I have created a flutter list but how do I check if it is empty?
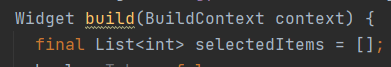
List<int> selectedItems = [];
However, selectedItems.isNotEmpty gives me Conditions must have a static type of 'bool'. error. How do I fix this?
I created a dropdown
SearchChoices.multiple(
clearIcon: const Icon(FontAwesomeIcons.times),
underline: Container(
color: const Color(0xffF0F0F0),
),
items:
_list.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
selectedItems: selectedItems,
hint: const Padding(
padding: EdgeInsets.all(12.0),
child: Text("Select any"),
),
searchHint: "Select any",
onChanged: (value) {
setState(() {
value = selectedItems;
});
},
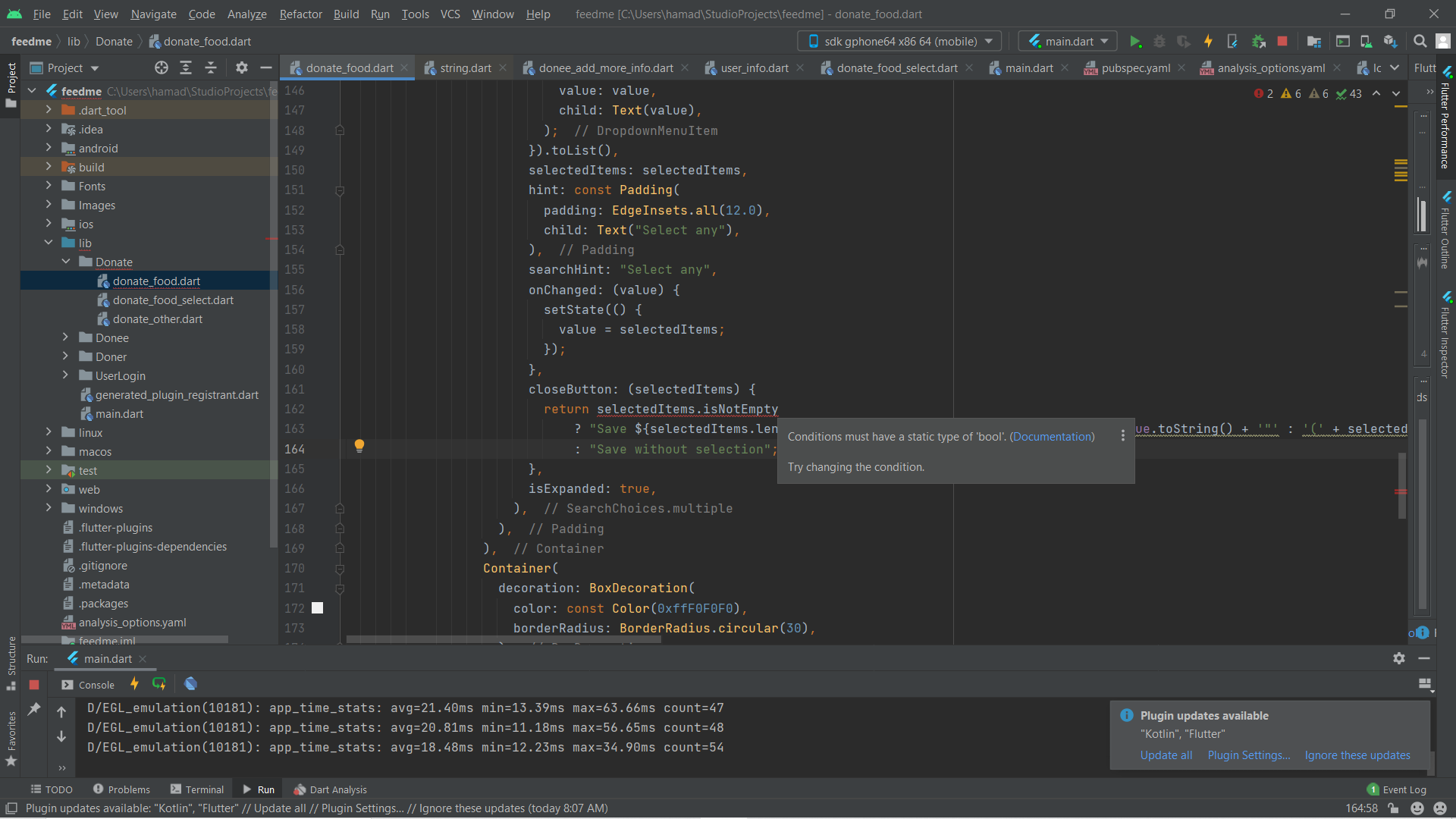
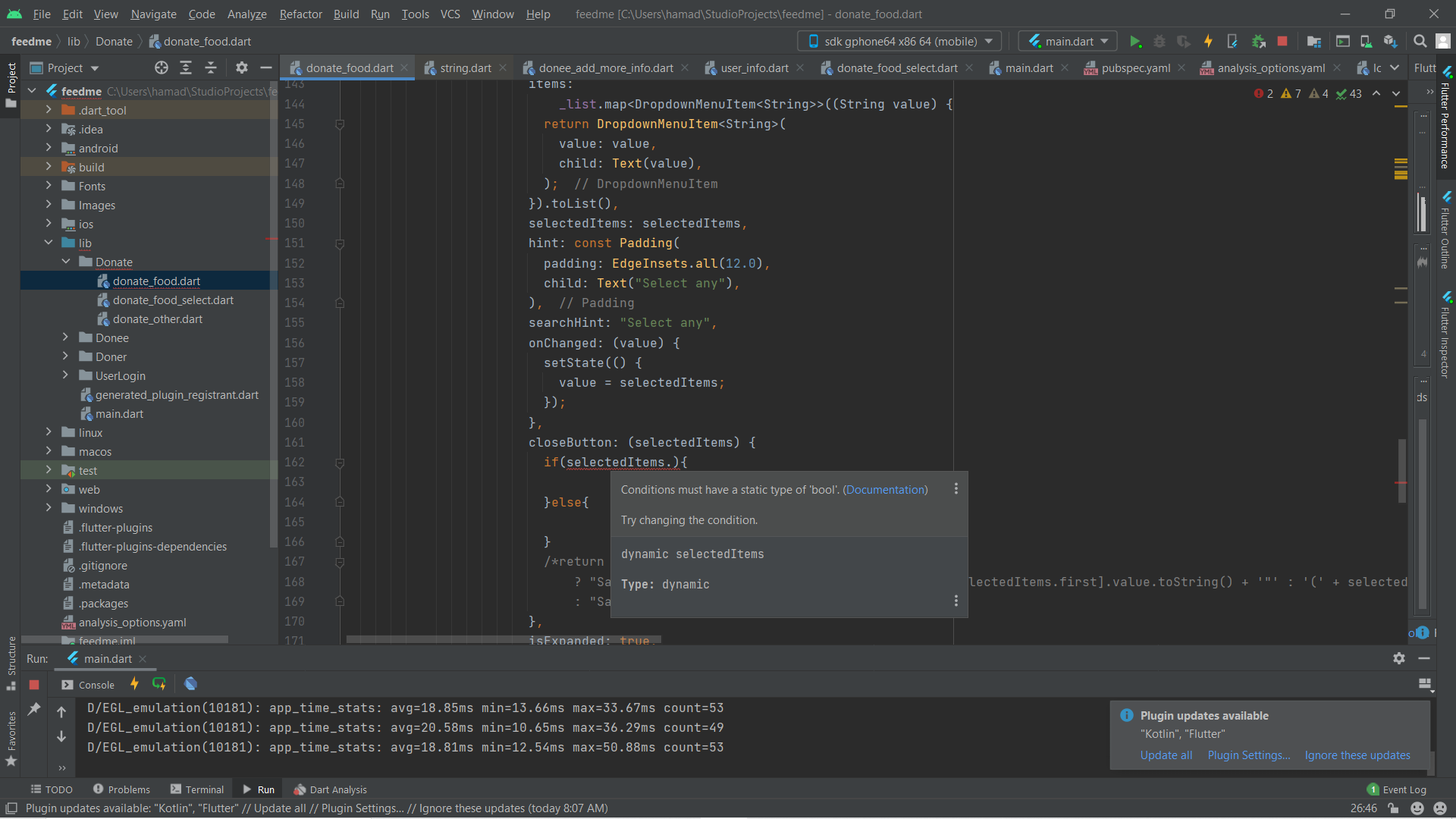
closeButton: (selectedItems) {
return selectedItems.isNotEmpty
? "Save ${selectedItems.length == 1 ? '"' items[selectedItems.first].value.toString() '"' : '(' selectedItems.length.toString() ')'}"
: "Save without selection";
},
isExpanded: true,
),
The error is here
closeButton: (selectedItems) {
return selectedItems.isNotEmpty
? "Save ${selectedItems.length == 1 ? '"' items[selectedItems.first].value.toString() '"' : '(' selectedItems.length.toString() ')'}"
: "Save without selection";
},
The dropdown package I used is:  Screenshot of variable
Screenshot of variable

CodePudding user response:
Try giving a type to the selectedItems,
According to the searchable_dropdown docs
closeButton: String|Widget|Function with parameter: selectedItems returning String|Widget displayed at the bottom of the search dialog box.
closeButton: (List<int> selectedItems) {
return selectedItems.isNotEmpty
? "Save ${selectedItems.length == 1 ? '"' items[selectedItems.first].value.toString() '"' : '(' selectedItems.length.toString() ')'}"
: "Save without selection";
},