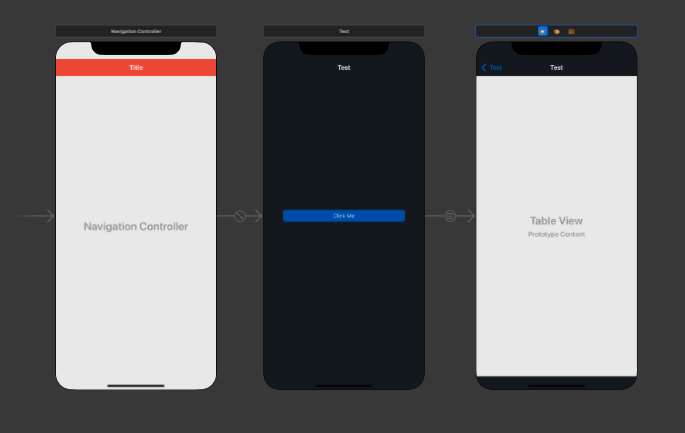
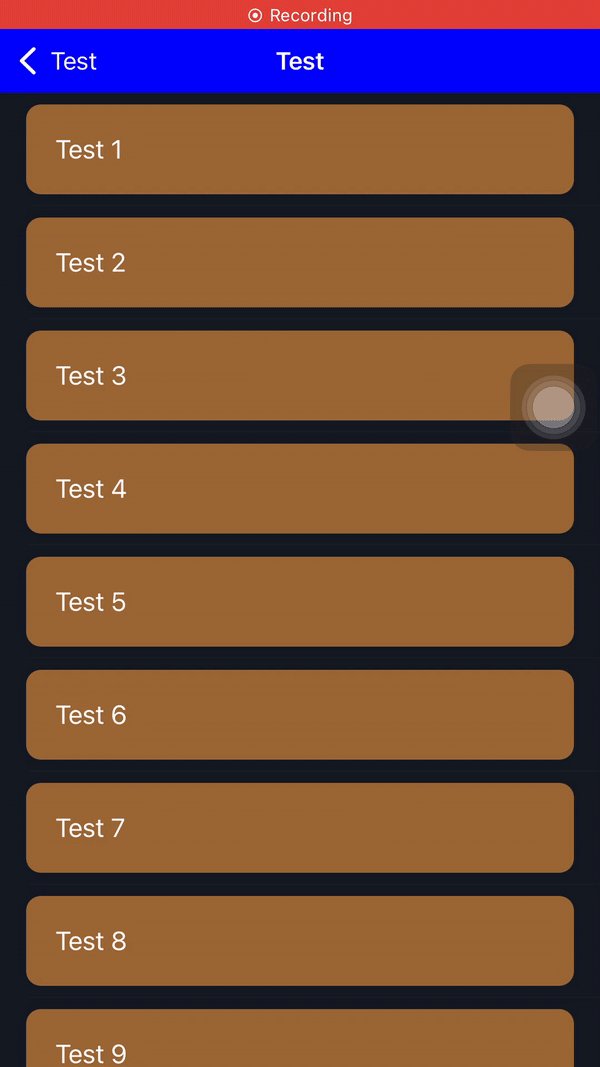
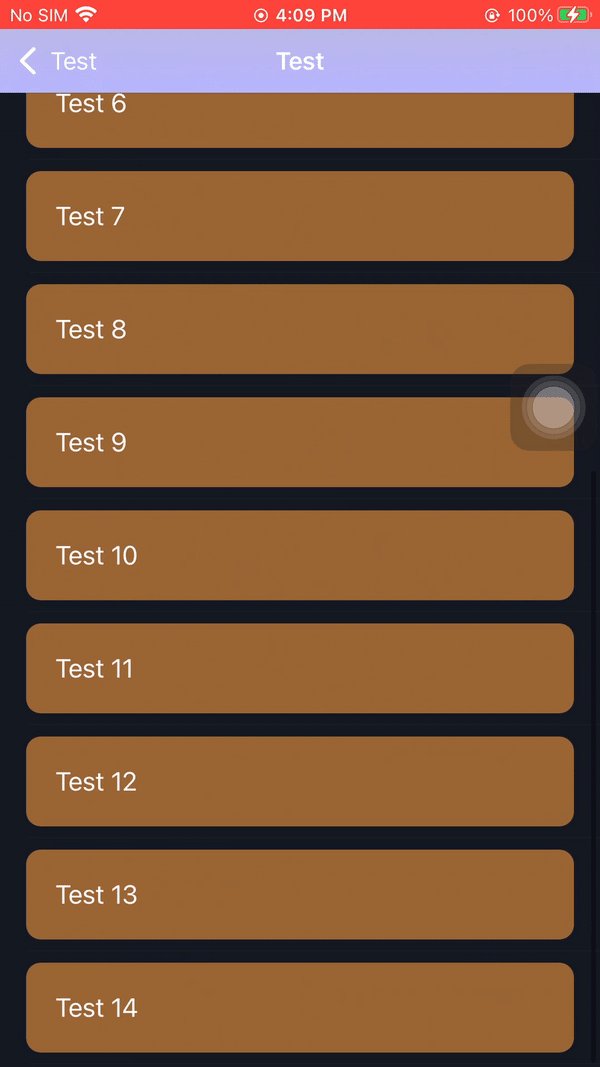
I have 2 ViewControllers embedded in a Navigation Controller shown in the picture below.
