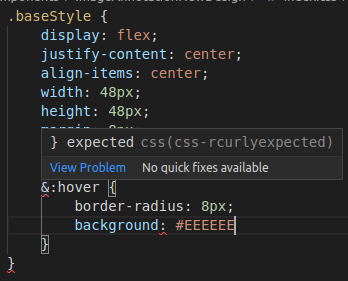
This is a reactjs project, Te amperzand syntax is working fine in Javascript file but not in css.
How to write hover class in css file?
CodePudding user response:
If you want to write in same class. You should use Sass/Scss.
Save the css file with .scss extension. It is a precprocessor for better syntax.
Refer this sandbox:
https://stackblitz.com/edit/react-uwktzj?file=src/App.js
CodePudding user response:
You must write it this way
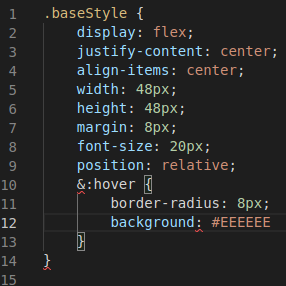
.baseStyle {
/* base styles goes here*/
}
.baseStyle:hover {
/* hover styles goes here */
}
If you wish to attain what you intend you must use scss.
Then it will be like
.class {
margin:20px;
&:hover {
color:yellow;
}
}