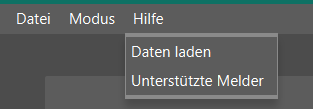
I have a JavaFX Application, with a MenuBar, with 3 Menus, with a few MenuItems each.
After changing the colors of the MenuBar/Menus/MenuItems, I have these brigther bars (below "Unterstützte Melder" and above "Daten laden")
I would like them to have the same color as the MenuItems Background color, i thought those were borders or shadows, but I did not manage to set them to 0 or remove them.
I use CSS to style all my components
CSS File:
.menu-item .label {
-fx-font-size:14.0px;
-fx-text-fill: white;
}
.menu-item:focused {
-fx-background-color: darkgray;
}
.context-menu {
-fx-background-color: #8a8a8a;
}
#override:focused .label {
-fx-text-fill: #ff8800;
}
#override .label {
-fx-text-fill: #ff8800;
}
.menu-bar {
-fx-background-color: #5c5c5c;
}
.button {
-fx-background-color: #CCCCCC;
}
.menu .label {
-fx-text-fill: white;
}
.menu-item {
-fx-background-color: #5c5c5c;
}
.menu {
-fx-background-color: #5c5c5c;
}
.menu:hover {
-fx-background-color: darkgray;
}
CodePudding user response:
If you have 1 context-menu on the scene at the same time:
I succeeded to change the backgroung color of Menu node to red by adding this code to the style sheet:
.context-menu {
-fx-background-color: #ff0000;
-fx-border-color: #ff0000;
}
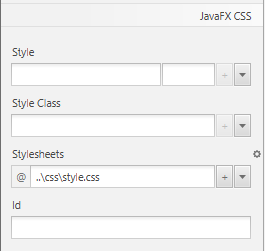
I suppose you are attaching your style sheet to the .fxml file, if no, you can do it by specifying the path in SceneBuilder:
If you have 2 context-menu on the scene at the same time:
Just specify 2 style sheets and then attach them sepparately for different MenuBar nodes like on screenshot above. In each style sheet specify .context-menu class with desired properties. This way it won't override each other.