I have this tsx piece of code to show a text box and an icon button to add something:
<TextField id="outlined-basic" label="22Keyword" defaultValue={"test123"} variant="outlined" />
<IconButton aria-label="delete">
<AddCircleOutlineOutlinedIcon />
</IconButton>
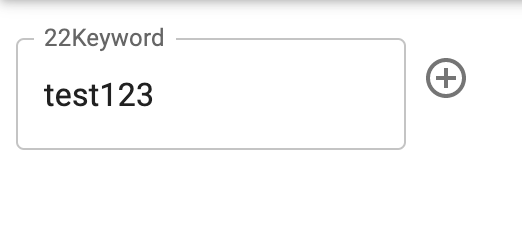
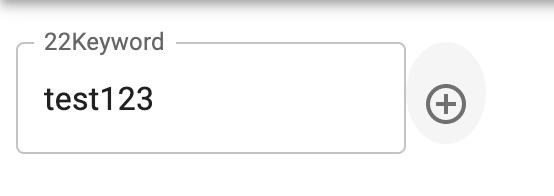
As you can see, the " " icon is not vertically aligned with middle of the textbox. I tried adding padding to the button but it ruins the circle that is shown when mouse is hovering and makes it like an oval:
<TextField id="outlined-basic" label="22Keyword" defaultValue={"test123"} variant="outlined" />
<IconButton aria-label="delete" style={{paddingTop: 19}}>
<AddCircleOutlineOutlinedIcon />
</IconButton>
How can I say "all of these elements should be aligned"?
CodePudding user response:
You can easily use Box component and flexbox.
<Box
display="flex"
alignItems="center"
>
<TextField id="outlined-basic" label="22Keyword" defaultValue={"test123"} variant="outlined" />
<IconButton aria-label="delete">
<AddCircleOutlineOutlinedIcon />
</IconButton>
</Box>
It supports all system properties.