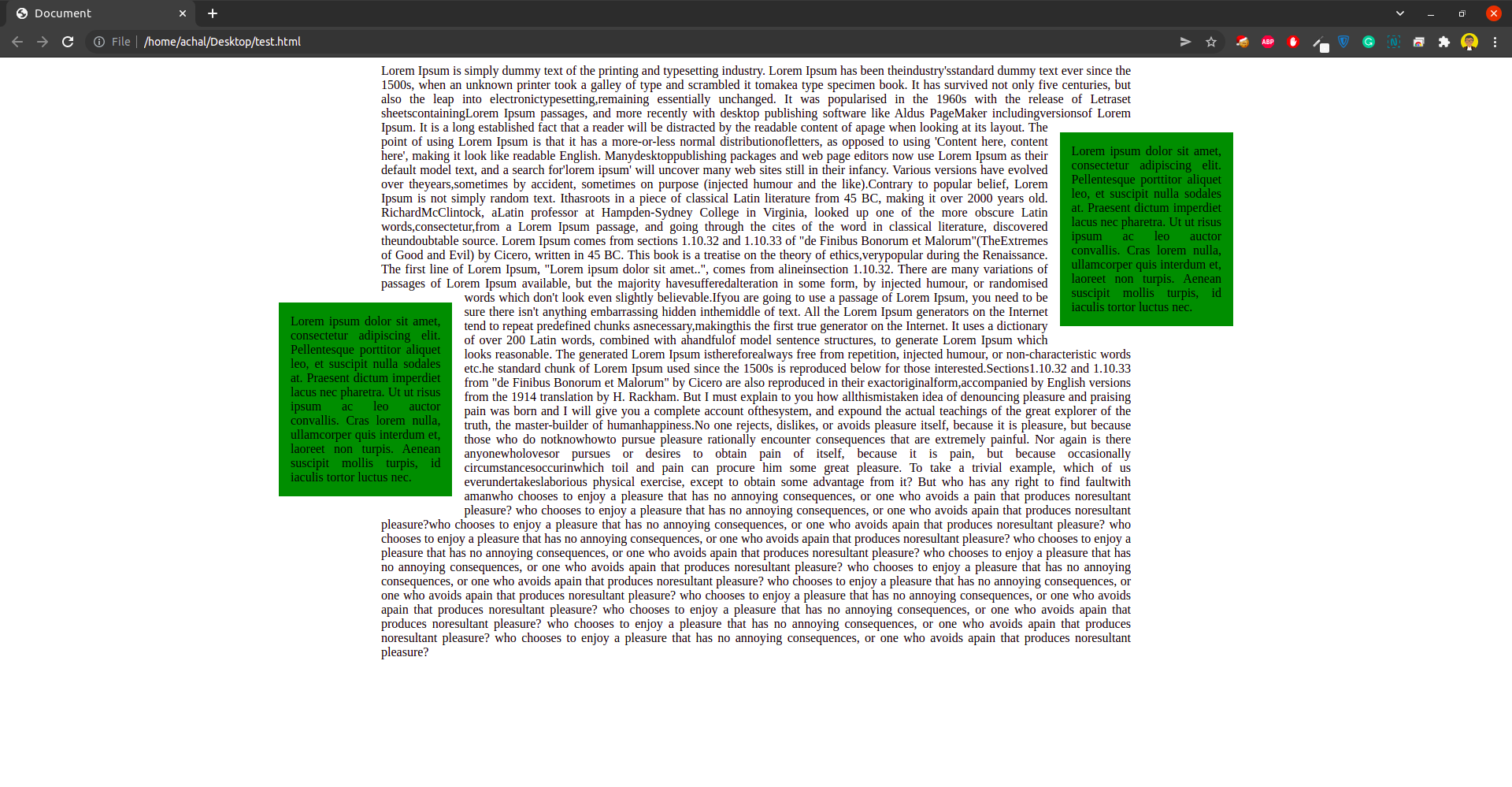
I want to create a UI something like this example image by using flex and without negative margin -
The challenge is that I have used float and negative margin to create the same layout. But I don't want to use a negative value to set the green div outside the content. Also, I have used the float to keep the contents around the green boxes. But I want to use flex instead of float.
So, to summarize my question - Create a reference layout that will not use any float or negative value to align the boxes in green.
I have added the code snapshot here to take a look at my HTML and CSS.
Any help would be appreciated. Thanks in Advance.
.container {
width: 50%;
text-align: justify;
margin: auto;
}
.box {
background-color: green;
width: 20%;
padding: 15px;
margin: 15px;
}
.right {
float: right;
margin-right: 0 !important;
margin-right: -15% !important;
}
.left {
float: left;
margin-left: 0 !important;
margin-left: -15% !important;
}<div class="container">
<div class="paragrah">
electronictypesetting,remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheetscontainingLorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker includingversionsof Lorem
Ipsum. It is a long established fact that a reader will be distracted by the readable content of apage
<div class="box right"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor aliquet leo, et suscipit nulla sodales at. Praesent dictum imperdiet lacus nec pharetra.
