I am coding a very simple HTML CSS program and here is my problem.
I made a picture in id named slider, and I want to write some text into it. And as the tutorial, I wrote a class named text-content in the slider. Very easy to understand, right?
Here is all of my index.html code
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-family: Arial, Helvetica, sans-serif;
}
#main {
}
#header {
height: 46px;
background-color: #000;
position: fixed;
top: 0;
left: 0;
right: 0;
}
#header .search-btn {
float: right;
padding: 12px 24px;
}
#header .search-btn:hover {
background-color: #f44336;
cursor: pointer;
}
#header .search-icon {
color: #fff;
font-size: 20px;
}
#nav {
display: inline-block;
}
#nav li {
position: relative;
}
#nav > li {
display: inline-block;
}
#nav li a {
text-decoration: none;
line-height: 46px;
padding: 0 24px;
display: block;
}
#nav .subnav li:hover a,
#nav > li:hover > a {
color : #000;
background-color: #ccc;
}
#nav > li > a {
color: #fff;
text-transform: uppercase;
}
#nav li:hover .subnav {
display: block;
}
#nav, .subnav {
list-style-type: none;
}
#nav .subnav {
display: none;
position: absolute;
background-color: #fff;
top :100%;
left :0;
box-shadow : 0 0 10px rgba(0, 0, 0, 0.3);
}
#nav .subnav a {
color: #000;
padding: 0px 16px;
min-width: 160px;
}
#nav .nav-arrow-down {
font-size: 14px;
}
#slider {
margin-top: 46px;
height: 400px;
min-height: 500px;