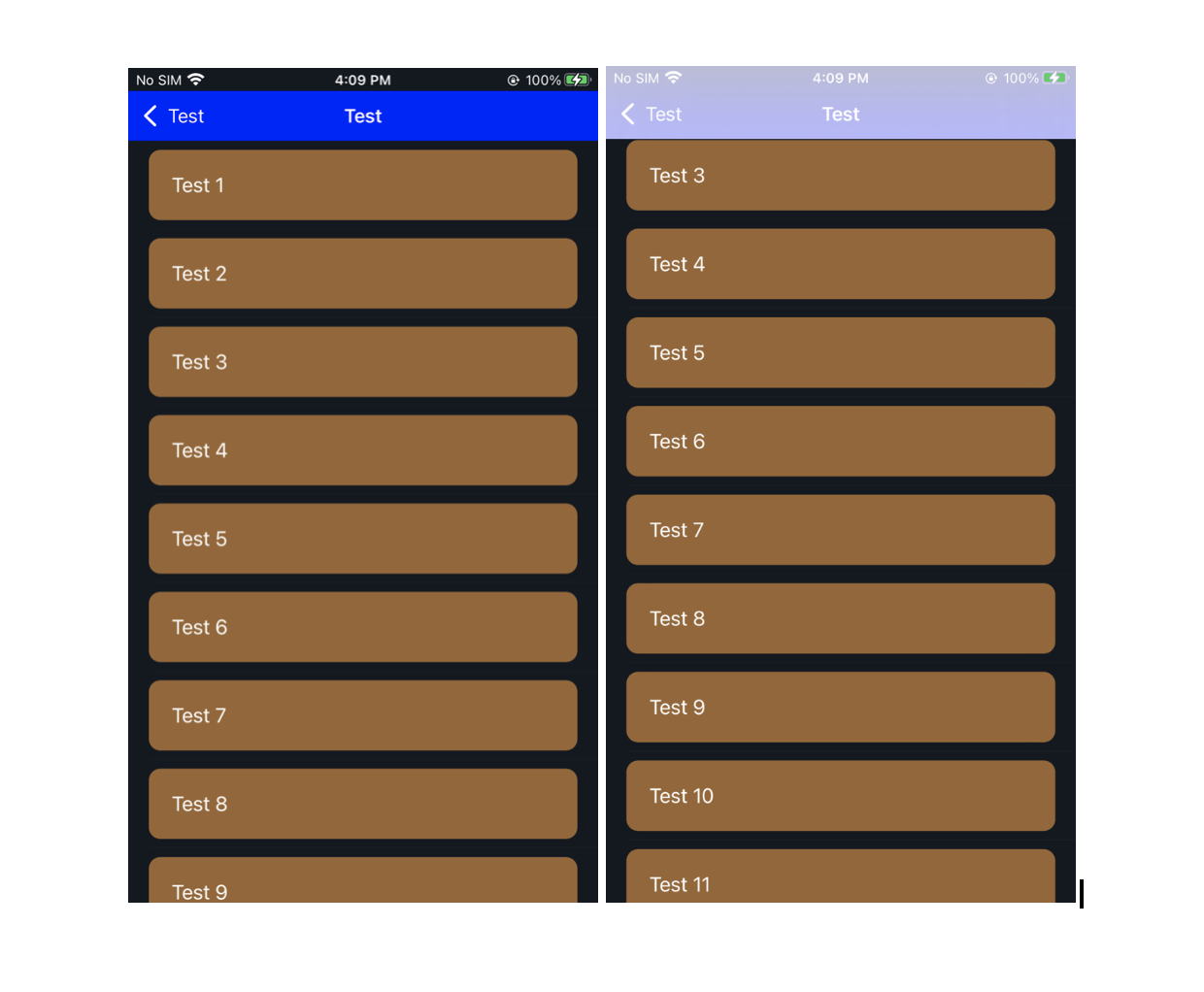
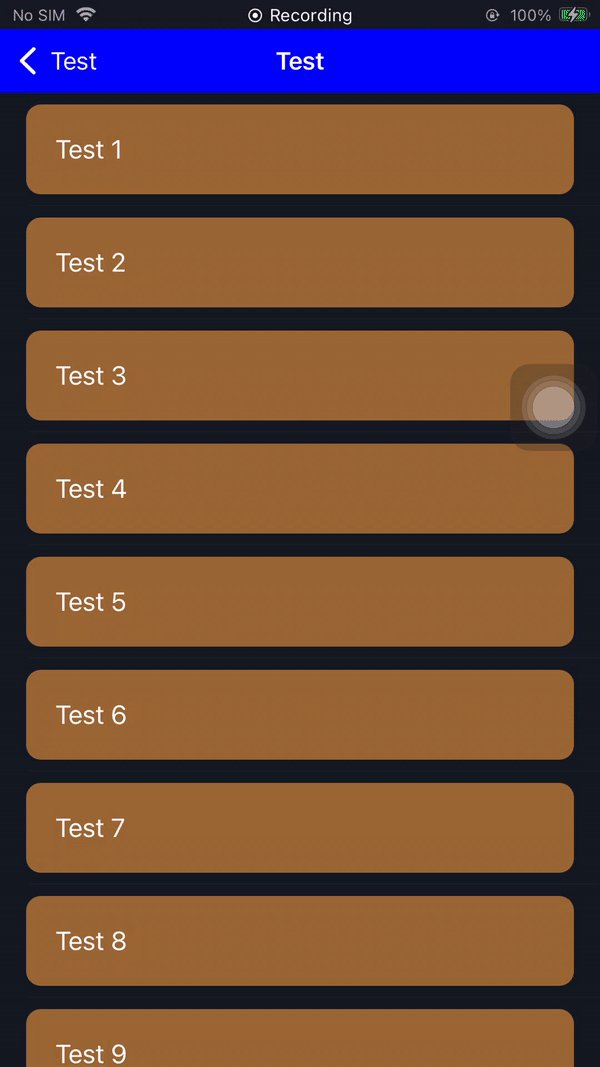
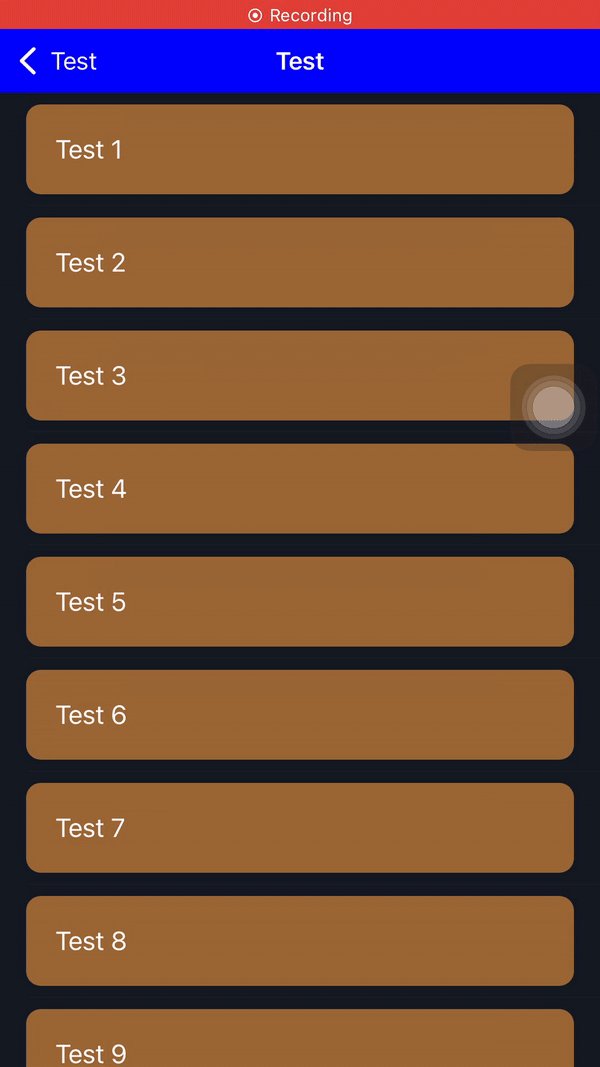
Every time I scroll through my table item, the navigation background color keeps changing along with the status bar background color.
