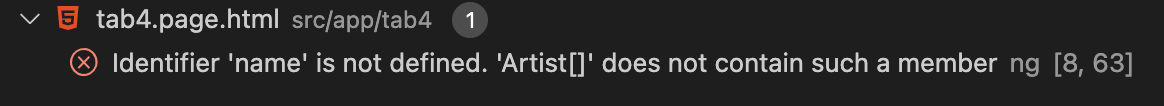
I'm creating an app using angular ionic. In the app users can set up accounts and very other peoples accounts. I'm displaying other user accounts on one page but when I try to display the current users account on their own page I am getting this error:

Can someone help me out with this error, please? The issue is when I try to call relevantArtist.name on the tab4 page
tabs.page.ts:
export class Tab4Page implements OnInit, OnDestroy {
loadedArtist: Artist[];
relevantArtist: Artist[];
isLoading = false;
private artistSub: Subscription;
constructor(
private artistService: ArtistService,
private authService: AuthService
) { }
ngOnInit() {
this.artistSub = this.artistService.artist.subscribe(artist => {
this.loadedArtist = artist;
this.relevantArtist = this.loadedArtist;
this.loadedArtist = this.relevantArtist.slice(1);
this.authService.userId.pipe(take(1)).subscribe(userId => {
this.relevantArtist = this.loadedArtist.filter(
artist => artist.userId === userId
);
});
});
}
ionViewWillEnter() {
this.isLoading = true;
this.artistService.fetchArtist().subscribe(() => {
this.isLoading = false;
});
}
ngOnDestroy() {
if (this.artistSub) {
this.artistSub.unsubscribe();
}
}
}
tag4.page.html:
<ion-header>
<ion-toolbar>
<!-- add menuId to have different menus -->
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>
<ion-title>{{ isLoading ? 'Loading...' : relevantArtist.name }}</ion-title>
</ion-title>
</ion-toolbar>
<ion-content>
</ion-content>
The information that it's calling on is located in a service that uses firebase. The other pages have no issues at all and I'm very confused as to why this one does.
Any help is appreciated!
CodePudding user response:
I would rewrite the code to wait for all suscriptions to complete before setting loading to false.
ngOnInit() {
}
ionViewWillEnter() {
this.isLoading = true;
this.artistSub = this.artistService.artist.subscribe(artist => {
this.loadedArtist = artist;
this.relevantArtist = this.loadedArtist;
this.loadedArtist = this.relevantArtist.slice(1);
this.authService.userId.pipe(take(1)).subscribe(userId => {
this.relevantArtist = this.loadedArtist.find(
artist => artist.userId === userId
);
this.isLoading = false;
});
});
}
ngOnDestroy() {
if (this.artistSub) {
this.artistSub.unsubscribe();
}
}
Also I would consider refactoring your subscription code because it's kinda confusing assigning different types into the same variable
CodePudding user response:
It seems that the problem is that relevantArtist is an array of Artist not the object Artist. The Filter function creates a new array that passes the condition set.
Looking at your implementation it seems that relevantArtist will always be a single instance of Artist. If that is the case and the variable userId is unique for each artist you could use the function find instead of filter, this way you will get a single Artist.
You would need to do the following changes on your code:
...
// Artist[] => Artist
currentArtist: Artist;
...
// filter => find
this.currentArtist = this.loadedArtist.find(artist => artist.userId === userId);
