I have used my map function to iterative over the data and print it out. But I was unable to separate it as rows and columns. There should be 5 columns that are fixed and the rows change dynamically, that is the reason I cannot use array indexing.
I am attaching reproducable code - 
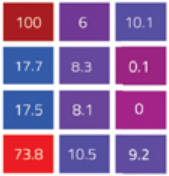
But I need something like this, but with 5 columns and rows changing dynamically based on the RestApi.
[Note: the values in the image and code may change as they are kept for reference. I am getting values from RestApi so they keep on changing.
CodePudding user response:
Perhaps you may do as follows;
var array = [
[
72.3474349975586,
83.77342224121094,
83.77342224121094,
72.3474349975586,
97.0778579711914
],
[
80.1422348022461,
93.16133117675781,
93.16133117675781,
80.1422348022461,
108.54068756103516
],
[
108.37809753417969,
125.22685241699219,
125.22685241699219,
108.37809753417969,
147.92010498046875
],
[
163.5850372314453,
197.7432098388672,
197.7432098388672,
163.5850372314453,
228.80577087402344
],
[
198.08128356933594,
236.1764678955078,
236.1764678955078,
198.08128356933594,
276.9237060546875
],
[
126.81776428222656,
147.2906951904297,
147.2906951904297,
126.81776428222656,
174.1883544921875
],
[
95.24028778076172,
110.93660736083984,
110.93660736083984,
95.24028778076172,
129.43946838378906
],
[
95.24028015136719,
110.93661499023438,
110.93661499023438,
95.24028015136719,
129.43946838378906
],
[
126.8177719116211,
147.2906951904297,
147.2906951904297,
126.8177719116211,
174.1883544921875
],
[
198.081298828125,
236.176513671875,
236.176513671875,
198.081298828125,
276.9237060546875
],
[
163.5850372314453,
197.74327087402344,
197.74327087402344,
163.5850372314453,
228.80577087402344
],
[
108.37812042236328,
125.22686767578125,
125.22686767578125,
108.37812042236328,
147.92013549804688
],
[
80.1422348022461,
93.16131591796875,
93.16131591796875,
80.1422348022461,
108.54067993164062
],
[
72.347412109375,
83.77342987060547,
83.77342987060547,
72.347412109375,
97.07785034179688
],
[
80.1422348022461,
93.16131591796875,
93.16131591796875,
80.1422348022461,
108.54067993164062
],
[
108.37812042236328,
125.22686767578125,
125.22686767578125,
108.37812042236328,
147.92013549804688
],
[
108.37809753417969,
125.22685241699219,
125.22685241699219,
108.37809753417969,
147.92010498046875
],
[
80.1422348022461,
93.16133117675781,
93.16133117675781,
80.1422348022461,
108.54068756103516
]
];
table = function(a){
var cols = row => row.map(c => `<td>${c.toFixed(4)}</td>`).join(""),
rows = tbl => tbl.map(r => `<tr>${cols(r)}</tr>`).join("");
return `<table><tbody>${rows(a)}</tbody></table>`;
}
document.write(table(array));td { border: 1px solid red;
text-align: right
}CodePudding user response:
Here is how an empty (5x5 cells) table looks like:
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
So you need a component which generates one td, another which generates one row tr. Then generate as many rows as you wish.
CodePudding user response:
Is this what you need?
let array = [
[
72.3474349975586,
83.77342224121094,
83.77342224121094,
72.3474349975586,
97.0778579711914
],
[
80.1422348022461,
93.16133117675781,
93.16133117675781,
80.1422348022461,
108.54068756103516
],
[
108.37809753417969,
125.22685241699219,
125.22685241699219,
108.37809753417969,
147.92010498046875
],
[
163.5850372314453,
197.7432098388672,
197.7432098388672,
163.5850372314453,
228.80577087402344
],
[
198.08128356933594,
236.1764678955078,
236.1764678955078,
198.08128356933594,
276.9237060546875
],
[
126.81776428222656,
147.2906951904297,
147.2906951904297,
126.81776428222656,
174.1883544921875
],
[
95.24028778076172,
110.93660736083984,
110.93660736083984,
95.24028778076172,
129.43946838378906
],
[
95.24028015136719,
110.93661499023438,
110.93661499023438,
95.24028015136719,
129.43946838378906
],
[
126.8177719116211,
147.2906951904297,
147.2906951904297,
126.8177719116211,
174.1883544921875
],
[
198.081298828125,
236.176513671875,
236.176513671875,
198.081298828125,
276.9237060546875
],
[
163.5850372314453,
197.74327087402344,
197.74327087402344,
163.5850372314453,
228.80577087402344
],
[
108.37812042236328,
125.22686767578125,
125.22686767578125,
108.37812042236328,
147.92013549804688
],
[
80.1422348022461,
93.16131591796875,
93.16131591796875,
80.1422348022461,
108.54067993164062
],
[
72.347412109375,
83.77342987060547,
83.77342987060547,
72.347412109375,
97.07785034179688
],
[
80.1422348022461,
93.16131591796875,
93.16131591796875,
80.1422348022461,
108.54067993164062
],
[
108.37812042236328,
125.22686767578125,
125.22686767578125,
108.37812042236328,
147.92013549804688
],
[
108.37809753417969,
125.22685241699219,
125.22685241699219,
108.37809753417969,
147.92010498046875
],
[
80.1422348022461,
93.16133117675781,
93.16133117675781,
80.1422348022461,
108.54068756103516
]
]
var num = array.map(function(subarray) {
return subarray
})
for (i = 0; i < num.length; i ) {
let rowNumbers = '';
for (j = 0; j < 5; j ) {
if (rowNumbers) {
rowNumbers = ', ';
}
rowNumbers = num[i][j];
}
console.log(rowNumbers)
}