background-color: #333;
padding-top: 50%;
background: url('/assets/css/img/slider/slider1.jpg') top center / cover no-repeat;
}
#slider .text-heading {
}
#slider .text-description {
}
#content {
}
#footer {
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./assets/css/styles.css">
<link rel="stylesheet" href="./assets/css/themify-icons-font/themify-icons/themify-icons.css">
</head>
<body>
<div id="main">
<div id="header">
<ul id="nav">
<li><a href="">HOME</a></li>
<li><a href="">BAND</a></li>
<li><a href="">TOUR</a></li>
<li><a href="">CONTACT</a></li>
<li>
<a href="">MORE
<i class="nav-arrow-down ti-arrow-circle-down"></i>
<ul class="subnav">
<li><a href="">Merchandise</a></li>
<li><a href="">Extras</a></li>
<li><a href="">Media</a></li>
</ul>
</a></li>
</ul>
<div class="search-btn">
<i class="search-icon ti-search"></i>
</div>
</div>
<div id="slider">
<div class="text-content">
<h2 class="text-heading">New York</h2>
<div class="text-description">We had the best time playing at Venice Beach!</div>
</div>
</div>
<div id="content" style="height: 1000px; background: #ccc;">
</div>
<div id="footer">
</div>
</div>
</body>
</html>That is all of my code.
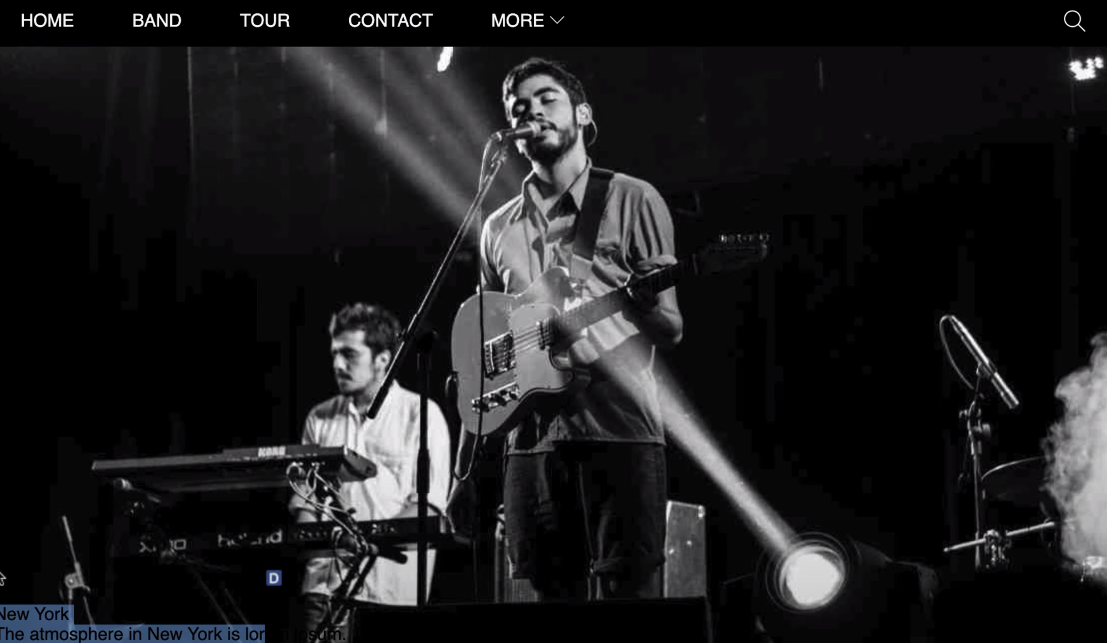
Here is the tutorial's picture, as you can see, the text is in the picture
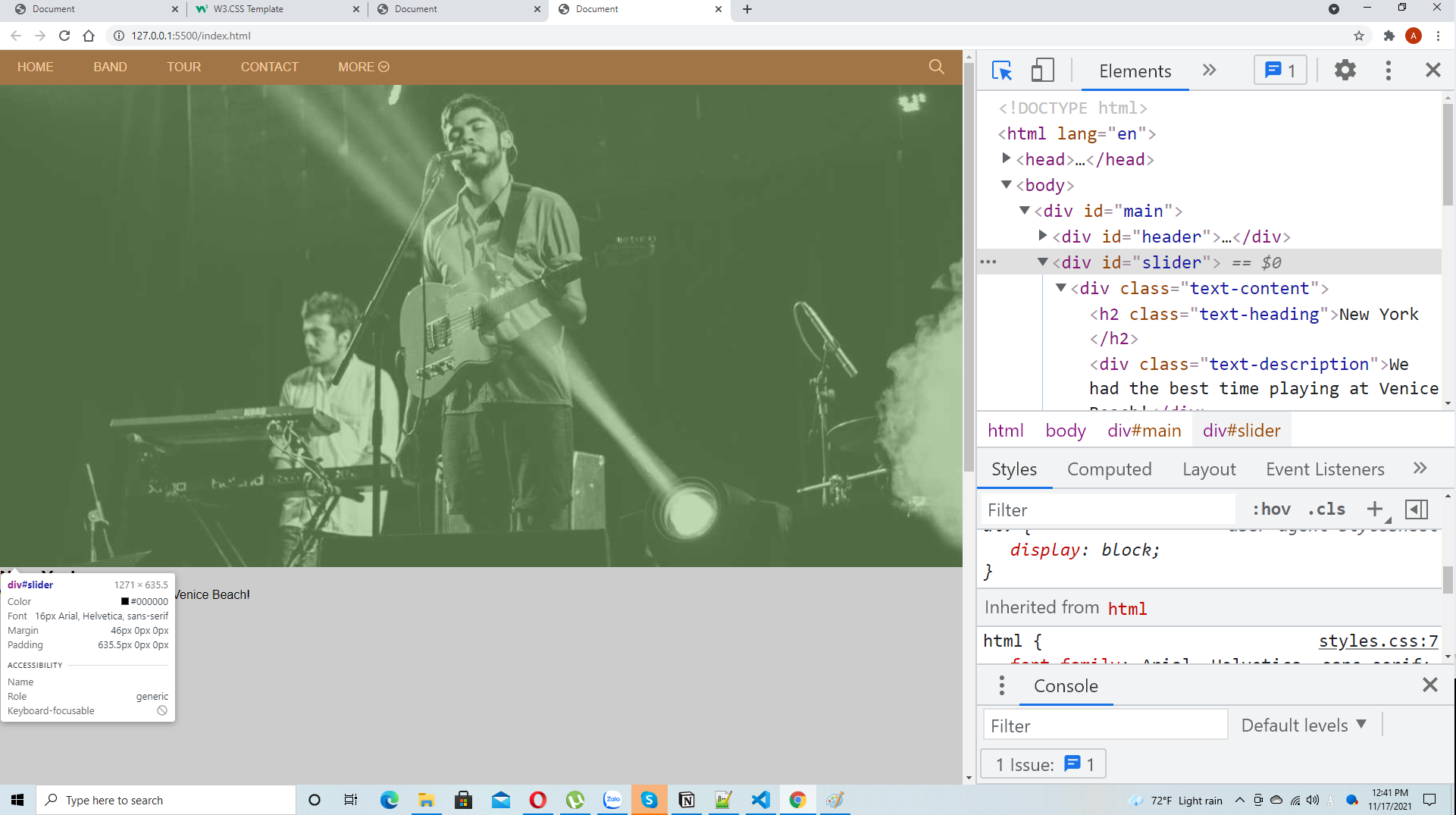
Because when I click on the picture, it said to me that it is in the slider.
