I want to add text in the border as following. The border enclosing text has a icon in it

Can someone please suggest how to approach this?
CodePudding user response:
You can use OutlinedText with a label
OutlinedTextField(
value = textFieldValue,
label = { Text("AAA") },
onValueChange = { newValue ->
textFieldValue= newValue
}
)
CodePudding user response:
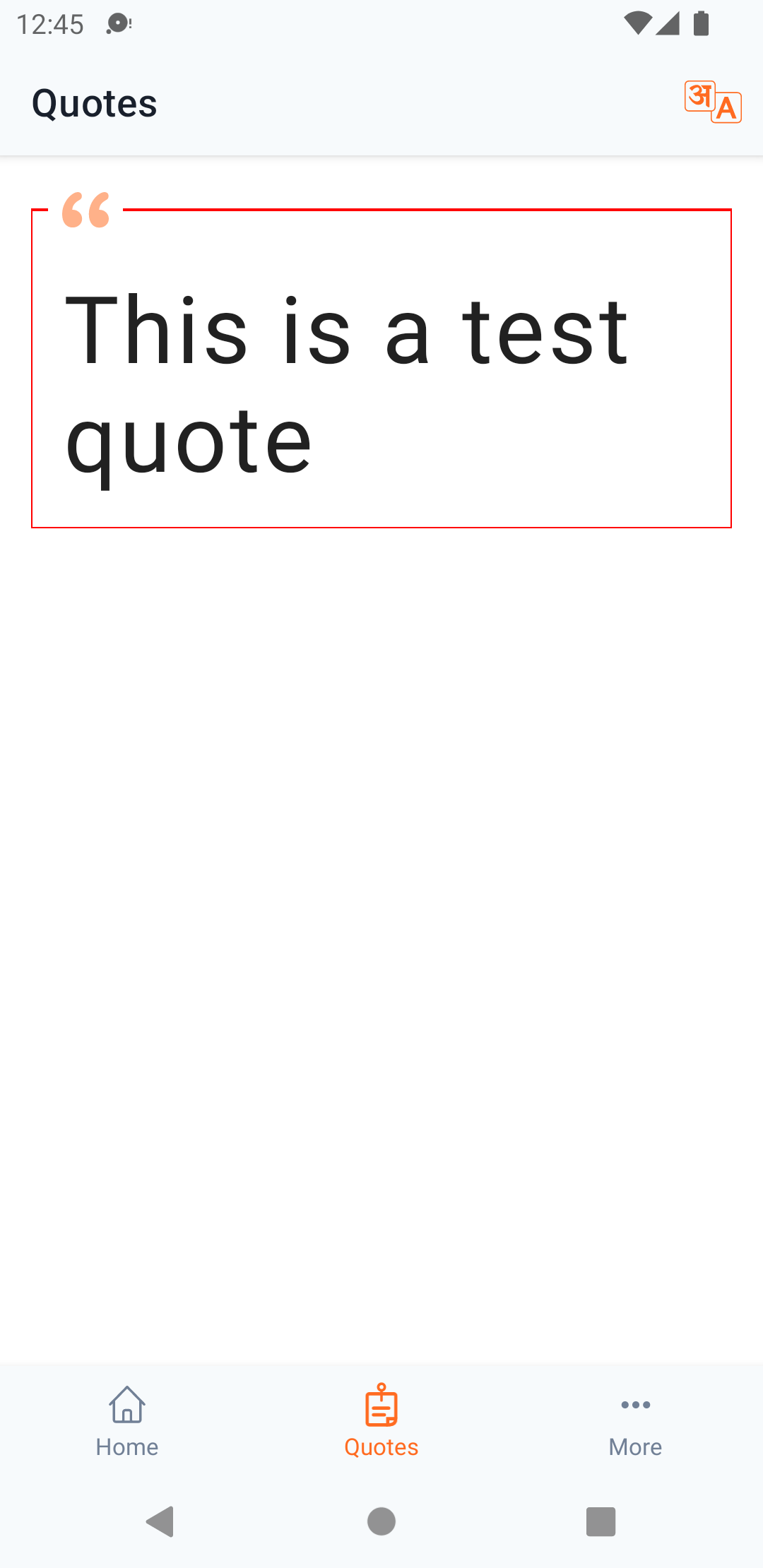
Solved it.
This is a rough working code
Column(modifier = Modifier
.padding(16.dp)
.fillMaxWidth()
.drawWithContent {
drawContent()
clipRect { // Not needed if you do not care about painting half stroke outside
val strokeWidth = Stroke.DefaultMiter
val y = size.height // - strokeWidth
// if the whole line should be inside component
Log.i(Tag.Temp, "ClipRect ${size.width} ${size.height}")
drawLine(
brush = SolidColor(Color.Red),
strokeWidth = strokeWidth,
cap = StrokeCap.Square,
start = Offset(x = 0f, y = 12*density),
end = Offset(x = 8*density, y = 12*density)
)
drawLine(
brush = SolidColor(Color.Red),
strokeWidth = strokeWidth,
cap = StrokeCap.Square,
start = Offset(x = 48*density, y = 12*density),
end = Offset(x = size.width, y = 12*density)
)
drawLine(
brush = SolidColor(Color.Red),
strokeWidth = strokeWidth,
cap = StrokeCap.Square,
start = Offset.Zero.copy(y = 12*density),
end = Offset.Zero.copy(y = size.height)
)
drawLine(
brush = SolidColor(Color.Red),
strokeWidth = strokeWidth,
cap = StrokeCap.Square,
start = Offset.Zero.copy(y = y),
end = Offset(x = size.width, y = y)
)
drawLine(
brush = SolidColor(Color.Red),
strokeWidth = strokeWidth,
cap = StrokeCap.Square,
start = Offset(x = size.width, y = 12*density),
end = Offset(x = size.width, y = size.height)
)
}
}
) {
Row(modifier = Modifier.padding(start = 16.dp)) {
Icon(painter = painterResource(id = com.ap.cells.R.drawable.ic_quote),
contentDescription = null,
modifier = Modifier.size(24.dp),
tint = Color.Unspecified
)
}
Text(text= "This is a test quote", modifier = Modifier.padding(16.dp), fontSize = 48.sp)
}
