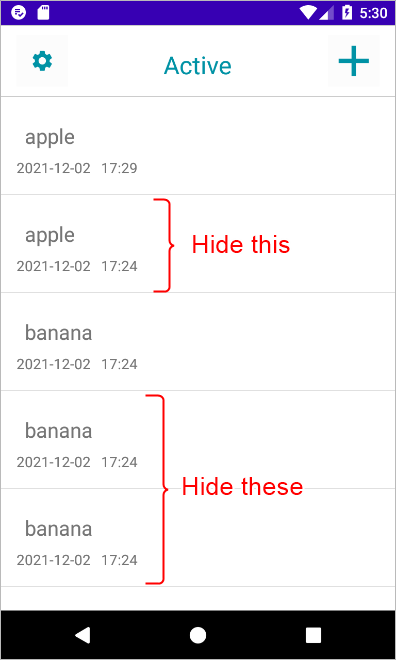
I would like to show only 1st position item and hide other same text items in recyclerView. just like image below.
I know I can hide the view with holder.itemView.visibility = View.GONE, but what condition should I implement to achieve this? Thank you.
CodePudding user response:
I have a counter idea. I feel the list should be filtered for uniqueness before displaying in the recyclerview.
Having something like:
data class Fruits(val name: String, val timeStamp :String)
val fruits = listOf(
Fruits("Apples", "Foo"),
Fruits("Apples", "Bar"),
Fruits("Oranges", "Foo"),
Fruits("Apples", "Bar")
)
then using:
fruits.distinctBy{
it.name
}
should remove duplicate items with the same name and this is what you pass to the adapter
CodePudding user response:
With JavaScript 1.6 / ECMAScript 5 you can use the native filter method of an Array in the following way to get an array with unique values:
function onlyUnique(value, index, self) {
return self.indexOf(value) === index;
}
// usage example:
var a = ['a', 1, 'a', 2, '1'];
var unique = a.filter(onlyUnique);
console.log(unique); // ['a', 1, 2, '1']