I have a question about views in swiftui.
I have created a file CircleView which shows me a circle and a text in the middle. Additionally I have created a list in ContentView and a DetailView for details. I now use the created circle in the list and on the detail view. Unfortunately the size of the circle is defined in the CircleView and I don't know how to change it individually so that it is displayed small in the list and uses the full width on the detail view. So how can I change the size of a view individually?
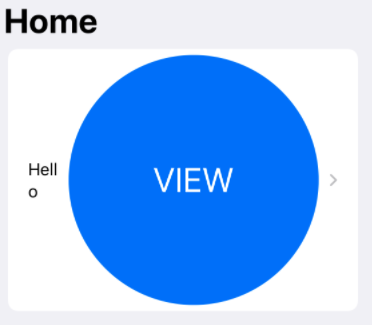
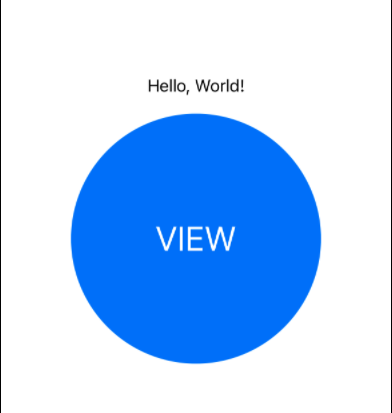
Here is a picture of what I mean exactly (first list, second detail view):
Here is my code
CircleView:
struct CircleView: View {
var body: some View {
ZStack{
Circle()
.fill(Color.blue)
.frame(width: 250, height: 250)
Text("VIEW")
.frame(width: 100, height: 100)
.font(.largeTitle)
.foregroundColor(.white)
}
}
}
ContentView:
struct ContentView: View {
var body: some View {
NavigationView {
List{
NavigationLink(destination: DetailsView()) {
HStack{
Text("Hello")
Spacer()
CircleView()
}
}.navigationTitle("Home")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
DetailsView:
struct DetailsView: View {
var body: some View {
VStack{
Text("Hello, World!")
.padding(10)
CircleView()
}
}
}
CodePudding user response:
You should remove the set frame from your view and apply it when using your view.
Your code edited:
struct Sample: View {
var body: some View {
NavigationView {
List{
NavigationLink(destination: DetailsView()) {
HStack{
Text("Hello")
Spacer()
CircleView()
.frame(width: 100 , height: 100) // <-- Update frame here
}
}.navigationTitle("Home")
}
}
}
}
struct CircleView: View {
var body: some View {
ZStack{
Circle()
.fill(Color.blue)
Text("VIEW")
.font(.largeTitle)
.foregroundColor(.white)
}
}
}
struct Sample_Previews: PreviewProvider {
static var previews: some View {
Sample()
}
}
struct DetailsView: View {
var body: some View {
VStack{
Text("Hello, World!")
.padding(10)
CircleView().padding()
}
}
}