</div>
when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distributionofletters, as opposed to using 'Content here, content here', making it look like readable English. Manydesktoppublishing packages and web page
editors now use Lorem Ipsum as their default model text, and a search for'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over theyears,sometimes by accident, sometimes on purpose (injected humour and
the like).Contrary to popular belief, Lorem Ipsum is not simply random text. Ithasroots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. RichardMcClintock, aLatin professor at Hampden-Sydney College in Virginia,
looked up one of the more obscure Latin words,consectetur,from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered theundoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus
Bonorum et Malorum"(TheExtremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics,verypopular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from alineinsection
1.10.32. There are many variations of passages of Lorem Ipsum available, but the majority havesufferedalteration in some form, by injected humour, or randomised words which don't look even slightly believable.Ifyou
<div class="box left"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor aliquet leo, et suscipit nulla sodales at. Praesent dictum imperdiet lacus nec pharetra. Ut ut risus ipsum ac leo auctor convallis.
</div>
are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden inthemiddle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks asnecessary,makingthis the first true generator
on the Internet. It uses a dictionary of over 200 Latin words, combined with ahandfulof model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum isthereforealways free from repetition, injected humour, or
non-characteristic words etc.he standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.Sections1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exactoriginalform,accompanied
by English versions from the 1914 translation by H. Rackham. But I must explain to you how allthismistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account ofthesystem, and expound the actual teachings
of the great explorer of the truth, the master-builder of humanhappiness.No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do notknowhowto pursue pleasure rationally encounter consequences that are
extremely painful. Nor again is there anyonewholovesor pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstancesoccurinwhich toil and pain can procure him some great pleasure. To take a trivial example,
which of us everundertakeslaborious physical exercise, except to obtain some advantage from it? But who has any right to find faultwith amanwho chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure?who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure? who chooses to enjoy a pleasure that has no.
</div>
</div>CodePudding user response:
No.
Flexbox is for laying boxes out in a row or column.
Float is for making text wrap around boxes.
You need float for this.
CodePudding user response:
You have two requirements. The first can be met, the second can't
The first is that the green inset text boxes should be within the content of the paaragraph. This can be achieved by giving the paragraph a left and right padding, calculating this from the required margin and padding and width of the green inset elements to give enough space.
The second is that float is not used. flex cannot help here, it is one dimensional it does not understand the concept of text floating around an element. This requirement is what float is designed for. You need to keep using it here.
.container {
width: min(80vw, 700px);
text-align: justify;
margin: auto;
}
.paragraph {
background-color: pink;
padding: 0 calc(10% 15px);
}
.box {
background-color: green;
width: 20%;
padding: 15px;
margin: 15px;
}
.right {
float: right;
margin-right: 0 !important;
margin-right: -15% !important;
}
.left {
float: left;
margin-left: 0 !important;
margin-left: -15% !important;
}<div class="container">
<div class="paragraph">
electronictypesetting,remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheetscontainingLorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker includingversionsof Lorem
Ipsum. It is a long established fact that a reader will be distracted by the readable content of apage
<div class="box right"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor aliquet leo, et suscipit nulla sodales at. Praesent dictum imperdiet lacus nec pharetra.
</div>
when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distributionofletters, as opposed to using 'Content here, content here', making it look like readable English. Manydesktoppublishing packages and web page
editors now use Lorem Ipsum as their default model text, and a search for'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over theyears,sometimes by accident, sometimes on purpose (injected humour and
the like).Contrary to popular belief, Lorem Ipsum is not simply random text. Ithasroots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. RichardMcClintock, aLatin professor at Hampden-Sydney College in Virginia,
looked up one of the more obscure Latin words,consectetur,from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered theundoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus
Bonorum et Malorum"(TheExtremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics,verypopular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from alineinsection
1.10.32. There are many variations of passages of Lorem Ipsum available, but the majority havesufferedalteration in some form, by injected humour, or randomised words which don't look even slightly believable.Ifyou
<div class="box left"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor aliquet leo, et suscipit nulla sodales at. Praesent dictum imperdiet lacus nec pharetra. Ut ut risus ipsum ac leo auctor convallis.
</div>
are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden inthemiddle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks asnecessary,makingthis the first true generator
on the Internet. It uses a dictionary of over 200 Latin words, combined with ahandfulof model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum isthereforealways free from repetition, injected humour, or
non-characteristic words etc.he standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested.Sections1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exactoriginalform,accompanied
by English versions from the 1914 translation by H. Rackham. But I must explain to you how allthismistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account ofthesystem, and expound the actual teachings
of the great explorer of the truth, the master-builder of humanhappiness.No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do notknowhowto pursue pleasure rationally encounter consequences that are
extremely painful. Nor again is there anyonewholovesor pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstancesoccurinwhich toil and pain can procure him some great pleasure. To take a trivial example,
which of us everundertakeslaborious physical exercise, except to obtain some advantage from it? But who has any right to find faultwith amanwho chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure?who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant
pleasure? who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids apain that produces noresultant pleasure? who chooses to enjoy a pleasure that has no.
</div>
</div>Note that in this snippet the spelling of paragrah has been corrected. Also the overall width has been set at a minimum so that the Stackoverflow snippet system which is narrow until you go full page can accommodate the full thing. The pink has been added just to demonstrate where the boundaries of the content are now.
CodePudding user response:
you can do it with flex but it would involve using position on the 2 divs. float is the better solution