I am really close to the solution but I still don not get it. I want to start a new React Native project and use Firebase as a database and image storage.
The steps I took:
- I installed React Native
- I did "npm install@react-native-firebase/app"
- I created a new project "expo init react-native-firebase"
- I created a new FireBase project, then I started my project with Metro Bundler.
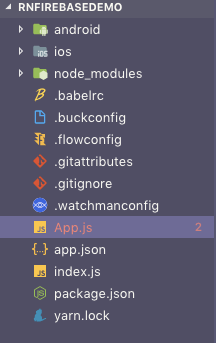
And after that it is unclear that how can achieve that my folder struckture looks like this with all the firebase sdk's in it:
My folder structure is missing all the dependencies for Firebase, like the android and ios folders etc.. I tried to cd into my project in the terminal, then ran "yarn add firebase", but that did not work. I can see the necessary files are in "C:/MyReactNativeProject/node_modules/@react-native-firebase/app/".
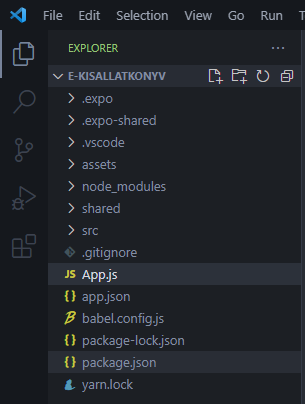
Currently my project looks like this:
What am i missing? :/
CodePudding user response:
Today, you can't have the Firebase react-native sdk with expo
As the react-native-firebase documentation says, you need to eject your app if you want to use this library with expo. Be mind that eject action is not reversible. But wish to make use of features such as Realtime Database (without offline support) & Authentication, you can still use the Firebase Web SDK in your project.
To use Firebase in expo Project, follow their docs