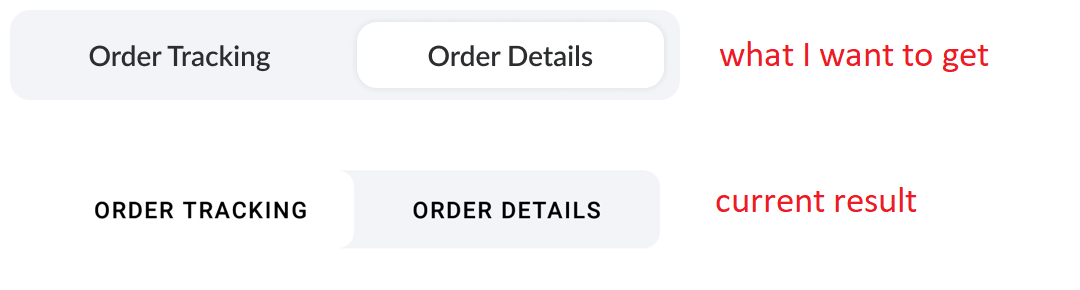
I want to make custom tabs like this design in the image and I found an answer for that case on this question 
here is my implementation
1- activity layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:background="@drawable/tab_layout_bg"
android:clipToPadding="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabBackground="@drawable/selector_tab"
app:tabGravity="fill"
app:tabIndicatorColor="@android:color/transparent"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabPadding="8dp"
app:tabRippleColor="@null"
app:tabSelectedTextColor="@color/black"
app:tabTextColor="@color/black">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Order Tracking" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Order details" />
</com.google.android.material.tabs.TabLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
2 - selector_tab
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- drawable for selected tab -->
<item
android:drawable="@drawable/shape_tab_selected"
android:state_selected="true"/>
<!-- drawable for unselected tab -->
<item
android:drawable="@drawable/shape_tab_un_selected"
android:state_selected="false"/>
</selector>
3 - shape_tab_selected
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- radius should be half of the desired TabLayout height -->
<corners android:radius="10dp" />
<solid android:color="@color/white"/>
</shape>
4 - shape_tab_un_selected
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- color of the selected tab -->
<solid android:color="@android:color/transparent" />
</shape>
5 - tab_layout_bg
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- radius should be half of the desired TabLayout height -->
<corners android:radius="10dp" />
<solid android:color="@color/colorGray"/>
</shape>
6 - colors
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="colorBlack">#F2F4F7</color>
<color name="colorGray">#F2F4F7</color>
CodePudding user response:
I found a solution and here it's
1 - create a selector drawable (selector_tabs.xml)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_tab_selected" android:state_selected="true"/>
<item android:drawable="@color/transparent" android:state_selected="false"/>
</selector>
2 - and for the drawable on selected state ic_tab_selected create a vector drawable and use scale and pivot values to control how padding you want to apply
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="174dp"
android:height="42dp"
android:viewportWidth="174"
android:viewportHeight="42">
<group
android:scaleX="0.92"
android:scaleY="0.90"
android:pivotX="87"
android:pivotY="21">
<path
android:pathData="M12,4L162,4A8,8 0,0 1,170 12L170,30A8,8 0,0 1,162 38L12,38A8,8 0,0 1,4 30L4,12A8,8 0,0 1,12 4z"
android:fillColor="#ffffff"/>
</group>
</vector>
3 - and on tab layout use
app:tabBackground="@drawable/selector_tabs"
