I'm trying to make a home page and create this image container, of three images next to each other. I tried doing it like this:
Container(
height: 100.0,
width: 150.0,
child: Row(
children:[
Image(image: AssetImage('')),
Column(
children:[
Image(image: AssetImage('')),
Image(image: AssetImage('')),
],
),
],
),
),
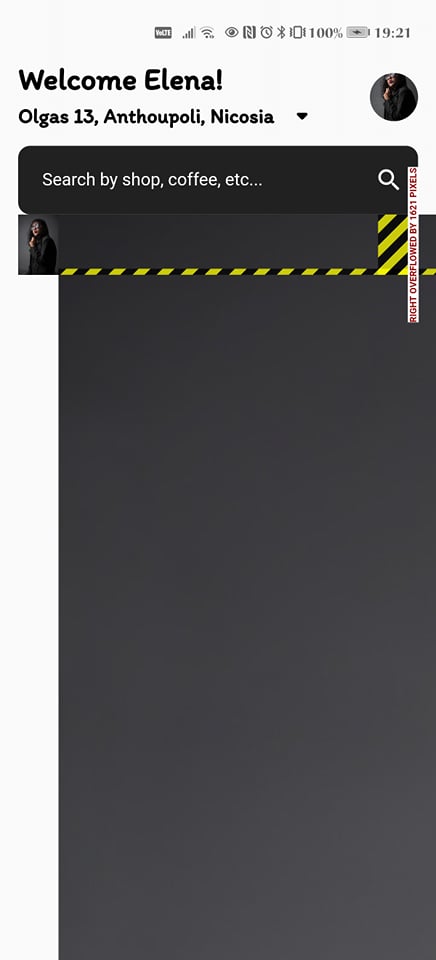
what I get looks like this

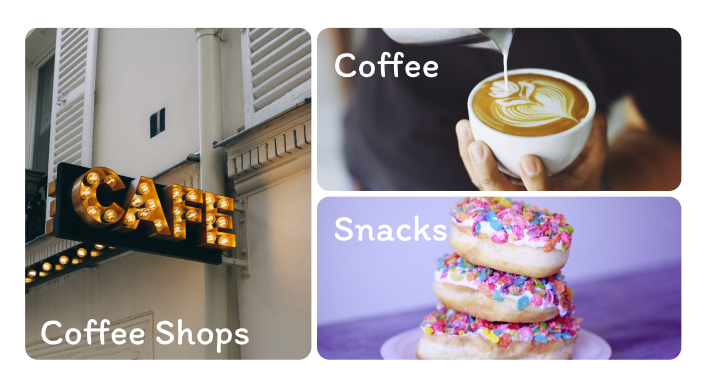
while what I want is this

Although the results are nothing like this. Any ideas on how to recreate my figma image?
CodePudding user response:
On your Image widget, provide height and weight and also use fit: BoxFit.cover, for better view, then it will be good to go.
Your fine Container will be
Container(
height: 100.0,
width: 150.0 4, //for padding
color: Colors.green,
child: Row(
children: [
Padding(
// for rounded border
padding: const EdgeInsets.only(right: 2.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(12),
child: const Image(
image: AssetImage('assets/images/p7_image_asset.jpeg'),
width: 150 / 2,
height: 100.0,
fit: BoxFit.cover,
),
),
),
Column(
children: [
Padding(
// space between items
padding: const EdgeInsets.only(left: 2.0, bottom: 2),
child: ClipRRect(
borderRadius: BorderRadius.circular(12),
child: Image(
image:
AssetImage('assets/images/p8_image_asset.jpeg'),
fit: BoxFit.cover,
height: 100 / 2 - 2, //-2 for padding
width: 150 / 2,
),
),
),
Padding(
padding: const EdgeInsets.only(left: 2.0, top: 2),
child: ClipRRect(
borderRadius: BorderRadius.circular(12),
child: Image(
image:
AssetImage('assets/images/p9_image_asset.jpeg'),
fit: BoxFit.cover,
height: 100 / 2 - 2, //-2 for padding
width: 150 / 2,
),
),
),
],
),
],
),
),
I will encourage to go flutter.dev and learn about these widgets. If you are wanting GridView checkflutter_staggered_grid_view

