I have a vertical stack view comprised of labels and horizontal button stackviews that looks like this:
Label 1 Text Here
SB SB SB SB SB LargeB
Label 2 Text Here
SB SB SB LargeB
Label 3 Text Here
SB SB SB LargeB
I want to left align the labels and right align the button stackviews so it looks like this:
Label 1 Text Here
SB SB SB SB SB LargeB
Label 2 Text Here
SB SB SB LargeB
Label 3 Text Here
SB SB SB LargeB
I have realized I can align the horizontal button stackviews with the trailing edge of the superview but this force thes contents of the stackview to stretch out and occupy the full horizontal space. I have added leading margins to address this, but it seems very indirect and likely to introduce issues across device sizes. Is there a way to right align specific contents within a vertical stackview, or a better way to handle this situation?
CodePudding user response:
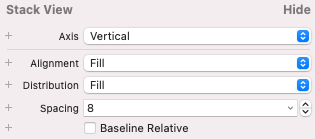
Set your Vertical Stack View properties:
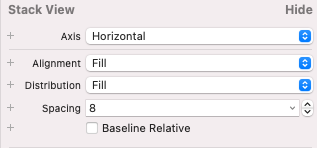
Set each Horizontal Stack View properties:
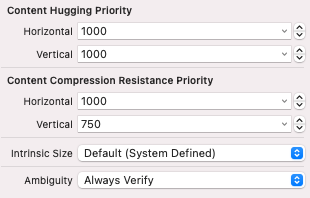
Make sure ALL buttons have Content Hugging Priority -> Vertical and Horizontal set to Required, and Content Compression Resistance Priority -> Vertical set to Required:
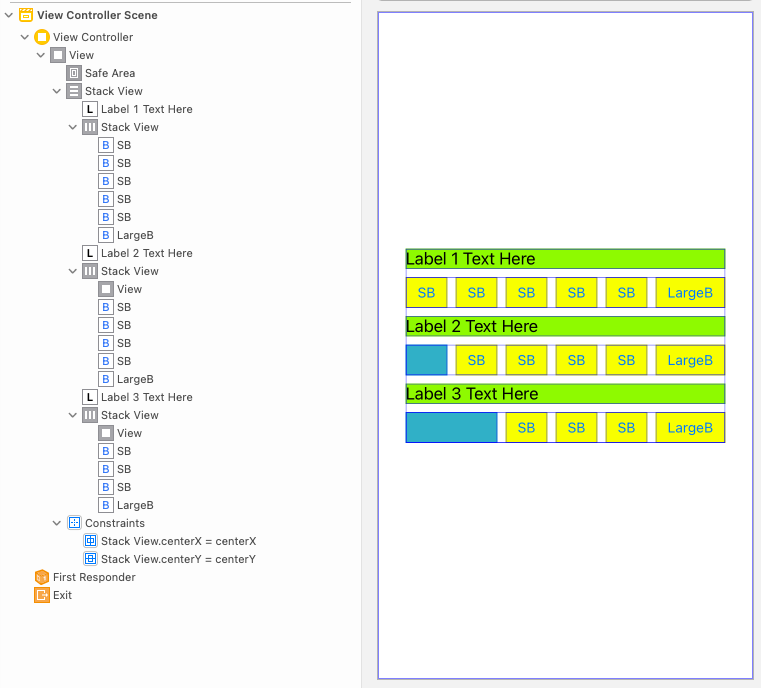
Use a clear-background UIView as the first arranged subview for any horizontal stack view that does not have the full number of buttons. In this screen-cap, I've set the backgrounds to Teal so you can see where they are: