I have an App Service with the URL domainname.azurewebsites.net. I want to deploy my React App to domainname.azurewebsites.net/subapp/clientapp. My React App is a part of .Net Core project with name 'TestProject'.
When I publish my TestProject to domainname.azurewebsites.net/subapp, my client app in domainname.azurewebsites.net/subapp/clientapp by default. Because I have built my clientapp to output in clientapp at the root of .Net Core Project. My React App is not working. When I deploy to the root 'domainname.azurewebsites.net', it works.
CodePudding user response:
By default Azure provides publish profiles for the Web App (To put files to the root of the domain).
- Download the publish profile( From portal )
- Import in Visual Studio
- Edit the web-deploy profile(Normally the publish profile will have Web Deploy as well as FTP profile)
- Change Site Name from
demo-sitetodemo-site\folder\sub-folder - Change the Destination URL from
http://demo-site.azurewebsites.nettohttp://demo-site.azurewebsites.net/folder/sub-folder
- Change Site Name from
- Publish
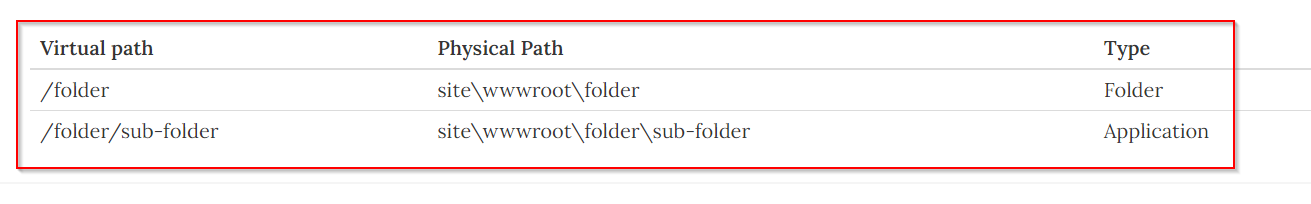
Go to portal > demo-site App Service > Configuration > Path Mappings > Virtual applications and directories. And add the following,

- Now publish from Visual Studio.
- If you only need to publish to a first level folder, i.e to
demo-site\folder, then all you have to do is, change the Type toApplicationin the Path mappings for/folder, and skip the sub-folder entry since you don’t need it. And correct the Site Name and Destination URL in the publish profile accordingly.
