child: Column(
children: [
Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Name",
style: primaryTextStyle.copyWith(
fontSize: 18, fontWeight: semiBold),
),
SizedBox(
height: 8,
),
],
),
),
Container(
width: 18,
height: 18,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage('assets/tripple_dot.png')),
),
)
],
),
Text(
"Rp. 10.000",
style:
primaryTextStyle.copyWith(fontSize: 12, fontWeight: medium),
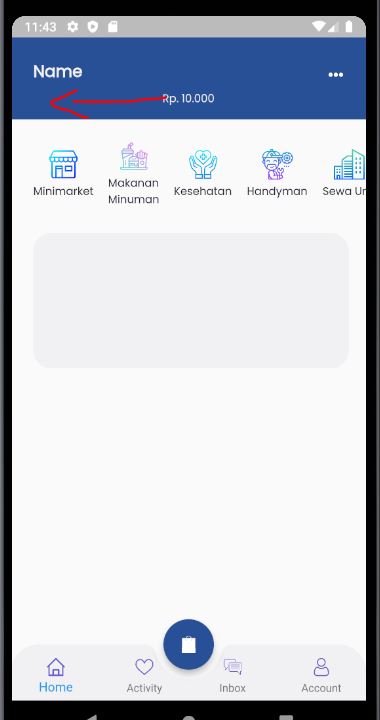
How to align the text to start? Ive wrap it with child column but it didnt work.
atm i think that flutter is more complicated than native when we are trying to positioning the layout, but when we are making a dynamic or interactive layout its better.
CodePudding user response:
Try below code hope its helpful to you. add crossAxisAlignment: CrossAxisAlignment.start, to first column
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Name",
),
SizedBox(
height: 8,
),
],
),
),
Container(
width: 18,
height: 18,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: AssetImage('assets/tripple_dot.png')),
),
)
],
),
Text(
"Rp. 10.000",
),
],
),
CodePudding user response:
Add
crossAxisAlignment: CrossAxisAlignment.start,
to first column, it should work in some case if it didn't work. You can try text alight property from Text widget..