I have this code:
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator animX = ObjectAnimator.ofFloat(button3, "X", 0f, 50f);
ObjectAnimator animY = ObjectAnimator.ofFloat(button3, "Y", 0f, 50f);
AnimatorSet animSet = new AnimatorSet();
animSet.playSequentially(animX, animY);
animSet.setDuration(500);
animSet.start();
}
});
I'm trying to move "button3" with ObjectAnimator randomly across the screen for a set amount of time, but I can't figure out how to multiply the X and Y values to make the button position random.
CodePudding user response:
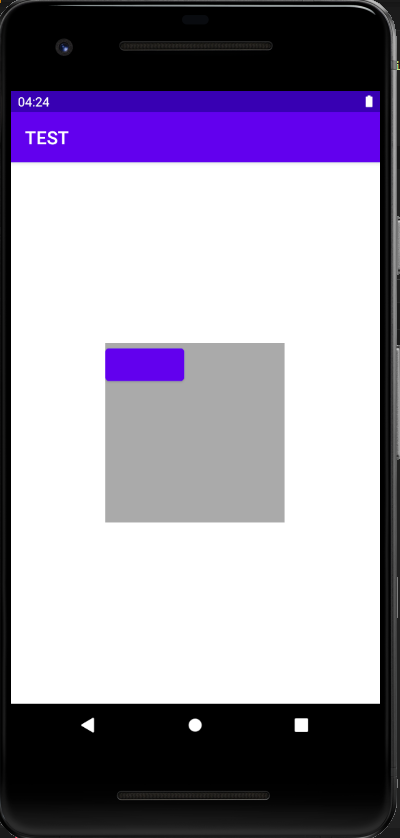
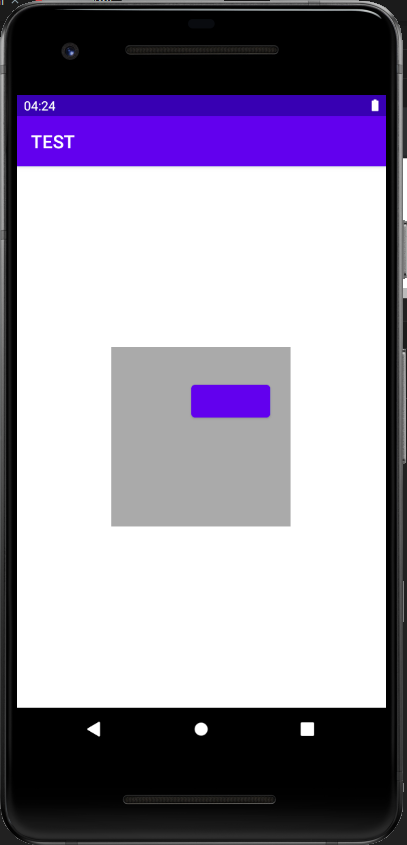
You can do like this. In my example, I showed that the button moves only inside its container(id=parentView) and does not go beyond it. I limit the width and height, you can change the value you want(or match_parent)
MainActivity
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
FrameLayout parent = findViewById(R.id.parentView);
Random random = new Random();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
float randomX = (float) (random.nextInt(parent.getWidth() - button.getWidth()));
float randomY = (float) (random.nextInt(parent.getHeight() - button.getHeight()));
button.animate().x(randomX).y(randomY).setDuration(500).start();
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@ id/parentView"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="@android:color/darker_gray">
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
</FrameLayout>
CodePudding user response:
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int rx = new Random().nextInt(50);
int ry = new Random().nextInt(50);
ObjectAnimator animX = ObjectAnimator.ofFloat(button3, View.X, new Random().nextBoolean() ? rx : rx * -1);
ObjectAnimator animY = ObjectAnimator.ofFloat(button3, View.Y, new Random().nextBoolean() ? ry : ry * -1);
AnimatorSet animSet = new AnimatorSet();
animSet.playSequentially(animX, animY);
animSet.setDuration(500);
animSet.start();
}
});