How do I set the backgroundColor of my navigation bar and status bar programmatically?
Code:
import UIKit
class TestViewController: UIViewController, UIGestureRecognizerDelegate {
@IBOutlet weak var tableView: UITableView!
let faqList : [FAQ] = [
FAQ(title: "Test 1", content: "Answer 1"),
FAQ(title: "Test 2", content: "Answer 2"),
FAQ(title: "Test 3", content: "Answer 3"),
FAQ(title: "Test 4", content: "Answer 4"),
FAQ(title: "Test 5", content: "Answer 5"),
FAQ(title: "Test 6", content: "Answer 6"),
FAQ(title: "Test 7", content: "Answer 7"),
FAQ(title: "Test 8", content: "Answer 8"),
FAQ(title: "Test 9", content: "Answer 9"),
FAQ(title: "Test 10", content: "Answer 10"),
FAQ(title: "Test 11", content: "Answer 11"),
FAQ(title: "Test 12", content: "Answer 12"),
FAQ(title: "Test 13", content: "Answer 13"),
FAQ(title: "Test 14", content: "Answer 14"),
]
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
tableView.backgroundColor = UIColor(named: "BackgroundColor")
tableView.register(UINib(nibName: "ButtonTableViewCell", bundle: nil), forCellReuseIdentifier: "ButtonCell")
self.navigationController?.navigationBar.backgroundColor = .blue
}
}
extension TestViewController: UITableViewDelegate {
}
extension TestViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return faqList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ButtonCell", for: indexPath) as! ButtonTableViewCell
let buttonCell = faqList[indexPath.row]
cell.titleLabel.text = buttonCell.title
cell.trailingIconBackground.isHidden = true
cell.buttonView.backgroundColor = .brown
cell.buttonView.layer.cornerRadius = 10
cell.buttonView.layer.masksToBounds = true
cell.selectionStyle = UITableViewCell.SelectionStyle.none
return cell
}
}
CodePudding user response:
Try change translucent property of navigation bar.
self.navigationController?.navigationBar.isTranslucent = false
CodePudding user response:
In IOS 15, UINavigationBar uses scrollEdgeAppearance which has a transparent backgroundcolor by default and its triggered when you scroll to view . you need to set a spesific apperance for this like
let appearance = UINavigationBarAppearance()
appearance.backgroundColor = .blue
navigationController?.navigationBar.scrollEdgeAppearance = appearance
CodePudding user response:
Just use below code. I fixed same issue:
// Below code will fix Navigation bar issue fixed for iOS 15.0
if #available(iOS 15, *) {
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
self.navigationController?.navigationBar.isTranslucent = true // pass "true" for fixing iOS 15.0 black bg issue
self.navigationController?.navigationBar.tintColor = UIColor.white // We need to set tintcolor for iOS 15.0
appearance.shadowColor = .clear //removing navigationbar 1 px bottom border.
UINavigationBar.appearance().standardAppearance = appearance
UINavigationBar.appearance().scrollEdgeAppearance = appearance
}