I'm having a hard time trying to get value from the database in firestore.
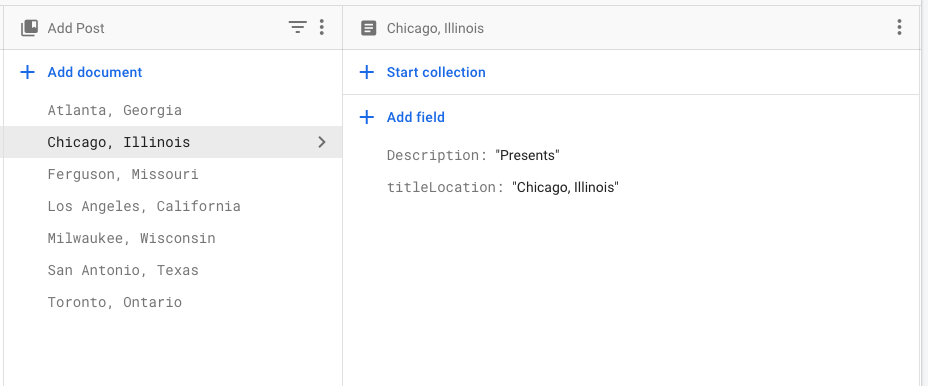
Here is a picture of my database:
What I am trying to do is get the two fields from the "Add Post" document as a form of string to pass it onto a different XML textView for location and description. Right now, I get some jibberish on the text when I run it.
I want to get the titleLocation which is just "Chicago, Illinois" to pop up. How can I do that?
Here is what I have in my activity:
package com.example.groupproject
import android.content.ContentValues.TAG
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.TextView
import com.google.firebase.database.DatabaseReference
import com.google.firebase.database.FirebaseDatabase
import com.google.firebase.firestore.ktx.firestore
import com.google.firebase.ktx.Firebase
class InspectPostActivity : AppCompatActivity() {
private lateinit var locationTextView: TextView
private lateinit var reference: DatabaseReference
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_inspect_post)
// Linking all of the elements to their views
locationTextView = findViewById(R.id.locationView)
reference = FirebaseDatabase.getInstance().reference.child("Chicago, Illinois").child("locationTitle")
// Sets the text to the database location
locationTextView.text = reference.toString()
}
CodePudding user response:
Firebase comes with two NoSQL databases: the Realtime Database, a NoSQL JSON database, and Cloud Firestore, a NoSQL document/collection database. While both are part of Firebase, they are completely separate and the API for one won't work on the otehr.
The google-cloud-firestore tag on your question and screenshot indicate that you're using Cloud Firestore, but the FirebaseDatabase.getInstance() in your code is trying to access Firebase's Realtime Database instead. To get the document from Firestore, use the Firestore API for reading data instead.
CodePudding user response:
Here is how I found out how to do it. I got rid of the line that Frank Van Puffelen told me and implemented this instead.
// Sets the text to the database location
val docRef = db.collection("Add Post").document("Eau Claire, Wisconsin")
docRef.get()
.addOnSuccessListener { document ->
if (document != null) {
Log.d("Exists", "DocumentSnapshot data: ${document.data}")
// locationTextView.text = document.getString("locationTitle")
locationTextView.setText(document.getString("titleLocation"))
descriptionTextView.setText(document.getString("Description"))
}
else {
Log.d("noExist", "No Such Document")
}
}
What I had to do was simply add the lines with this inside of them:
document.getString(Name of Textfield)