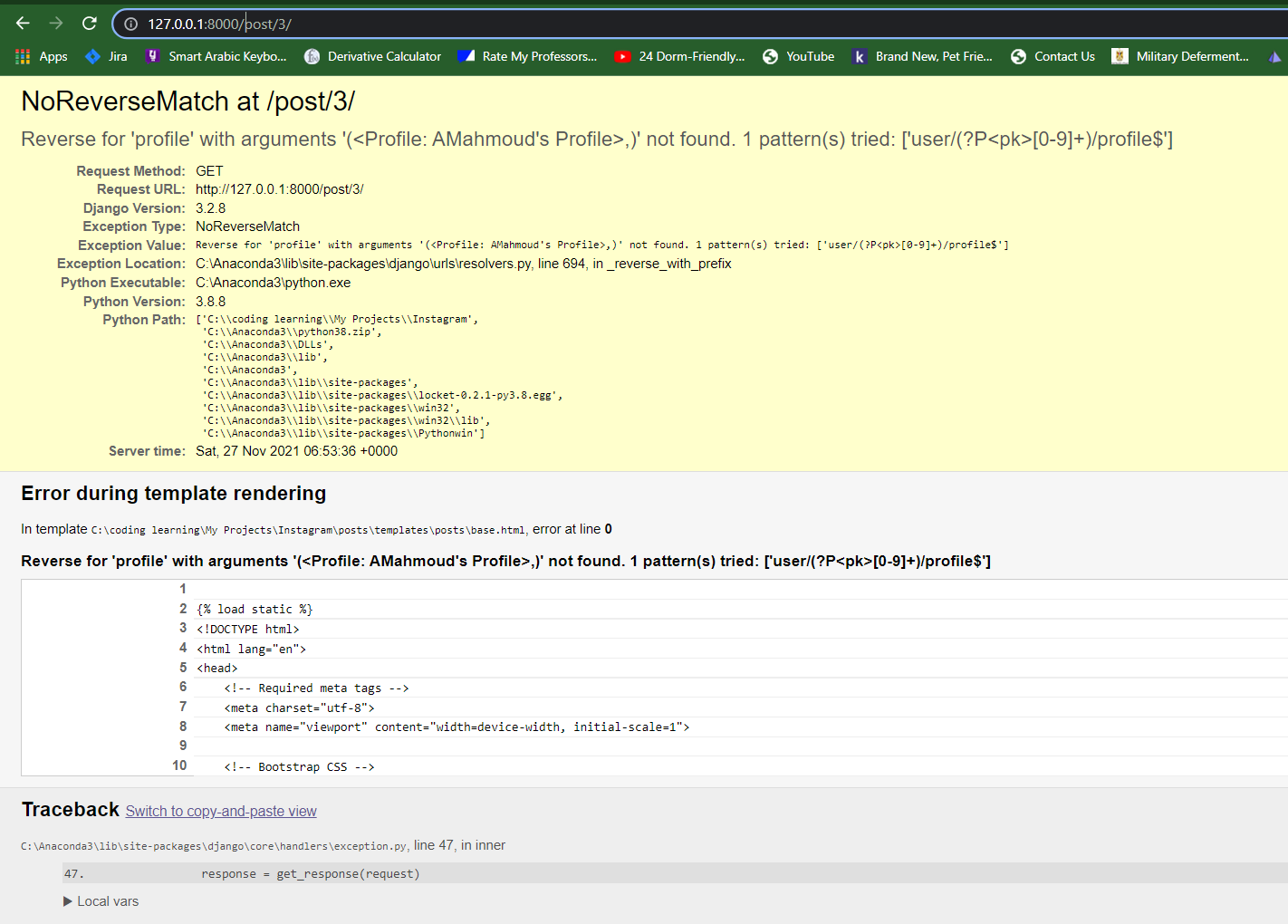
So when I go to the url:  Edited: added error image and detail.html
Edited: added error image and detail.html
posts views.py
class PostDetailView(LoginRequiredMixin, DetailView):
model = Posts
template_name = 'posts/detail.html'
models.py
class Posts(models.Model):
caption = models.CharField(max_length=2200)
date_posted = models.DateTimeField(default=timezone.now())
image = models.ImageField( upload_to='PostsImages')
user = ForeignKey(User, on_delete=models.CASCADE ,related_name='userposts')
def __str__(self):
return f"Post {self.id} ({self.user.username})'s"
def save(self, *args, **kwargs):
super().save(*args, **kwargs)
img = Image.open(self.image.path)
img.save(self.image.path)
the main urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('posts.urls')),
path('user/', include('users.urls')),
path('comments/', include('comments.urls'))
]
posts urls.py
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from .views import PostsListView, PostCreatView, PostDeleteView, PostDetailView
urlpatterns = [
path('', PostsListView.as_view(), name='homepage'),
path('delete/<int:pk>/', PostDeleteView.as_view(), name='delete-post'),
path('creat-post', PostCreatView.as_view(), name='create-post'),
path('post/<int:pk>/', PostDetailView.as_view(), name='detail-post')
] static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
users urls.py
from django.urls import path
from django.contrib.auth import views as auth_views
from .views import ProfileDetailView
from .views import SignUp, LogOut
urlpatterns = [
path('signup/', SignUp, name='signup'),
path('login/', auth_views.LoginView.as_view(template_name='users/login.html'), name='login'), #template_name'xx' tells it where to find the log in url
path('logout/', LogOut, name='logout'),
path('<int:pk>/profile', ProfileDetailView.as_view(), name='profile')
]
detail.html
{% extends "posts/base.html" %}
{% block content %}
<a href="{% url 'profile' object.user.profile %}">{{object.user.username}}</a>
<div>
<img class="rounded-circle article-img" src="{{ objetc.user.profile.picture.url }}" />
</div>
{% if user == object.user %}
<div>
<a href="{% url 'delete-post' object.pk %}" class="btn btn-outline-danger">Delete Post</a>
</div>
{% endif %}
<img src="{{ object.image.url }}" />
<div>
<a href="{% url 'profile' object.user.profile %}">{{object.user.username}}</a>
</div>
<p>{{object.caption}}</p>
<h6>Comments</h6>
{% for comment in object.comments.all %}
<hr class="bg-danger border-2 border-top border-primary">
<a href="{% url 'profile' comment.user.profile.pk %}">{{comment.user.username}}</a>
<p>{{comment.text}}</p>
{% if user == comment.user %}
<a href="{% url 'delete-comment' comment.pk %}" class="btn btn-outline-primary btn-sm mb-2 mr-4">Delete</a>
<a href="{% url 'update-comment' comment.pk %}" class="btn btn-outline-primary btn-sm mb-2 mr-4">Edit</a>
{% endif %}
{% endfor %}
<div>
<a href="{% url 'add-comment' object.pk %}" class="btn btn-outline-primary mt-2">Add Comment</a>
</div>
{% endblock %}
CodePudding user response:
Change this
<a href="{% url 'profile' object.user.profile %}">{{object.user.username}}</a>
to
<a href="{% url 'profile' object.user.profile.pk %}">{{object.user.username}}</a>
that should work.
