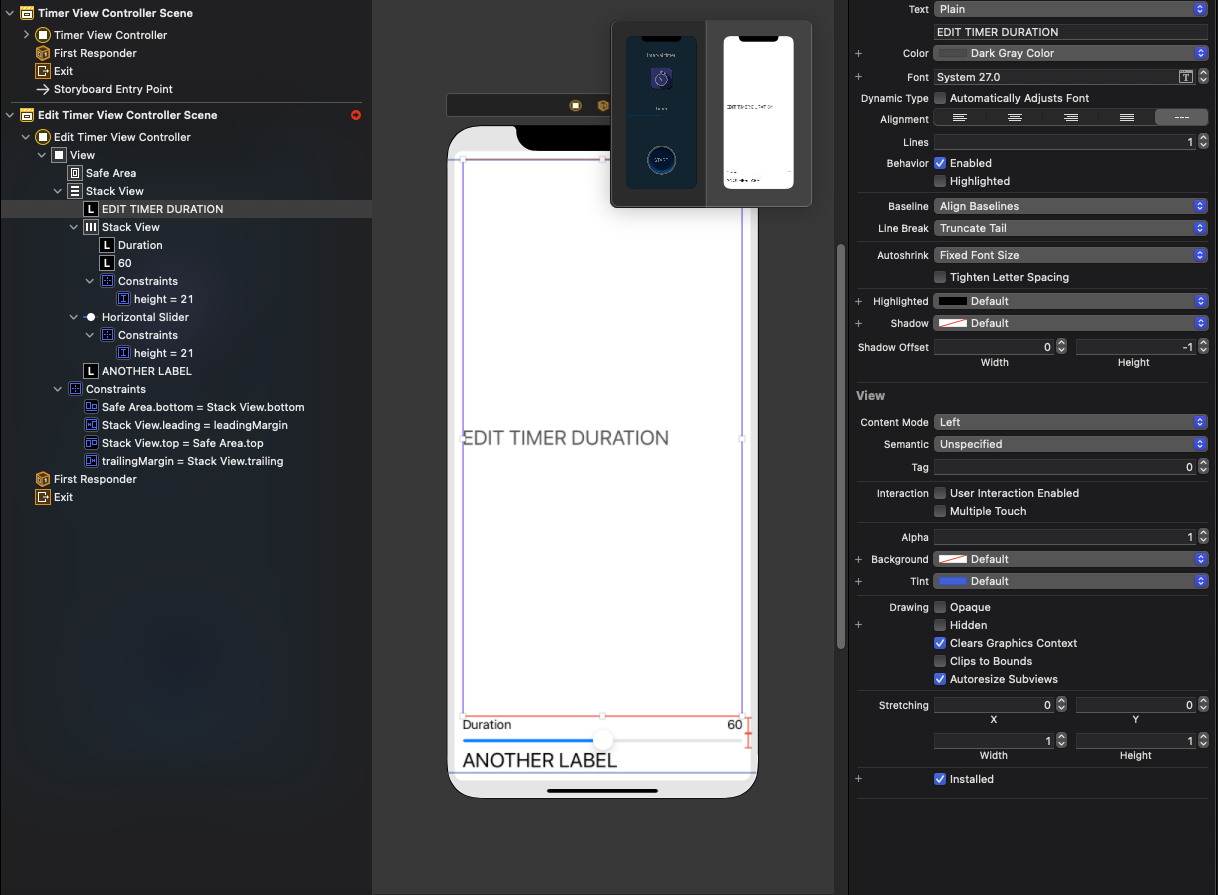
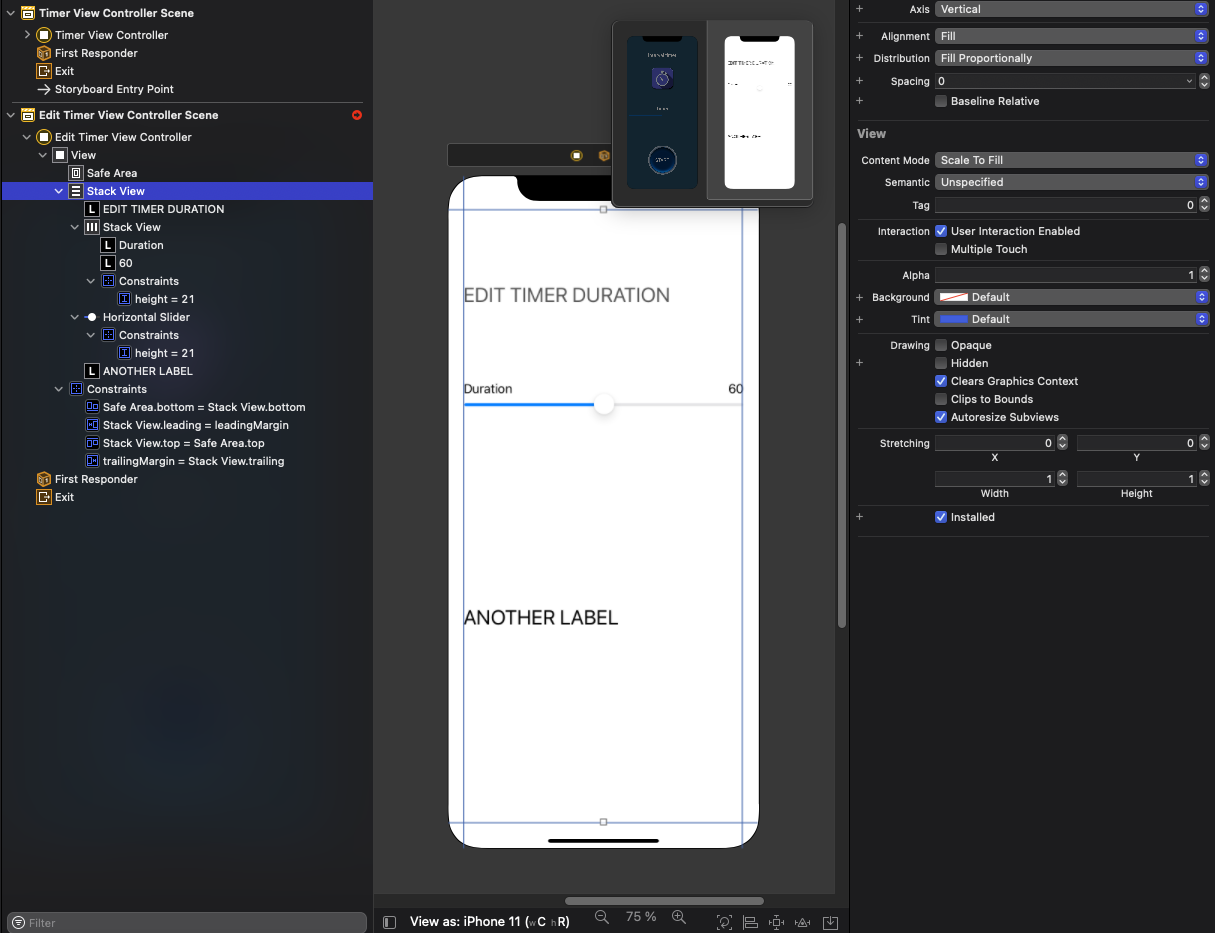
I have a Vertical Stack View on my screen (Alignment = Fill, Distribution = Fill).
In it there are from top to bottom:
Label(no constraints)Vertical Stack View(height=21)Horizontal Slider(height=21)Label(no constraints)
I was expecting that both my labels (elements 1 &4) will be of equal size and will occupy the majority of the screen and 2nd & 4th elements therefore would be in the center of the screen. But in reality my bottom Label's height is sufficient only to fill it's text while my top Label takes the majority of the space.
