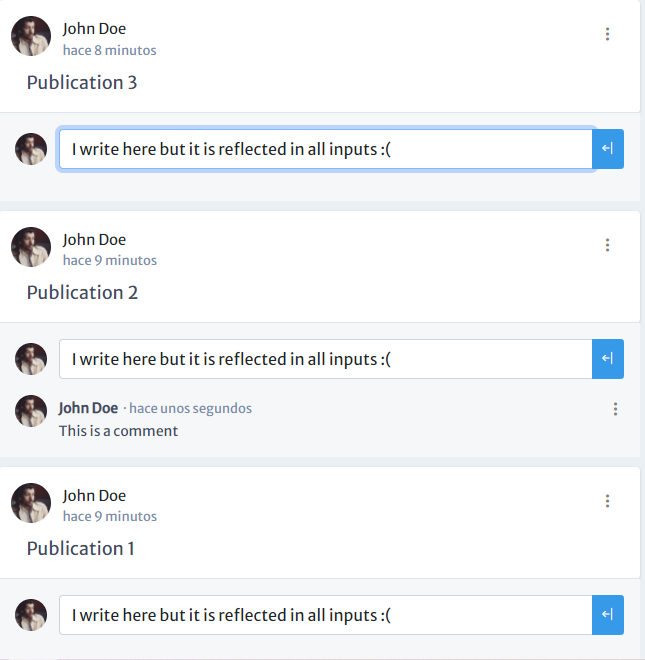
I need to make multiple inputs with ngFor but when I enter a word, it is repeated in all the inputs there are, how can I solve this?
my code:
<div *ngFor="let publication of publications">
...
<form #newCommentForm="ngForm" (ngSubmit)="onSubmit(newCommentForm, $event, publication._id)">
<div >
<img src="{{url 'get-image-user/' publication.user.image }}" *ngIf="publication.user.image" >
<input type="text" name="#text" #text="ngModel" [(ngModel)]="comment.text" id="input-coment" required placeholder="Your comment">
<button style="color: #fff;" type="submit"><i ></i></button>
</div>
</form>
</div>
CodePudding user response:
You're binding the variable 'comment.text' to every input [model]. Meaning, its value is shared between all your input scopes. You need to use 'publication', which is only scoped to each input.
*ngFor="let publication of publications"
Change [(ngModel)]="comment.text" to something like [(ngModel)]="publication.text"
CodePudding user response:
You are binding all inputs to a single property comment.text. You should create one property for each input and bind input with it.