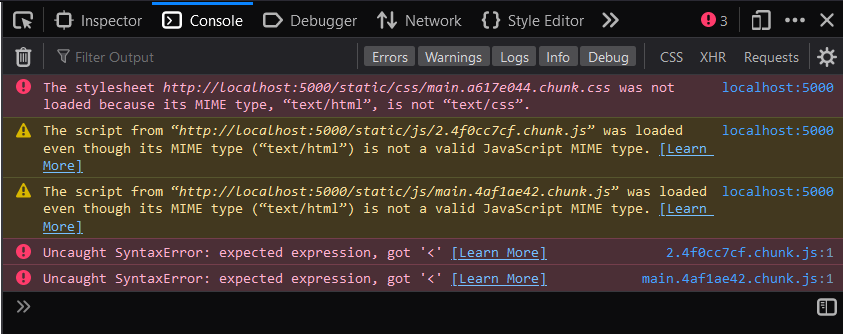
I tried to deploy my MERN application on Heroku, but when tried to run "heroku local" localhost 5000 showed an empty page and the console show the following errors. These are the errors:

I've already tried so many solutions but none of them worked.
This is the package.json file from the node application:
{
"name": "server",
"version": "1.0.0",
"description": "",
"main": "app.js",
"dependencies": {
"axios": "^0.21.1",
"bcrypt": "^5.0.1",
"cookie-parser": "^1.4.5",
"cors": "^2.8.5",
"express": "^4.17.1",
"express-handlebars": "^5.3.3",
"express-session": "^1.17.2",
"mongoose": "^5.13.7",
"nodemon": "^2.0.12",
"passport": "^0.4.1",
"passport-local": "^1.0.0",
"react-router": "^5.2.1"
},
"devDependencies": {},
"engines": {
"node": "14.16"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build":"cd client && npm run build",
"install-client":"cd client && npm install",
"start": "nodemon app.js",
"heroku-postbuild":"cd client && npm run install-client && npm run build"
},
"author": "",
"license": "ISC"
}This is the code snippet added to the server.js
if (process.env.NODE_ENV == 'production') {
app.use(express.static('client/build'));
}
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'client', 'build', 'index.html'))
});And this is the package.json from the react application
{
"name": "client",
"version": "0.1.0",
"private": true,
"proxy": "http://localhost:5000",
"dependencies": {
"@material-ui/core": "^4.12.3",
"@material-ui/icons": "^4.11.2",
"@testing-library/jest-dom": "^5.14.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"axios": "^0.21.1",
"history": "^5.0.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"react-router": "^5.2.1",
"react-router-dom": "^5.2.1",
"react-scripts": "4.0.3",
"web-vitals": "^1.1.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}CodePudding user response:
I think problem might be server.js file cannot access properly build folder of the frontend/client. Can you delete all of this:
if (process.env.NODE_ENV == 'production') {
app.use(express.static('client/build'));
}
app.get('*', (req, res) => {
res.sendFile(path.join(__dirname, 'client', 'build', 'index.html'))
});
And add this:
app.use(express.static(path.join(__dirname, './client/build')));
I assume your client folder and server.js file are at the same level, that's why it is ./client... If not, define path route accordingly. Please let me know if it works.
