var id = '';
var result=[];
var url = "http://www.omdbapi.com/?type=movie&apikey=" api_key;
function handle(e){
if(e.keyCode === 13){
$("#form1").submit(function(event){
event.preventDefault();
})
var search_value = $("#search").val();
if(search_value==""){
alert("Please enter a movie name!")
}
else{
$.ajax({
method: "GET",
url: url "&t=" search_value,
success: function(data){
id = data.Title
result.push(`<div >
<img src="${data.Poster}" width="150px" height="150px"/>
<p>Title: ${data.Title}</p>
<p> Genre: ${data.Genre}</p>
<p> Release Date: ${data.Released}</p>
<p> Runtime: ${data.Runtime}</p>
<p>Ratings: ${data.imdbRating}</p>
<button id="wlbtn ${id}" onclick="watchlist()">Add</button>
</div>
<br>`)
parameter = parameter `<div >
<img src="${data.Poster}" width="150px" height="150px"/>
<p>Title: ${data.Title}</p>
<p> Genre: ${data.Genre}</p>
<p> Release Date: ${data.Released}</p>
<p> Runtime: ${data.Runtime}</p>
<p>Ratings: ${data.imdbRating}</p>
</div>
<br>`
$("#searchresultdiv").html(result)
}
})
}
}
}
function watchlist(){
document.getElementById(id).setAttribute("style","display:none")
var remove_btn = `<button float="right" id="wlbtn" onclick="removewatchlist()">Remove</button>`
$("#watchlistdiv").html(parameter remove_btn)
}
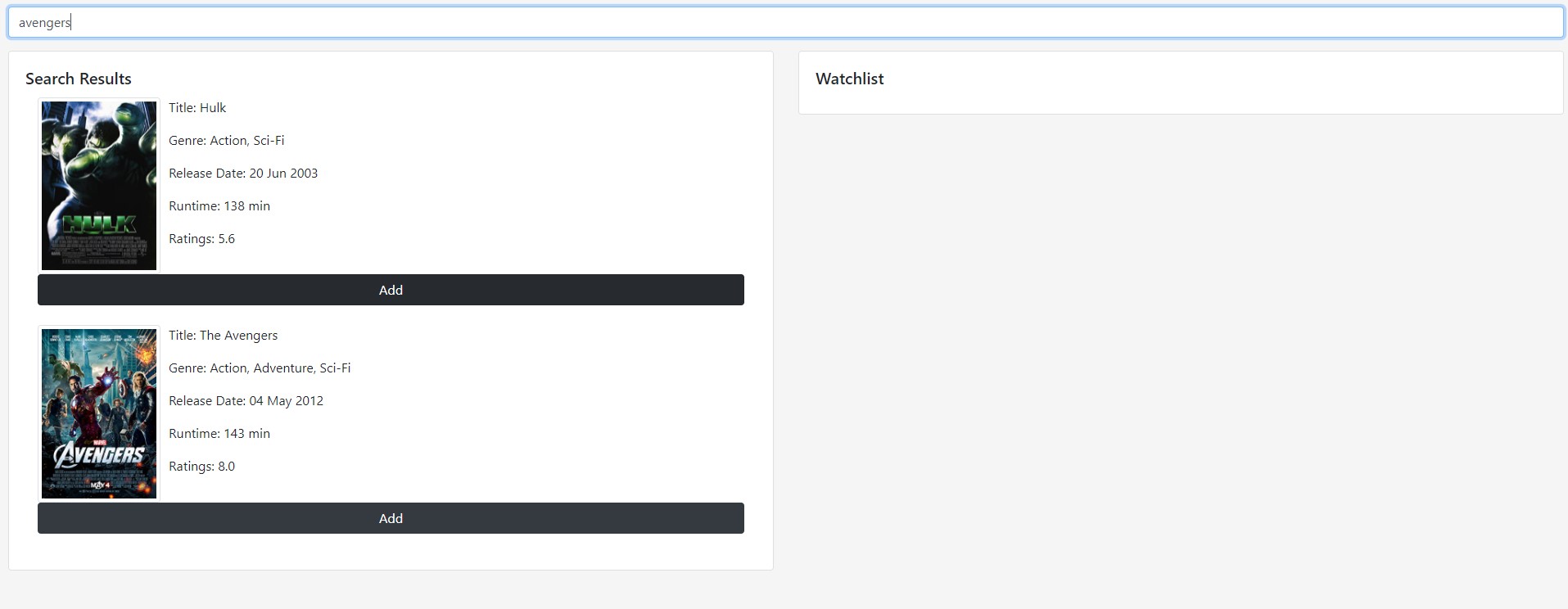
I am pushing the search results into the result array. So each result is in a div resultcont.
So the problem i have is, I want to do some manipulation specific to the resultcont's button. For example: 
So if i click on hulk's add button, only that div should get added to watchlist. How to only add hulk's div without adding avenger's div
CodePudding user response:
First I would not recommend that you have space in your ID so wlbtn ${id} becomes wlbtn_${id}
Second inside your watchlist function you use ID but the function don't know the reference to ID same goes for parameter
function watchlist(obj) {
$(obj).prop("disabled", true);
var remove_btn = `<button float="right" id="wlbtn" onclick="removewatchlist()">Remove</button>`
$(obj).after(remove_btn)
}
Demo
function watchlist(obj) {
$(obj).hide()
var remove_btn = `<button float="right" id="` $(obj).attr("id") `_remove" onclick="removewatchlist(this)">Remove</button>`
$(obj).after(remove_btn)
$(obj).closest(".card").appendTo(".watchlist");
}
function removewatchlist(obj){
$(obj).closest(".card").remove()
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="card">
<div>HULK</div>
<button class="btn btn-dark btn-block" id="wlbtn_1" onclick="watchlist(this)">Add hulk</button><br>
</div>
<div class="card">
<div>AVENGERS</div>
<button class="btn btn-dark btn-block" id="wlbtn_2" onclick="watchlist(this)">Add Avengers</button><br>
</div>
<div class="watchlist">
<h2>Watchlist</h2>
</div>