I'm trying to build a card widget from a list of objects. My last Text(grabItem.title) at the very bottom returns Error: Not a constant expression
import 'package:flutter/material.dart';
//ItemData used in addnew.dart
class ItemData {
final String id;
final String score;
final String title;
final String description;
ItemData({
required this.id,
required this.score,
required this.title,
required this.description});
//@override
//String toString() => '{ID: $id, Score: $score, Title: $title, Description: $description}';
}
//Dummy list of items
final itemList = [
ItemData(
id: 'one',
score: '30',
title: 'Title One',
description: 'mock description'),
ItemData(
id: 'two',
score: '10',
title: 'Title Two',
description: 'mock description'),
ItemData(
id: 'three',
score: '20',
title: 'Title Three',
description: 'mock description'),
];
class ListPage extends StatelessWidget {
const ListPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('List View',
style: TextStyle(
letterSpacing: 2.0,
),
),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Center(
child: Listcard(),
),
], //childern
),
);
}
}
sortList(){
//itemList.sort((item1, item2)=> item2.score.compareTo(item1.score));
}
class Listcard extends StatefulWidget {
const Listcard({Key? key}) : super(key: key);
@override
_ListcardState createState() => _ListcardState();
}
class _ListcardState extends State<Listcard> {
@override
Widget build(BuildContext context) {
sortList();
var grabItem = itemList[0]; //grab the given instance to use as a list of elements
print(grabItem.title);
return
Card(
child: InkWell(
splashColor: Colors.blue.withAlpha(30),
onLongPress: (){
//print(cardTitle);
},
child: const SizedBox(
width: 300,
height: 100,
child: Text(grabItem.title),
),
),
);
}
}
Ultimately I want to create an instance of each of these cards (for each list object) so I can see all my items on a scaffold. I'm quite new to OOP so I may be approaching this in a very inefficient way.
CodePudding user response:
Short fix
Just remove the const before the SizedBox:
class _ListcardState extends State<Listcard> {
@override
Widget build(BuildContext context) {
sortList();
var grabItem = itemList[0]; //grab the given instance to use as a list of elements
print(grabItem.title);
return
Card(
child: InkWell(
splashColor: Colors.blue.withAlpha(30),
onLongPress: (){
//print(cardTitle);
},
child: SizedBox(
width: 300,
height: 100,
child: Text(grabItem.title),
),
),
);
}
}
Why?
Because marking the SizedBox a compile time constant also makes the text a compile time constant, which it's not.
Complete solution
After removing the const before the SizedBox as you said you wanted to you could use a ListView in order to display the elements Listcard :
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: const ListPage(),
);
}
}
//ItemData used in addnew.dart
class ItemData {
final String id;
final String score;
final String title;
final String description;
ItemData({required this.id, required this.score, required this.title, required this.description});
//@override
//String toString() => '{ID: $id, Score: $score, Title: $title, Description: $description}';
}
//Dummy list of items
final itemList = [
ItemData(id: 'one', score: '30', title: 'Title One', description: 'mock description'),
ItemData(id: 'two', score: '10', title: 'Title Two', description: 'mock description'),
ItemData(id: 'three', score: '20', title: 'Title Three', description: 'mock description'),
];
class ListPage extends StatefulWidget {
const ListPage({Key? key}) : super(key: key);
@override
State<ListPage> createState() => _ListPageState();
}
class _ListPageState extends State<ListPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(
'List View',
style: TextStyle(
letterSpacing: 2.0,
),
),
centerTitle: true,
),
// By using a listView we lazily populate the items and pass to the `ListCard` the single item it needs
body: ListView.builder(
itemCount: itemList.length,
itemBuilder: (context, index) {
return ListCard(item: itemList[index]);
}),
);
}
@override
void initState() {
super.initState();
sortList(); //perform computations off the build method of the widgets move it to the lifecycle methods of StatefulWidgets or to a State management solution.
}
}
sortList() {
itemList.sort((item1, item2) => item2.score.compareTo(item1.score));
}
class ListCard extends StatelessWidget {
final ItemData item;
const ListCard({Key? key, required this.item}) : super(key: key);
@override
Widget build(BuildContext context) {
//You should not perform side effects inside the build method of widgets
return Card(
child: InkWell(
splashColor: Colors.blue.withAlpha(30),
onLongPress: () {
//print(cardTitle);
},
child: SizedBox(
width: 300,
height: 100,
child: Text(item.title),
),
),
);
}
}
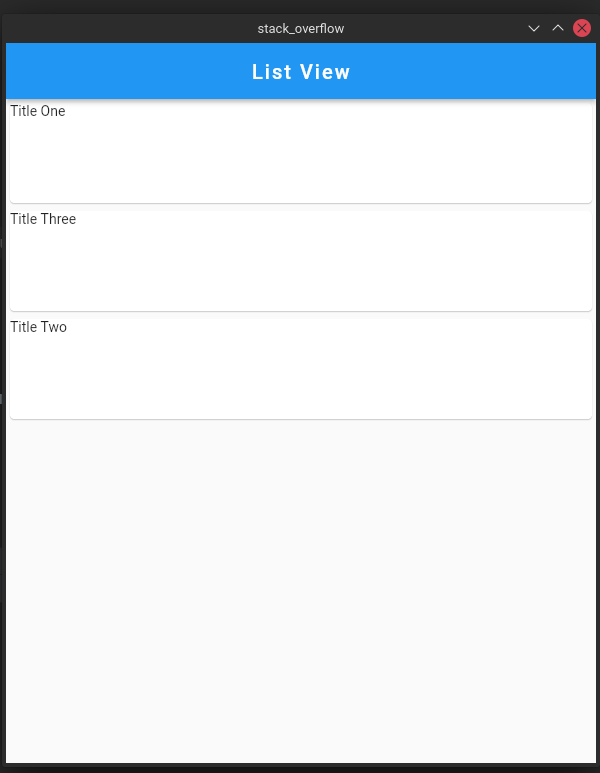
In the end you should see something like this: