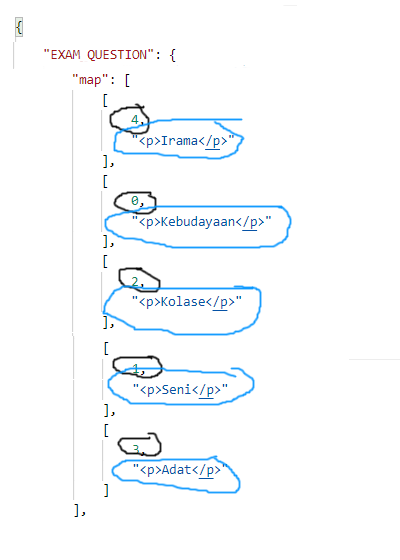
I have a json like the image below:
I want to put the json into a listview (inside the listview there is a webview to display the text (which I circled in blue), which is in order according to its index (which I circled in black)).
XAML:
<ListView
Name="ListPairOption"
Height="auto"
Margin="5,0,10,0">
<ListView.ItemTemplate>
<DataTemplate x:DataType="data:PairClass">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel
x:Name="pilganStack"
Grid.Column="0"
Margin="10,10,10,10">
<WebView
x:Name="option"
MaxWidth="600"
MaxHeight="300"
Margin="5,5,5,5"
local:MyProperties.HtmlString="{Binding Name}"/>
</StackPanel>
</ListView
Code:
string urlPath = "..../multiple/test/284/4";
var httpClient = new HttpClient(new HttpClientHandler());
httpClient.DefaultRequestHeaders.Add("Authorization", string.Format("Bearer {0}", "token"));
var response = await httpClient.GetAsync(urlPath);
string jsonText = await response.Content.ReadAsStringAsync();
try
{
JsonObject jsonObject = JsonObject.Parse(jsonText);
JsonObject questionObject = jsonObject["EXAM_QUESTION"].GetObject();
int index = 0;
string c = "";
string v1 = "";
string choice = "";
ObservableCollection<PairClass> itemL = new ObservableCollection<PairClass>();
JsonArray mapArray = questionObject["map"].GetArray();
foreach (JsonValue mapValue in mapArray)
{
JsonArray mapArrayI = mapValue.GetArray();
foreach (JsonValue mapValueI in mapArrayI)
{
PairClass pair = new PairClass();
try
{
if (mapValueI.ToString().All(char.IsDigit))
{
c = String.Concat(mapValueI.ToString().Where(Char.IsDigit));
index = Int16.Parse(c);
pair.Ind = index;
}
else
{
string v = mapValueI.ToString();
var collection = Regex.Matches(v, "\\\"(.*?)\\\"");
foreach (var item in collection)
{
v1 = item.ToString().Trim('"');
choice = v1;
pair.Name = choice;
}
}
for (int i = 0; i < varian; i )
{
itemL.Add(new PairClass { Ind = index, Name = choice });
}
itemL.Add(pair);
}
}
}
ListPairOption.ItemsSource = itemL;
}
Pair Class:
public class PairClass
{
public int Ind { get; set; }
public string Name { get; set; }
public PairClass()
{
Ind = int.MinValue;
Name = string.Empty;
Pilihan = string.Empty;
}
public PairClass(int ind, string name)
{
Ind = ind;
Name = name;
}
}
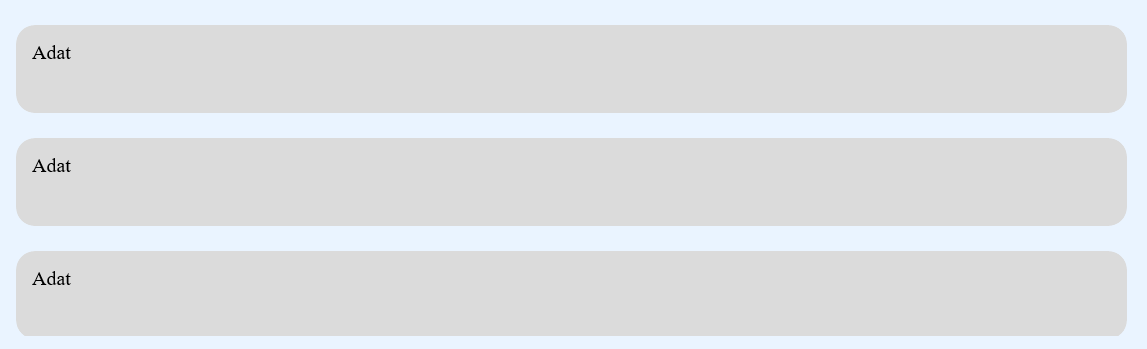
I'm having a problem, which can't display data into a ListView (only the last data is shown repeatedly in the listview), as shown below:

How to handle it?
CodePudding user response:
I checked your code, it looks you generated PairClass in wrong place, it should be created before map item parsed and assigned value after each map item parsed. I have updated the code below, please check it.
try
{
JsonObject jsonObject = JsonObject.Parse(jsonText);
JsonObject questionObject = jsonObject["EXAM_QUESTION"].GetObject();
int index = 0;
string c = "";
string v1 = "";
string choice = "";
ObservableCollection<PairClass> itemL = new ObservableCollection<PairClass>();
JsonArray mapArray = questionObject["map"].GetArray();
foreach (JsonValue mapValue in mapArray)
{
JsonArray mapArrayI = mapValue.GetArray();
PairClass pair = new PairClass();
foreach (JsonValue mapValueI in mapArrayI)
{
try
{
if (mapValueI.ToString().All(char.IsDigit))
{
c = String.Concat(mapValueI.ToString().Where(Char.IsDigit));
index = Int16.Parse(c);
pair.Ind = index;
}
else
{
string v = mapValueI.ToString();
var collection = Regex.Matches(v, "\\\"(.*?)\\\"");
foreach (var item in collection)
{
v1 = item.ToString().Trim('"');
choice = v1;
pair.Name = choice;
}
}
}
catch
{
}
}
itemL.Add(pair);
}
ListPairOption.ItemsSource = itemL;
}
catch
{
}