I am trying to put together a MERN stack application and I am currently working on the client-side. React hooks are somewhat new to me and I am currently trying to use them using usePopup from the react-hook-popup library class, but the values won't update and I'm not sure why?
The two lines of relevant code from below I am particularly having trouble updating are:
const [newChore, setNewChore] = useState("")
const [newChoreIndex, setNewChoreIndex] = useState(-1)
EDIT1: So I have noticed if I setState outside of the popup hook, state will update, which I do for the 'newChoreIndex' hook. Is there something I need to be able to use these hook variables with the popup?
EDIT2: I have repo's to both client-side and server-side which I can share if that makes things easier. After cloning, just run npm i, and then npm start for both applications.
EDIT 4:
Popup hook
const [showPopup, hidePopup] = usePopup('popup', ({ message, chore, handleClose }) => (
<div className="modal">
<div className="modalInner">
<button
className="modalClose"
onClick={handleClose}>
X
</button>
<div className="modalInner2">
<p className="modalHeading">Previous Chore(s)</p>
<p className="modalChore">{message}</p>
<p className="modalHeading">New Chore {chore}</p>
<input
className="newChoreInput"
placeholder="New Chore"
onChange={(e) => {setNewChore(e.target.value)}}
/>
<button
className="modalSubmit"
onClick={() => {
console.log(chore)
updateChore()
hidePopup()
}}>
Update Chore
</button>
</div>
</div>
</div>
));
hook call
showPopup(item, newChore)
EDIT 5:
Before clicking 'edit' to open popup:

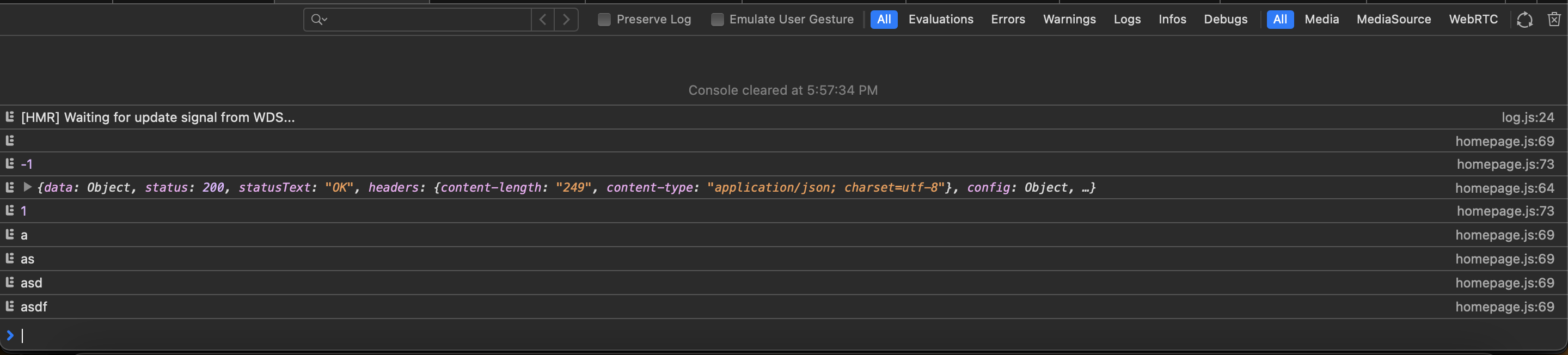
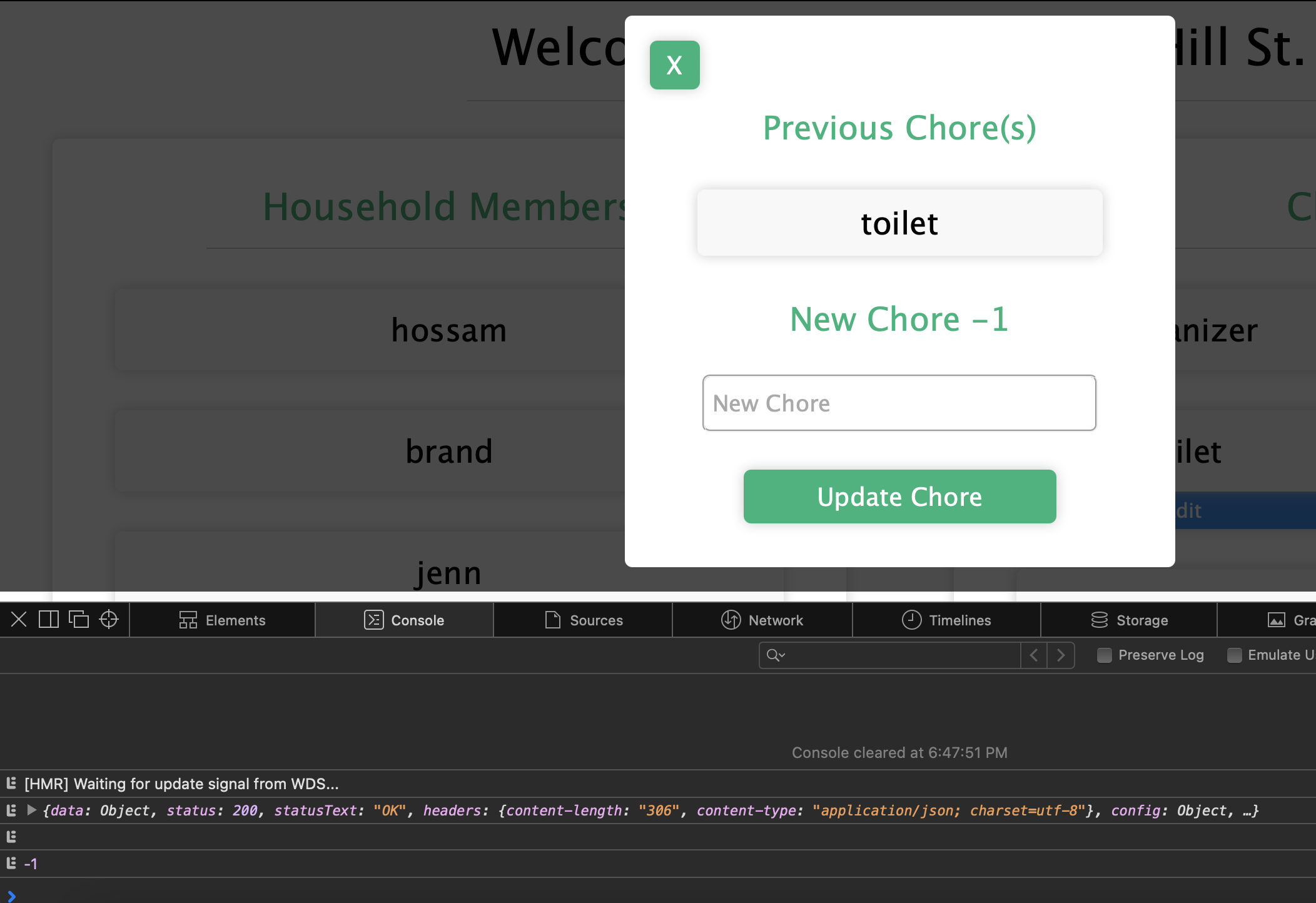
After opening popup (notice a blank and -1 in the console indicating the newChore and newChoreIndex passed in)
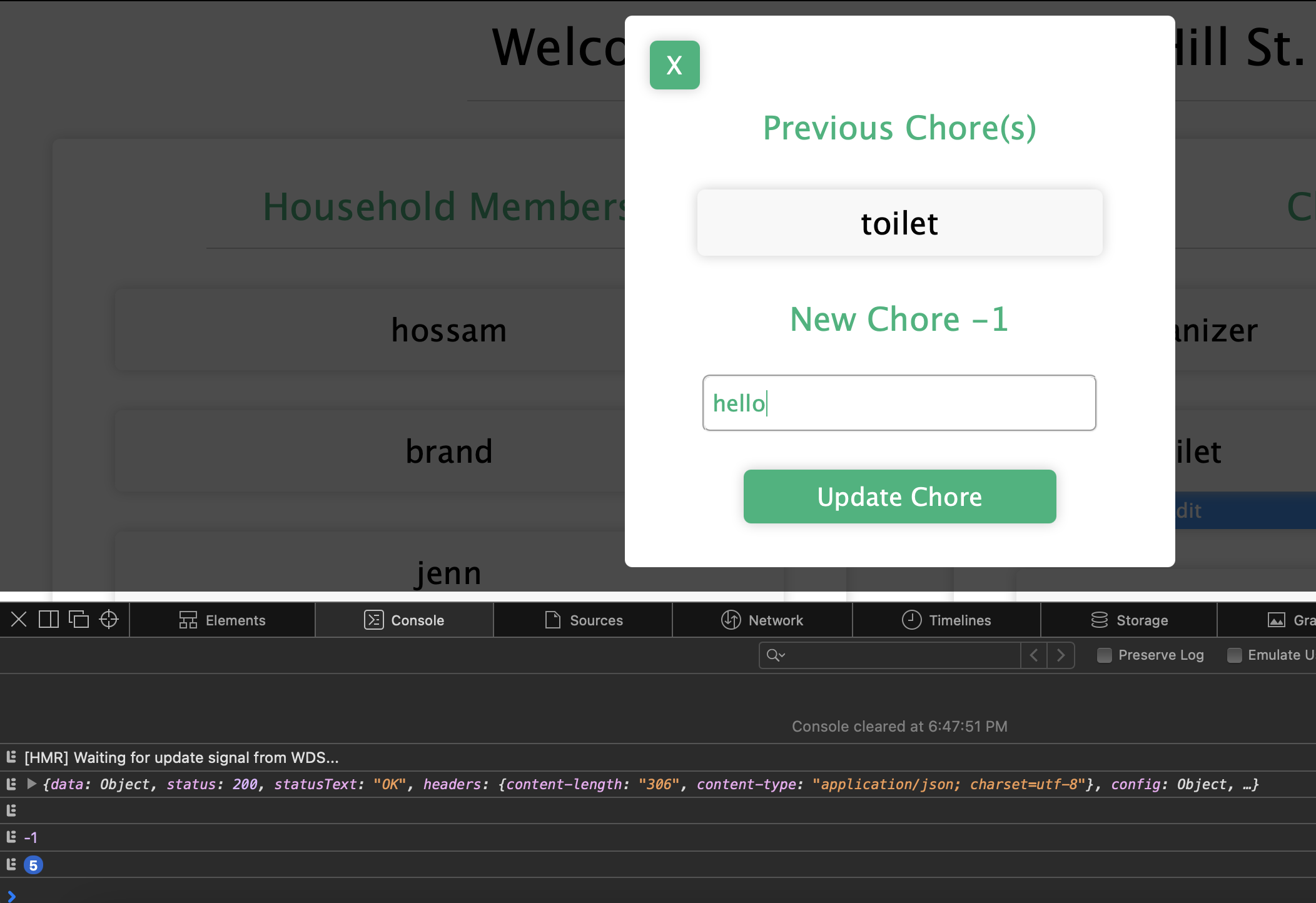
