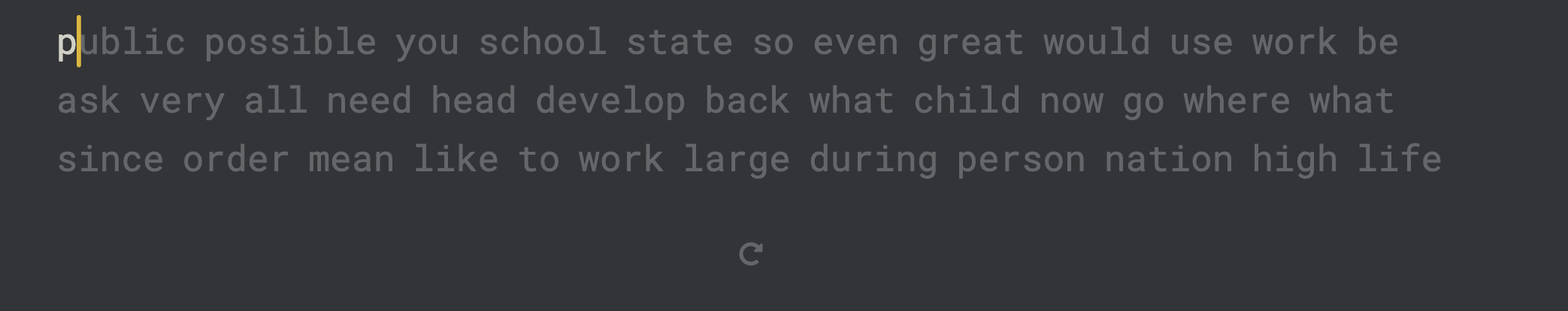
I want to make do a typing accuracy check application. What I want to achieve is to make the words (user should type) in the placeholder or similar to the effects of placeholder while users are typing.
When user types the words in the input, the word in placeholder should disappear or fit the words in the input (user can't see it).
I have checked several other examples on stackoverflow, 
Could anyone give me some ideas and solutions of how to solving this?
I have been struggled with this for a long time.
Thanks for any responds!
*Sorry, my english sucks. I want to something like this in this website
CodePudding user response:
Take a look at this. https://jsfiddle.net/dgstcu0y
Summary of what I tried here is below :
I add event listener that will take input and insert into our
divwhich is like custom input.const input = document.getElementById("input") const content = document.getElementById("content")
input.addEventListener("input",(event)=>{ const value = event.target.value content.innerHTML = value })Then, I make the input transparent. But the problem is it also make the cursor transparent. So, I tried to add
|after our custom-input div.Using CSS I tried to to overlap our custom div with generic input.
.wrapper { position: relative; width: 300px; } #input { color: transparent; padding: 0; background: transparent; } .custom-input { position: absolute; top: 0; color: grey; z-index: -1; } #content:after { content:"|" }
Here is HTML skeleton.
<html>
<body>
<div >
<input id="input">
<div >
<span id="content"></span>
<span>My Suggestions</span>
</div>
</div>
</body>
</html>
Customize it according to your need.
