 2") // Icon visible
MyMenuItem("item 3 long text") // Icon width shrunk to 0
MyMenuItem("item 4 long te") // Icon visible but shrunk
}
}
}
}
@Composable
fun MyMenuItem(text: String) {
DropdownMenuItem(onClick = { }) {
Text(text)
Spacer(modifier = Modifier.weight(1f))
Icon(imageVector = Icons.Default.Check, contentDescription = null) // <-- Icon
}
}
Note :
- I have also tried using
Row()andSurface()in place ofDropdownMenuItem()but the result is similar. - Giving width to the
MyMenuItem()works; but I want it to size itself automatically based on content.
CodePudding user response:
Generally speaking, to create such a layout you just need to apply Modifier.weight(1f) to your Text.
You also need Modifier.width(IntrinsicSize.Max) for your Column to make the width equal to the widest item, but in your case it's already built into DropdownMenu.
But then this bug pops up, which doesn't allow you to properly size your MyMenuItem with Icon inside. Please put a star to draw more attention to it.
As a temporary solution until this bug is fixed, you can specify the size of the icon manually, like this:
// copied from the source code as it's internal
const val MaterialIconDimension = 24f
@Composable
fun MyMenuItem(text: String) {
DropdownMenuItem(
onClick = { }
) {
Text(text, Modifier.weight(1f))
Icon(
imageVector = Icons.Default.Check,
contentDescription = null,
modifier = Modifier.size(MaterialIconDimension.dp)
)
}
}
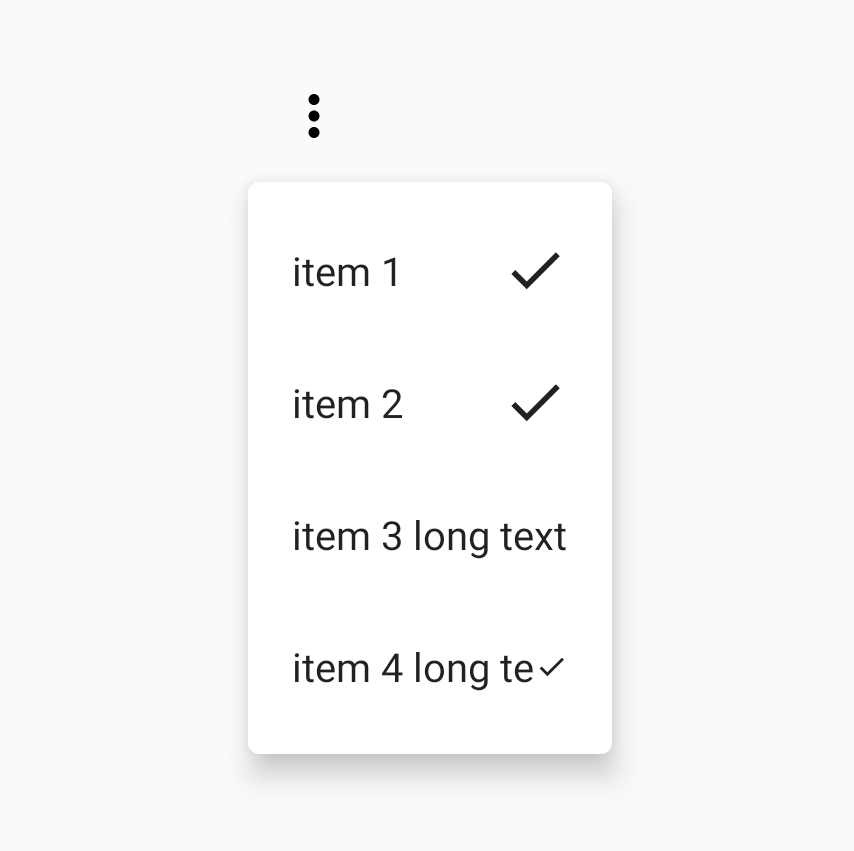
Result: