I added @angular/material to ng app via ng add @angular/material. Then I imported my Modules in app.modules.ts as you can see here:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NoopAnimationsModule } from '@angular/platform-browser/animations';
import { ProductListComponent } from './product-list/product-list.component';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatSidenavModule } from "@angular/material/sidenav";
import { MatIconModule } from "@angular/material/icon";
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
AppComponent,
ProductListComponent,
HomeComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
NoopAnimationsModule,
MatToolbarModule,
MatSidenavModule,
MatIconModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
In my AppComponent I've copied this code from material.angular.io for the Toolbar:
<mat-sidenav-container>
<mat-sidenav>
Test
</mat-sidenav>
<mat-sidenav-content>
<mat-toolbar>
<button mat-button>
<mat-icon>menu</mat-icon>
</button>
<span>My App</span>
</mat-toolbar>
<router-outlet></router-outlet>
</mat-sidenav-content>
</mat-sidenav-container>
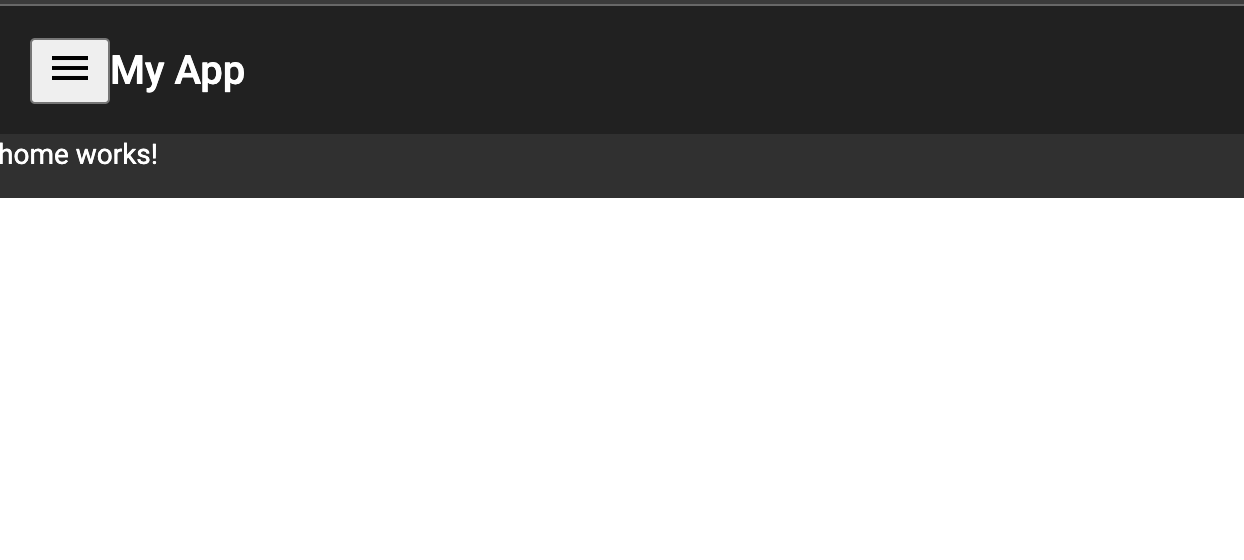
But the result now looks wrong. Has anybody any idea why the buttons are displayed wrong formatted?
CodePudding user response:
You need to add MatButtonModule to your imports list in AppModule.
Should look like this:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NoopAnimationsModule } from '@angular/platform-browser/animations';
import { ProductListComponent } from './product-list/product-list.component';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatSidenavModule } from "@angular/material/sidenav";
import { MatIconModule } from "@angular/material/icon";
import { HomeComponent } from './home/home.component';
/* Added this import */
import { MatButtonModule } from '@angular/material/button';
@NgModule({
declarations: [
AppComponent,
ProductListComponent,
HomeComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
NoopAnimationsModule,
MatToolbarModule,
MatSidenavModule,
MatIconModule,
/* Added this import */
MatButtonModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }