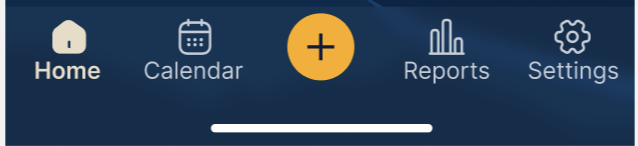
Hello I am new to ionic and trying to achieve a custom tab bar as follows
Bellow is my code so far
home.scss
ion-tabs {
ion-tab-bar {
bottom: 0px;
width: 100%;
position: absolute;
backdrop-filter: blur(12px);
--color: var(--ion-color-white);
--background: rgba(255, 255, 255, 0.04);
}
ion-tab-button {
ion-label {
font-weight: 500;
font-size: 14px;
line-height: 10px;
}
opacity: 0.75;
ion-icon {
font-size: 24px;
}
ion-icon[ng-reflect-name='add-circle-outline'] {
font-size: 40px;
}
}
ion-tab-button.tab-selected {
opacity: 1;
ion-label {
font-weight: 600;
}
}
}
home.html
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button
*ngFor="let item of navigationItems; index as i"
[tab]="item?.route"
(click)="item?.click ? item?.click() : null"
id="tabButton-{{ i }}"
>
<ion-icon [name]="item?.icon"></ion-icon>
<ion-label>{{item?.name}}</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
home.ts
navigationItems = [
{ name: 'Home', route: 'dashboard', icon: 'home' },
{ name: 'Calendar', route: 'calendar', icon: 'calendar' },
{ icon: 'add-circle-outline', click: () => this.openBottomSheet() },
{ name: 'Reports', route: 'reports', icon: 'stats-chart-outline' },
{ name: 'Settings', route: 'settings', icon: 'settings' },
];
Can someone please help me achieve as shown in the screenshot
CodePudding user response:
use ion-fab-button to show big button in center.
For Example:
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="newspaper"></ion-icon>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="construct"></ion-icon>
</ion-tab-button>
<ion-tab-button>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="notifications"></ion-icon>
</ion-tab-button>
<ion-tab-button tab="tab4">
<ion-icon name="settings"></ion-icon>
</ion-tab-button>
</ion-tab-bar>
<ion-fab vertical="bottom" horizontal="center" slot="fixed">
<ion-fab-button routerDirection="root" color="warning" >
<ion-icon name="add-circle"></ion-icon>
</ion-fab-button>
</ion-fab>
</ion-tabs>
Check This Stackblitz for more info: Stackblitz
CodePudding user response:
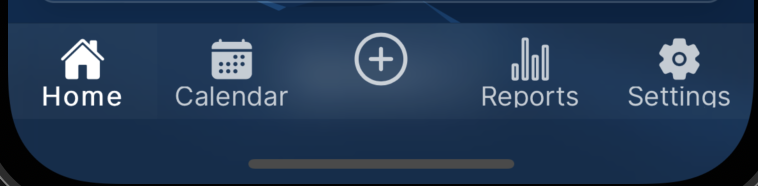
Your button position is 2 so we will insert a custom class inside It programmatically. home.html (changed code):
<ion-tab-button
*ngFor="let item of navigationItems; index as i"
[tab]="item?.route"
(click)="item?.click ? item?.click() : null"
id="tabButton-{{ i }}"
[ngClass]="{'add-btn':i===2 ? true : false}"
>
<ion-icon [name]="item?.icon"></ion-icon>
<ion-label>{{item?.name}}</ion-label>
</ion-tab-button>
Then add Its style to scss file :
.add-btn {
ion-icon {
color: #fcad07;
padding: 0px;
margin: 0px;
font-size: 55px !important;
position: absolute;
margin: auto;
}
}