After typing in input field of popup (notice the console with 5 blanks since I console.logged the newChore value in the popup which still has no value)
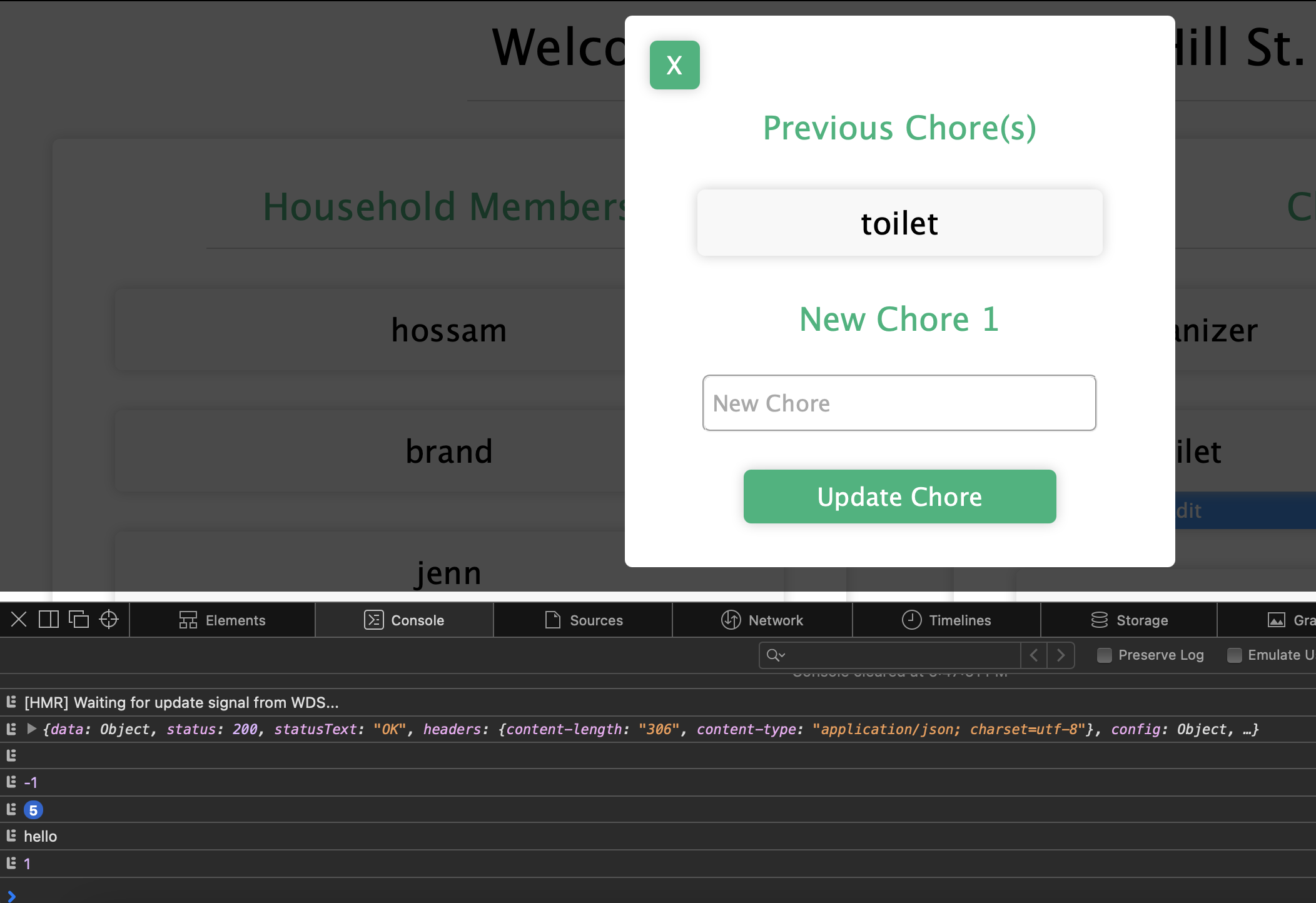
After closing the popup and reopening (notice the values of newChore and newChoreIndex have updated)
CodePudding user response:
I can't comment because I've only just made an account
That being said I can update this answer if you can provide a bit more information :)
Where are you checking for the result of the new chore being set? I can see in the code you posted that there's the new chore index being logged in the updateChore function but not the newChore itself. Have you tried logging in another useEffect? like...
useEffect(() => {
console.log(newChore);
}, [newChore]);
* UPDATE
Seeing as you're only using newChore inside the popup, you could try moving the useState call for newChore inside of the popup body then passing it to the updateChore function like this
const [showPopup, hidePopup] = usePopup('popup', ({ message, handleClose }) => {
const [newChore, setNewChore] = useState("");
useEffect(() => {
console.log(newChore);
}, [newChore]);
return (
<div className="modal">
<div className="modalInner">
<button
className="modalClose"
onClick={handleClose}>
X
</button>
<div className="modalInner2">
<p className="modalHeading">Previous Chore(s)</p>
<p className="modalChore">{message}</p>
<p className="modalHeading">New Chore {newChoreIndex}</p>
<input
className="newChoreInput"
placeholder="New Chore"
onChange={(e) => {setNewChore(e.target.value)}}
/>
<button
className="modalSubmit"
onClick={() => {
updateChore(newChore)
hidePopup()
}}>
Update Chore
</button>
</div>
</div>
</div>
)
});
This will stop the useEffect on setChore working outside of the popup though as it's not in scope, so you'll probably have to move that into the popup as well to see if it's updating on change.