I would like to center CircleAvatar(). I tried Center() and give Container(), Padding() to its parent to make it happen. Do you have any suggestions?
endDrawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
margin: EdgeInsets.only(bottom: 40.h),
decoration: BoxDecoration(color: Colors.blue[100]),
currentAccountPicture: CircleAvatar(
radius: 60.r,
backgroundColor: Colors.white,
child: Image.asset('assets/sermedhavuz.png')),
accountName:
SizedBox(child: Text(user.userName.toUpperCase())),
accountEmail: SizedBox(child: Text(user.email)),
),
],
),
)
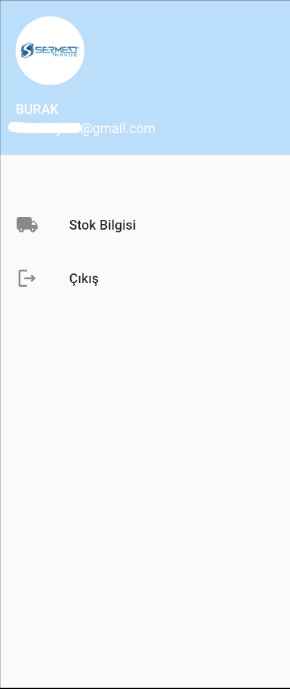
Here is the picture of drawer:

CodePudding user response:
Only way to do that (without create a custom drawer) is set Size to currentAccountPicture with currentAccountPictureSize and then Center works:
double widthDrawer = MediaQuery.of(context).size.width * 0.75;
return Container(
width: widthDrawer,
child: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
margin: EdgeInsets.only(bottom: 40.h),
decoration: BoxDecoration(color: Colors.blue[100]),
currentAccountPictureSize: Size(widthDrawer, 80), //set custom height
currentAccountPicture: Center( //now Center works
child: CircleAvatar(
radius: 60.r,
backgroundColor: Colors.white,
child: Image.asset('assets/sermedhavuz.png')),
),
accountName:
SizedBox(child: Text(user.userName.toUpperCase())),
accountEmail: SizedBox(child: Text(user.email)),
),
],
),
),
);
To know the width of drawer set a Container as parent with a custom width.
CodePudding user response:
Use a container with alignment: Alignment.center
endDrawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
UserAccountsDrawerHeader(
margin: EdgeInsets.only(bottom: 40.h),
decoration: BoxDecoration(color: Colors.blue[100]),
currentAccountPicture: Container(
alignment: Alignment.center
child: CircleAvatar(
radius: 60.r,
backgroundColor: Colors.white,
child: Image.asset('assets/sermedhavuz.png'))
),
accountName:
SizedBox(child: Text(user.userName.toUpperCase())),
accountEmail: SizedBox(child: Text(user.email)),
),
],
),
)
