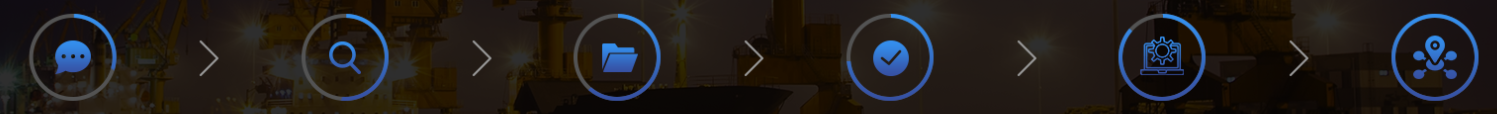
How do I do the rings in this design in CSS and/or JS?
The number of icons is dynamic.
- First icon is all grey
- Icons in-between a mix of grey and blue
- Last icon is a blue gradient
It is a requirement for the rings to be dynamic; not part of the image.
CodePudding user response:
You can create pseudo-element (:before) in the background with extra height and width than the actual element. Then use conic-gradient as background for that pseudo element.
Check the below example:
.knob {
position: relative;
width: 120px;
height: 120px;
background: #fff;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
.knob:before {
content: ' ';
position: absolute;
display: block;
top: -5px;
left: -5px;
width: calc(100% 10px);
height: calc(100% 10px);
border-radius: 50%;
background-image: conic-gradient(#006, #00f 25%, #888 0);
transition: transform .5s ease-in-out;
z-index: -2;
}<div class="knob">25%</div>For customization options, check the below CodePen link.
https://codepen.io/rohitutekar/pen/BadOgmg
CodePudding user response:
use border-image
border-image: linear-gradient(to right, darkblue, darkorchid) 1;
see the below example.
.btn-gradient-1 {
background-color:transparent;
border-width: 4px;
border-style: solid;
border-image: linear-gradient(to right, darkblue, darkorchid) 1;
}<div class="padding-x-md padding-y-xl flex flex-center">
<div class="text-center">
<div class="margin-bottom-xs">
<button class="reset btn-gradient-1">Button One</button>
</div>
</div>
</div>Edit: in your case you might like to give the button same height and width with border-radius:50% to make it round.
i hope this was helpful.
CodePudding user response:
Using conic, radial and linear gradients and a pseudo element you can build up the elements as in this snippet.
The percentage of 'completion' that an element is to show can be set (via JS or PHP or whatever you are using) by setting a CSS property (variable) which is called --pc in this snippet.
CSS can then calculate the degrees required for a conic gradient to get the required portion of the 'ring' overwritten.
The icon in the middle can be introduced via CSS mask property and with a linear-gradient background it will take on the same gradient colors as correspond in the ring.
* {
margin: 0;
padding: 0;
}
.container {
display: flex;
width: 100vw;
height: 100vh;
justify-content: space-around;
align-items: center;
background: black;
}
.partCircle {
position: relative;
--lighterBlue: #3490ef;
--darkerBlue: #304088;
--gray: #484848;
--deg: calc(360 * (100 - var(--pc)) / 100);
--seg: calc((360 - var(--deg)) * 1deg);
height: 6vw;
width: 6vw;
border-radius: 50%;
background-image: radial-gradient(black 0 65%, transparent 65% 100%), conic-gradient(transparent 0 var(--seg), var(--gray) var(--seg) 360deg), conic-gradient(var(--lighterBlue) 0deg, var(--darkerBlue) 180deg, var(--lighterBlue) 360deg);
background-size: 100% 100%;
background-repeat: no-repeat;
}
.partCircle::after {
content: '';
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-image: linear-gradient(var(--lighterBlue), var(--darkerBlue));
background-size: contain;
background-position: center;
background-repeat: no-repeat;
mask-image: var(--icon);
mask-size: 60%;
mask-repeat: no-repeat;
mask-position: center;
-webkit-mask-image: var(--icon);
-webkit-mask-size: 60%;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}<div class="container">
<div class="partCircle" style="--pc: 25; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
<div class="partCircle" style="--pc: 50; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
<div class="partCircle" style="--pc: 62.5; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
<div class="partCircle" style="--pc: 75; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
<div class="partCircle" style="--pc: 87.5; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
<div class="partCircle" style="--pc: 100; --icon: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/sun.svg);"></div>
</div>