In my JS script I have:
var originalArray = [
['t00', ['Apple', 'Banana', 'Carrot', 'Yike'], [25, 317, 2]],
['t01', ['Mozart', 'Beethoven'], [2, 30, 9, 77, 1, 20]]
];
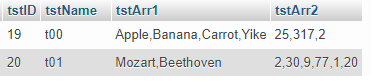
There's a piece of code, which runs ONCE in its life, and writes all items of the array to MySQL table :
The two array fields "tstArr1" and "tstArr2" are defined as TEXT fields.
I can change this so it will write to the DB these 2 arrays at any format.
Now I read this table and need to rebuild the originalArray in a new empty array called newArray:
var newArray = [];
But I can't get it to be exactly the same as the originalArray.
Here is how I read and (unsuccessfully) populate newArray :
function readEvent() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'DB_read.php', true);
xhr.onload = function () {
if (this.status == 200) {
var DB_response = JSON.parse(this.responseText);
for (let i in DB_response) {
let tstArr1_from_db = DB_response[i].tstArr1;
let tstArr2_from_db = DB_response[i].tstArr2;
newArray.push(DB_response[i].tstName, tstArr1_from_db, tstArr2_from_db);
}
}
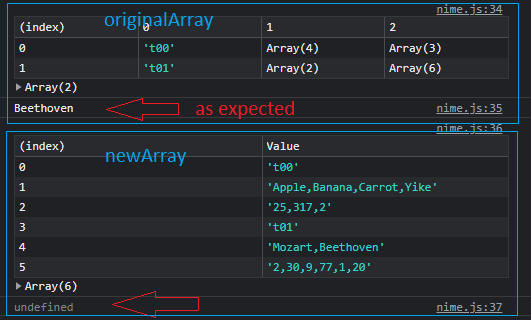
console.table(originalArray); //
console.log(originalArray[1][1][1]); // f o r
console.table(newArray); // d e b u g g i n g
console.log(newArray[1][1][1]); //
}
xhr.send();
}
The "undefined" is obvious.
How can I make newArray a multidimension array like the original one?
Thank you, clever people.
(Please, please.... no jquery)
CodePudding user response:
I asume that your response is text, so the data is 'Apple, Banana, Carrot, Yike' and '25, 317, 2' for the first row, then you need to split the string into an array.
var originalArray = [
['t00', ['Apple', 'Banana', 'Carrot', 'Yike'], [25, 317, 2]],
['t01', ['Mozart', 'Beethoven'], [2, 30, 9, 77, 1, 20]]
];
//assumed your response have this structure
var DB_response = [
{tstName:'t00', tstArr1:'Apple, Banana, Carrot, Yike', tstArr2:'25, 317, 2'},
{tstName:'t01', tstArr1:'Mozart,Beethoven', tstArr2:'2, 30, 9, 77, 1, 20'}
];
function test() {
var newArray = [];
DB_response.forEach(function(db) {
field1 = db.tstName;
field2 = db.tstArr1.split(',').map(function(s) {return s.trim()})
field3 = db.tstArr2.split(',').map(function(s) {return s.trim()})
newArray.push([field1,field2,field3]);
})
console.log(originalArray,newArray);
}<button onclick='test()'>Test</buton>