I am creating a Calculator application with Tkinter, and I've included all the useful buttons there. But the problem is whenever I resize my Tkinter window to a custom size using geometry() method, all buttons don't scale up in the same ratio. To be precise, the buttons in the first column strech a lot leaving other buttons the same size they were. Is there a way to fix all this because it has become harder to include more things in the default size.
Here are some images:
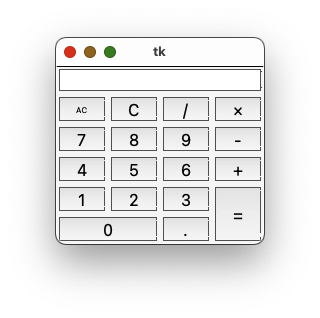
Without custom geometry-
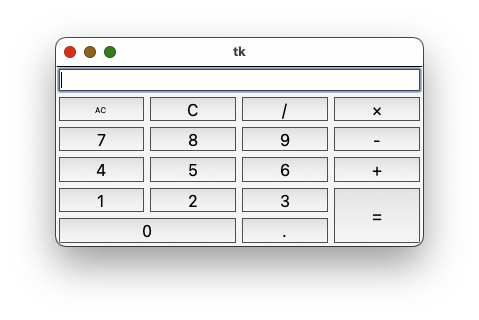
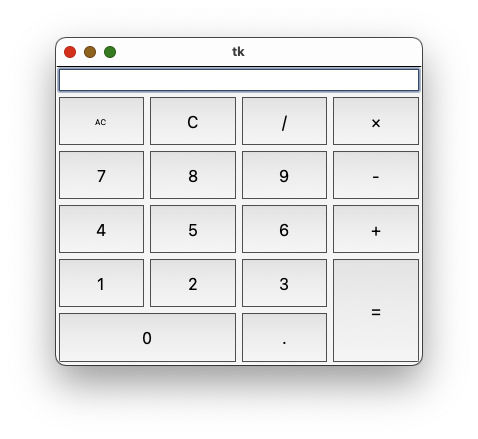
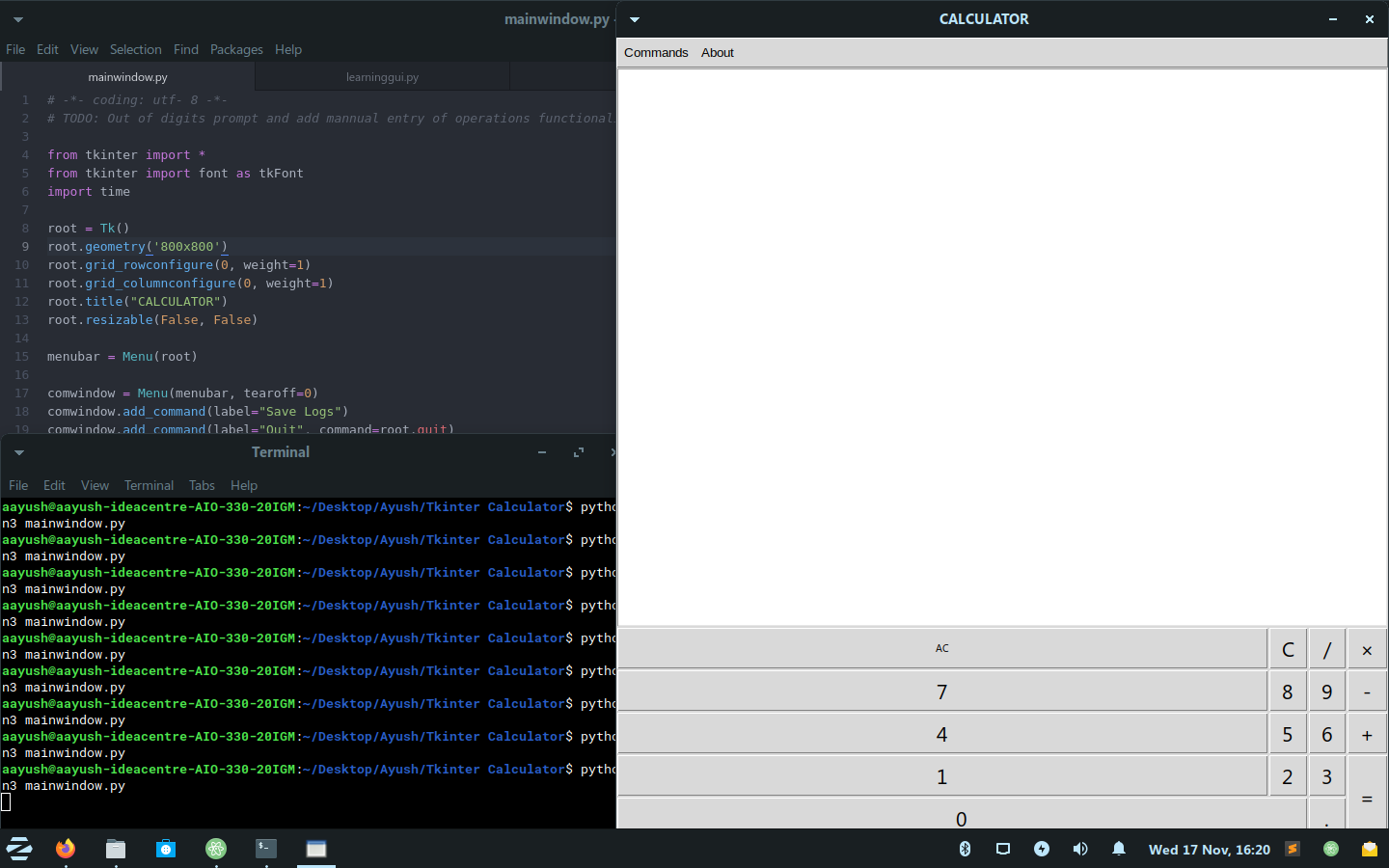
With custom geometry (800x800)- 
Here's the useful bit of code:
root = Tk()
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
root.resizable(False, False)
segoe_font = tkFont.Font(family='Segoe UI', size=16)
segoe_font_ac = tkFont.Font(family='Segoe UI', size=8)
entry_text = StringVar()
inout = Entry(root, textvariable=entry_text)
inout.grid(row=0, column=0, columnspan=4, sticky="nsew")
button18 = Button(root, text="AC", command=allclear, font=segoe_font_ac).grid(row=1, column=0, sticky="nsew")
button1 = Button(root, text="C", command=clear, font=segoe_font).grid(row=1, column=1, sticky="nsew")
button2 = Button(root, text="/", command=divide, font=segoe_font).grid(row=1, column=2, sticky="nsew")
button3 = Button(root, text="×", command=multiply, font=segoe_font).grid(row=1, column=3, sticky="nsew")
button5 = Button(root, text="7", command=tsev, font=segoe_font).grid(row=2, column=0, sticky="nsew")
button6 = Button(root, text="8", command=teig, font=segoe_font).grid(row=2, column=1, sticky="nsew")
button7 = Button(root, text="9", command=tnin, font=segoe_font).grid(row=2, column=2, sticky="nsew")
button4 = Button(root, text="-", command=minus, font=segoe_font).grid(row=2, column=3, sticky="nsew")
button9 = Button(root, text="4", command=tfou, font=segoe_font).grid(row=3, column=0, sticky="nsew")
button10 = Button(root, text="5", command=tfiv, font=segoe_font).grid(row=3, column=1, sticky="nsew")
button11 = Button(root, text="6", command=tsix, font=segoe_font).grid(row=3, column=2, sticky="nsew")
button8 = Button(root, text=" ", command=plus, font=segoe_font).grid(row=3, column=3, sticky="nsew")
button12 = Button(root, text="1", command=tone, font=segoe_font).grid(row=4, column=0, sticky="nsew")
button13 = Button(root, text="2", command=ttwo, font=segoe_font).grid(row=4, column=1, sticky="nsew")
button14 = Button(root, text="3", command=tthr, font=segoe_font).grid(row=4, column=2, sticky="nsew")
button15 = Button(root, text="=", command=equals, font=segoe_font).grid(row=4, column=3, rowspan=2, sticky="nsew")
button16 = Button(root, text="0", command=tzer, font=segoe_font).grid(row=5, column=0, columnspan=2, sticky="nsew")
