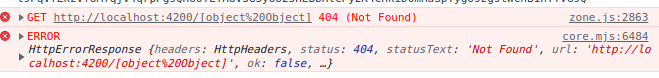
I have created an app usign Django and Angular, I would like to display the Jobs executed for particular process using UiPath Orchestratr API. I tested the API on Postman and it was working fine. But when I implemented it in my Angular app, I got 404 error. What could I possibly doing wrong?
service
public get_jobs() {
let UiPath_token = 'Bearer abc'
let myheader = new HttpHeaders({ 'Authorization': UiPath_token,'$top':'3', '$filter':"Release/Name eq 'process_name'"});
console.log(UiPath_token);
return this.httpWithoutInterceptor.get<any>(this.UiPath, {headers:myheader}).subscribe(data=>{
let job_list=JSON.parse(data);
console.log("Jobs :", job_list);});
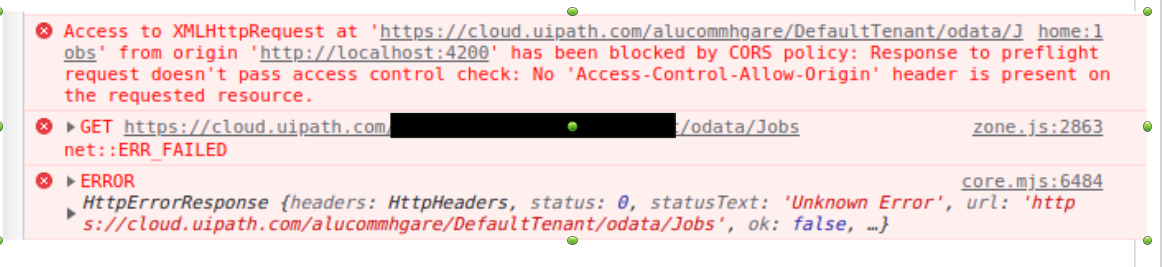
Error after changes as suggested by Kanishk Anand:

Thank you
CodePudding user response:
You have used ${this.uiPath}, {headers: myheader}} which "stringifies" the object, hence, causing the issue. You should pass the URL as separate argument and headers as part of options.
public get_jobs() {
let UiPath_token = 'Bearer abc'
let myheader = new HttpHeaders({ 'Authorization': UiPath_token,'$top':'3', '$filter':"Release/Name eq 'process_name'"});
console.log(UiPath_token);
return this.httpWithoutInterceptor.get<any>(this.UiPath, {headers:myheader}).subscribe(data=>{
let job_list=JSON.parse(data);
console.log("Jobs :", job_list);
});
For CORS error, here are your options :
- Enable the CORS headers at the API endpoint server to support
localhost:4200 - Proxy the API call to your Django server and hit the API endpoint from there. This will require you to create a separate API endpoint on Django for Angular to hit from where you finally hit the desired endpoint
More details on CORS headers : https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS