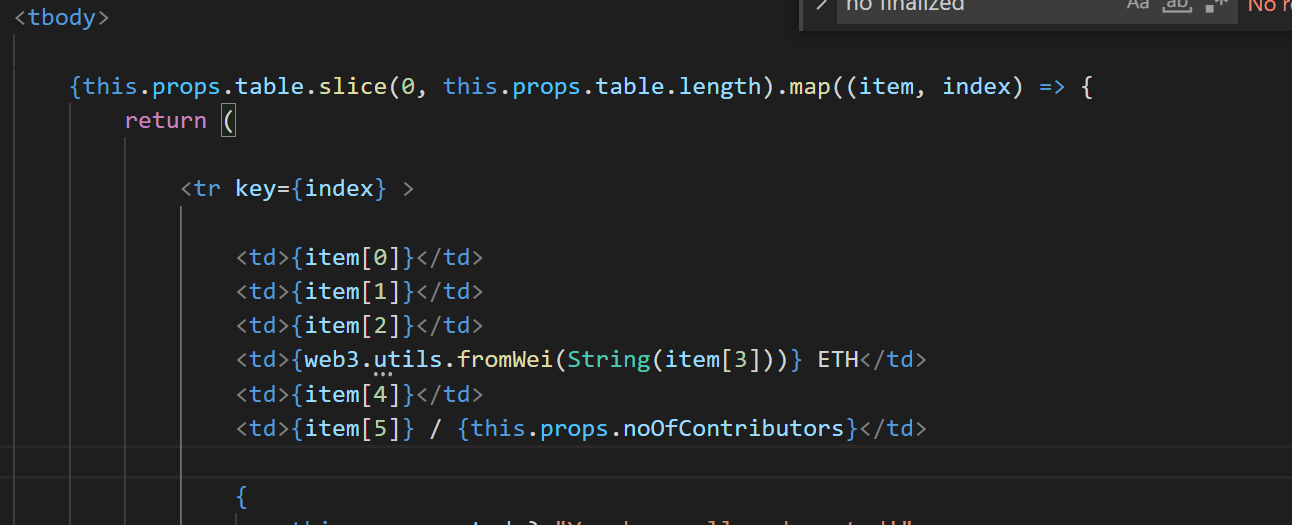
Is it possible to change the background color of the row based on the returned key value of the row? I'm doing this project where a row's background color must turn black if that row's key value is currently active in my this.state.index.
So for example if the this.state.index = 0, the background color of row with the key = 0 should change to black.
CodePudding user response:
Maybe something like
<tr key={index} className={this.state.index === index ? 'highlight' : ''}>
...
</tr>
Where highlight is a custom css class that sets the colour of the background to black (you can name this whatever you like).
Also unrelated to your question, but I don't think you need to call slice() on this.props.table, it looks like you should just be able to do this.props.table.map(). Currently, slice() is just producing a duplicate of the array.
CodePudding user response:
You can add inline css styling:
style={{backgroundColor: this.state.index === index ? 'black' : null}}