button17 = Button(root, text=".", command=decimal, font=segoe_font).grid(row=5, column=2, sticky="nsew")
entry_text.trace("w", lambda *args: character_limit_and_check_entered_value(entry_text))
root.mainloop()
Can anyone help?
CodePudding user response:
I think this will help you. I made simple example with 6 buttons but I think you will manage to do it for your case. So I think best option is to use Grid.rowconfigure and Grid.columnconfigure funcitons.
Example code:
from tkinter import *
root = Tk()
root.title("resize button")
root.geometry("500x500")
# here you need to put on what do you want to use row configure, index(row) and weight
Grid.rowconfigure(root, 0, weight=1) # we use on root, row=0 weight=1
Grid.columnconfigure(root, 0, weight=1)
#configure 2nd row
Grid.rowconfigure(root, 1, weight=1)
#configure 3rd row
Grid.rowconfigure(root, 2, weight=1)
#configure 2nd column
Grid.columnconfigure(root, 1, weight=1)
button1 = Button(root, text="Button1")
button2 = Button(root, text="Button2")
button3 = Button(root, text="Button3")
button1.grid(row=0, column=0, sticky="nsew")
button2.grid(row=1, column=0, sticky="nsew")
button3.grid(row=2, column=0, sticky="nsew")
button1_1 = Button(root, text="Button1_1")
button2_1 = Button(root, text="Button2_1")
button3_1 = Button(root, text="Button3_1")
button1_1.grid(row=0, column=1, sticky="nsew")
button2_1.grid(row=1, column=1, sticky="nsew")
button3_1.grid(row=2, column=1, sticky="nsew")
root.mainloop()
Now buttons are resizing with canvas.
CodePudding user response:
When you resize a window, the grid geometry manager will allocate extra space to every row and every column that has a non-zero weight. The weight is proportional, so a column with a weight of 2 will get twice as many of the extra pixels as a column with a weight of 1. By default, all columns have a weight of zero.
If you want every column or row to be given a percentage of extra available space, you need to give them a non-zero weight. If you want the columns or rows to have an identical width or height you can use the uniform option. All rows or columns with the same uniform value will be of a uniform height or width.
Since you explicitly gave a non-zero weight to only the first row and the first column, that row and column is going to be allocated all extra space. This is why the top entry widget grows in width and height, and all of the buttons in the first column grow in width.
In your case I'm guessing you want the top entry widget to stay the same height, while all of the buttons expand equally. To do that, remove your existing calls to rowconfigure and columnconfigure and replace them with the following:
root.grid_rowconfigure((1,2,3,4,5), weight=1, uniform="row")
root.grid_columnconfigure((0,1,2,3), weight=1, uniform="column")