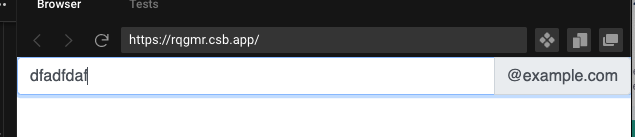
So I have this code that enables me to show a button whenever some text is written in the textbox next to it. For that purpose, I use bootstrap and the input-group-append class. I had some problems before with it and I've managed to solve some of them but now I stumbled upon new undesired behavior. Namely, the text field should show a button next to it if something was written in this same text field. However, if I write something, the button won't pop up. If I defocus my text field, the button shows up. Focusing again i.e clicking on it, the button hides once again and it acts like this. This is the code that I use:
<div className="input-group" style={{ position: "relative" }}>
<input
type="text"
className="form-control"
placeholder="Recipient's username"
aria-label="Recipient's username"
aria-describedby="basic-addon2"
onChange={onChange}
/>
{showAppend === true && (
<div
className="input-group-append"
style={{ position: "absolute", right: 0, zIndex: 2 }}
>
<span className="input-group-text" id="basic-addon2">
@example.com
</span>
</div>
)}
</div>