As you can see in this picture I thought that if the picture is in the slider, and the text-content is in the slider, the text-content must in the picture?
I thought that if the picture is in the slider, and the text-content is in the slider, the text-content must in the picture?
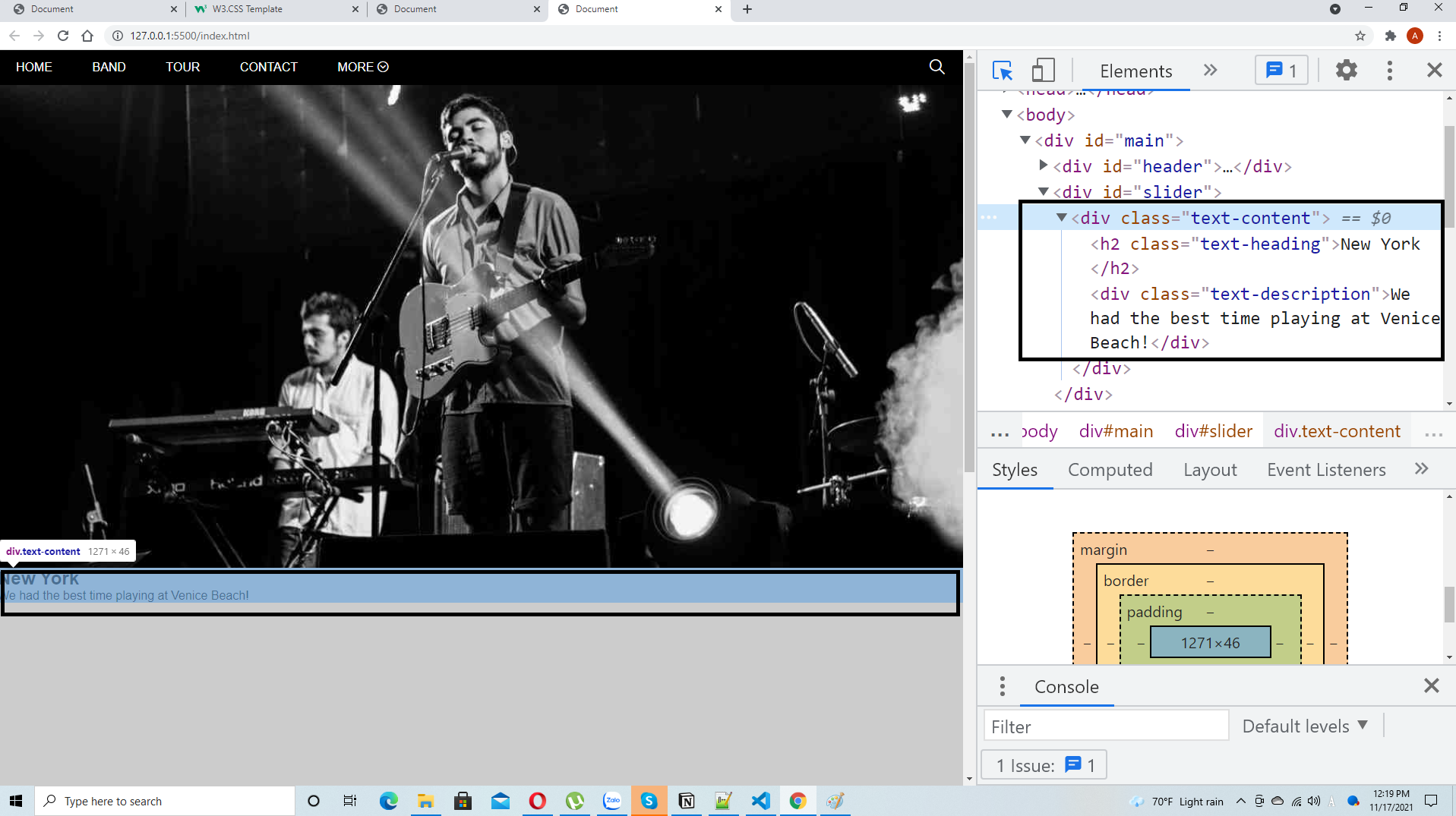
My question is, I put class text-content in id slider, but the class text-content is pushed down, as you can see in this picture 
Could you please explain this problem to me? Thank you very much for your time.