I tried to change the Distribution of my Stack View to Fill Proportionally, but in that case my top label becomes smaller than the bottom one.
Why is it happening? How can I make my Labels to become of equal height?
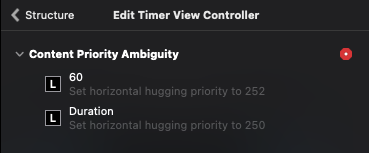
PS I noticed a warning about Content Priority Ambiguity but I can't figure out what should I do about it
CodePudding user response:
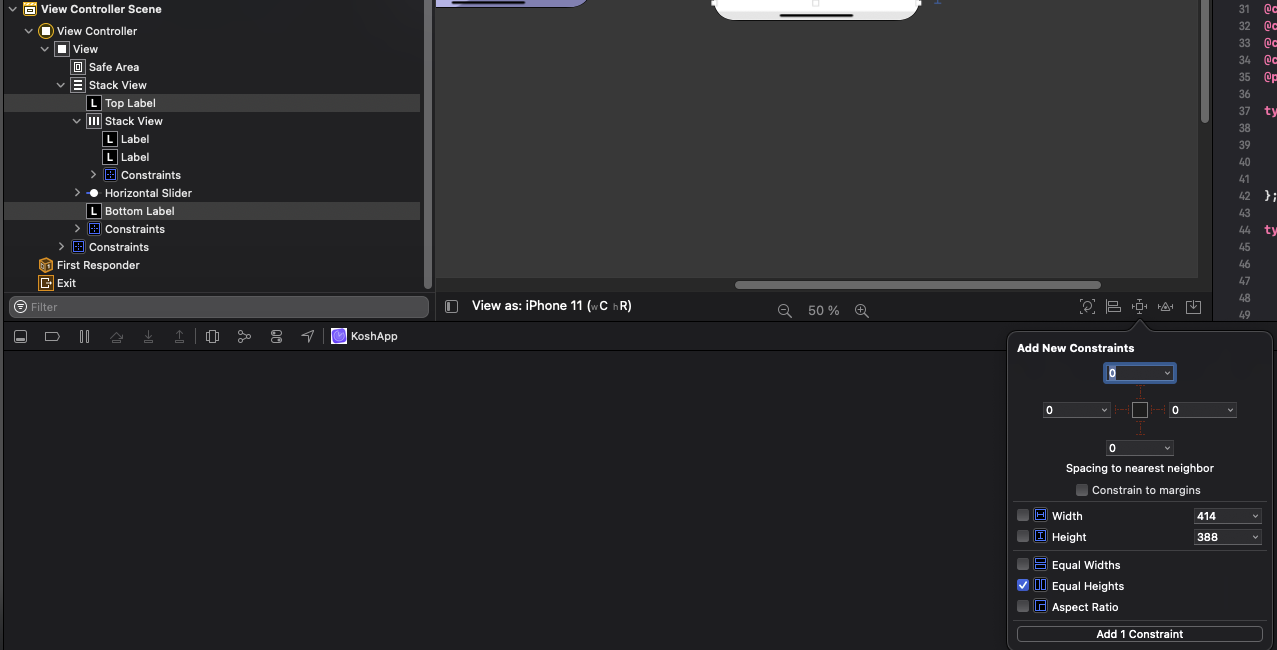
To make both labels equal in height I had to select both of them and add a constraint Equal Heights.

Warning about Content Priority Ambiguity was not about them, it was about horizontal labels. To remove warning while keeping their placement I changed Distribution of the horizontal Stack View to Equal Centering.