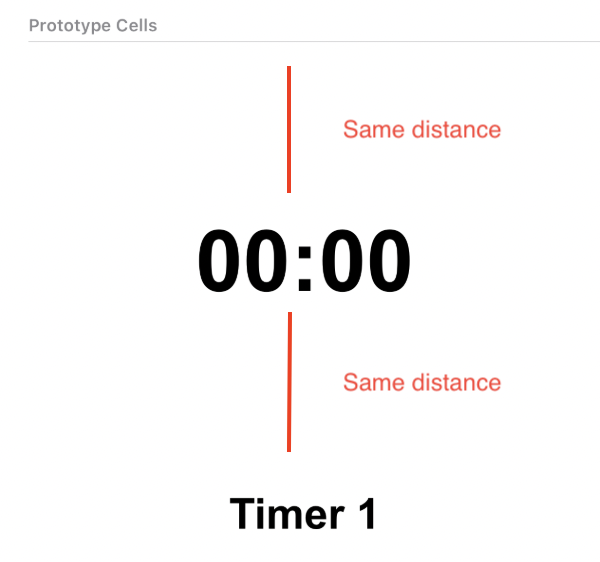
I want to set a constraint in my storyboard for my timer label (00:00) on the top and bottom. These constraints should be the same on in lenght, so that my time label is always in the middle between the name label (timer 1) and the top of my prototype cell.
I would be very happy to hear from you, best regrads!
CodePudding user response:
Assuming that the position of "timer 1" is is properly constrained already, and does not depend on the position of "00:00"...
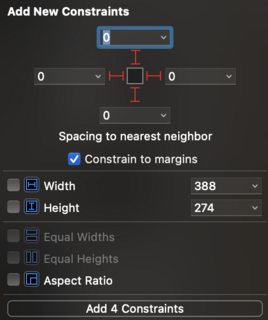
You can put "00:00" into another UIView that acts as the container for "00:00". Add constraints to the container so that it is pinned on all four sides. Notably, its bottom side should be pinned to "timer 1". You can use this pop up for adding the constraints:
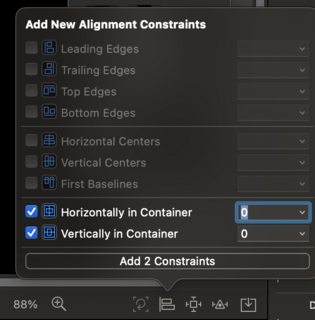
Then, add center Y and center X constraints to "00:00":
Since "00:00" is now in a view that spans the distance between the top of the cell and the top of "timer 1", setting its center Y to be the same as its container's center Y would mean that it is in the mid point between the top of the cell and the top of "timer 1".