CodePudding user response:
As you question that you want to create a hero image section and you facing some design issue. so you have to look for CSS properties that should you've to use. If you want a demo section like that then I can suggest you check this manual. https://www.w3schools.com/howto/howto_css_hero_image.asp
You can redesign your section as you want.
CodePudding user response:
For the #slider div, use display:inline-block:
#slider{display:inline-block}
CodePudding user response:
I assume you want to make a Hero Image. You can move the text position up.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
font-family: Arial, Helvetica, sans-serif;
}
#main {
}
#header {
height: 46px;
background-color: #000;
position: fixed;
top: 0;
left: 0;
right: 0;
}
#header .search-btn {
float: right;
padding: 12px 24px;
}
#header .search-btn:hover {
background-color: #f44336;
cursor: pointer;
}
#header .search-icon {
color: #fff;
font-size: 20px;
}
#nav {
display: inline-block;
}
#nav li {
position: relative;
}
#nav > li {
display: inline-block;
}
#nav li a {
text-decoration: none;
line-height: 46px;
padding: 0 24px;
display: block;
}
#nav .subnav li:hover a,
#nav > li:hover > a {
color : #000;
background-color: #ccc;
}
#nav > li > a {
color: #fff;
text-transform: uppercase;
}
#nav li:hover .subnav {
display: block;
}
#nav, .subnav {
list-style-type: none;
}
#nav .subnav {
display: none;
position: absolute;
background-color: #fff;
top :100%;
left :0;
box-shadow : 0 0 10px rgba(0, 0, 0, 0.3);
}
#nav .subnav a {
color: #000;
padding: 0px 16px;
min-width: 160px;
}
#nav .nav-arrow-down {
font-size: 14px;
}
#slider {
margin-top: 46px;
height: 400px;
min-height: 500px;
background-color: #333;
padding-top: 50%;
background: url('https://images.unsplash.com/photo-1474692295473-66ba4d54e0d3?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=784&q=80') top center / cover no-repeat;
}
#slider .text-content{
position: absolute;
bottom: 25%;
}
#slider .text-heading {
}
#slider .text-description {
}
#content {
}
#footer {
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./assets/css/styles.css">
<link rel="stylesheet" href="./assets/css/themify-icons-font/themify-icons/themify-icons.css">
</head>
<body>
<div id="main">
<div id="header">
<ul id="nav">
<li><a href="">HOME</a></li>
<li><a href="">BAND</a></li>
<li><a href="">TOUR</a></li>
<li><a href="">CONTACT</a></li>
<li>
<a href="">MORE
<i class="nav-arrow-down ti-arrow-circle-down"></i>
<ul class="subnav">
<li><a href="">Merchandise</a></li>
<li><a href="">Extras</a></li>
<li><a href="">Media</a></li>
</ul>
</a></li>
</ul>
<div class="search-btn">
<i class="search-icon ti-search"></i>
</div>
</div>
<div id="slider">
<div class="text-content">
<h2 class="text-heading">New York</h2>
<p class="text-description">We had the best time playing at Venice Beach!</p>
</div>
</div>
<div id="content" style="height: 1000px; background: #ccc;">
</div>
<div id="footer">
</div>
</div>
</body>
</html>