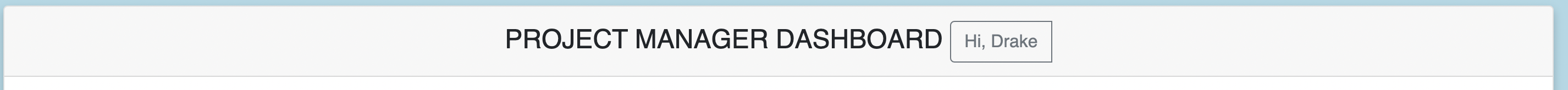
I have a dropdown in card header i need that to be in top right corner how do i set that in my header.I need welcome message in right side of the card header as below image its beside the title
html
<style>
.card {
/* Add shadows to create the "card" effect */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
transition: 0.3s;
margin: 0 auto;
float: none;
margin-bottom: 10px;
}
/* On mouse-over, add a deeper shadow */
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
body {
background-color: lightblue;
}
</style>
<div class="container-fluid" style="padding-top: 50px;">
<div class="card">
<div class="card-header text-center " style="font-family: Sans-Serif; text-transform:uppercase; font-size:1.5rem">
Project Manager Dashboard
<div class="btn-group dropleft">
<button type="button" class="btn btn-outline-secondary" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Hi, Drake
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
<a href="{% url 'logout_view' %}"><button class="dropdown-item" type="button">Logout</button></a>
</div>
</div>
</div>
CodePudding user response:
What I did:-
I added a classes to .card (of bootstrap) with CSS properties of display: "flex" justify-content: "space-between" and flex-direction: row
reference:- https://getbootstrap.com/docs/4.0/utilities/flex/
Style:-
<style>
.card {
/* Add shadows to create the "card" effect */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
transition: 0.3s;
margin: 0 auto;
float: none;
margin-bottom: 10px;
}
/* On mouse-over, add a deeper shadow */
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2);
}
body {
background-color: lightblue;
}
</style>
Html:-
<div class="container-fluid" style="padding-top: 50px">
<div class="card d-flex flex-row justify-content-between">
<div
class="card-header text-center"
style="font-family: Sans-Serif; text-transform: uppercase; font-size: 1.5rem"
>
Project Manager Dashboard
</div>
<div class="btn-group dropleft">
<button
type="button"
class="btn btn-outline-secondary"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false"
>
Hi, Drake
</button>
<div class="dropdown-menu">
<!-- Dropdown menu links -->
<a href="{% url 'logout_view' %}"
><button class="dropdown-item" type="button">Logout</button></a
>
</div>
</div>
</div>
</div>
CodePudding user response:
To set it in the top-right corner just use the align property this would align the element to the right.
<div class="container-fluid" style="padding-top: 50px;">
<div class="card">
<div class="card-header text-center " style="font-family: Sans-Serif; text-transform:uppercase; font-size:1.5rem">
Project Manager Dashboard
<div class="btn-group dropright" align="right" >
<!-- Dropdown menu links -->
<a href="{% url 'logout_view' %}"><button class="dropdown-item" type="button">Log</button></a>
</div>
<div class="btn-group dropleft">
<button type="button" class="btn btn-outline-secondary" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Hi, Drake
</button>
</div>
</div>