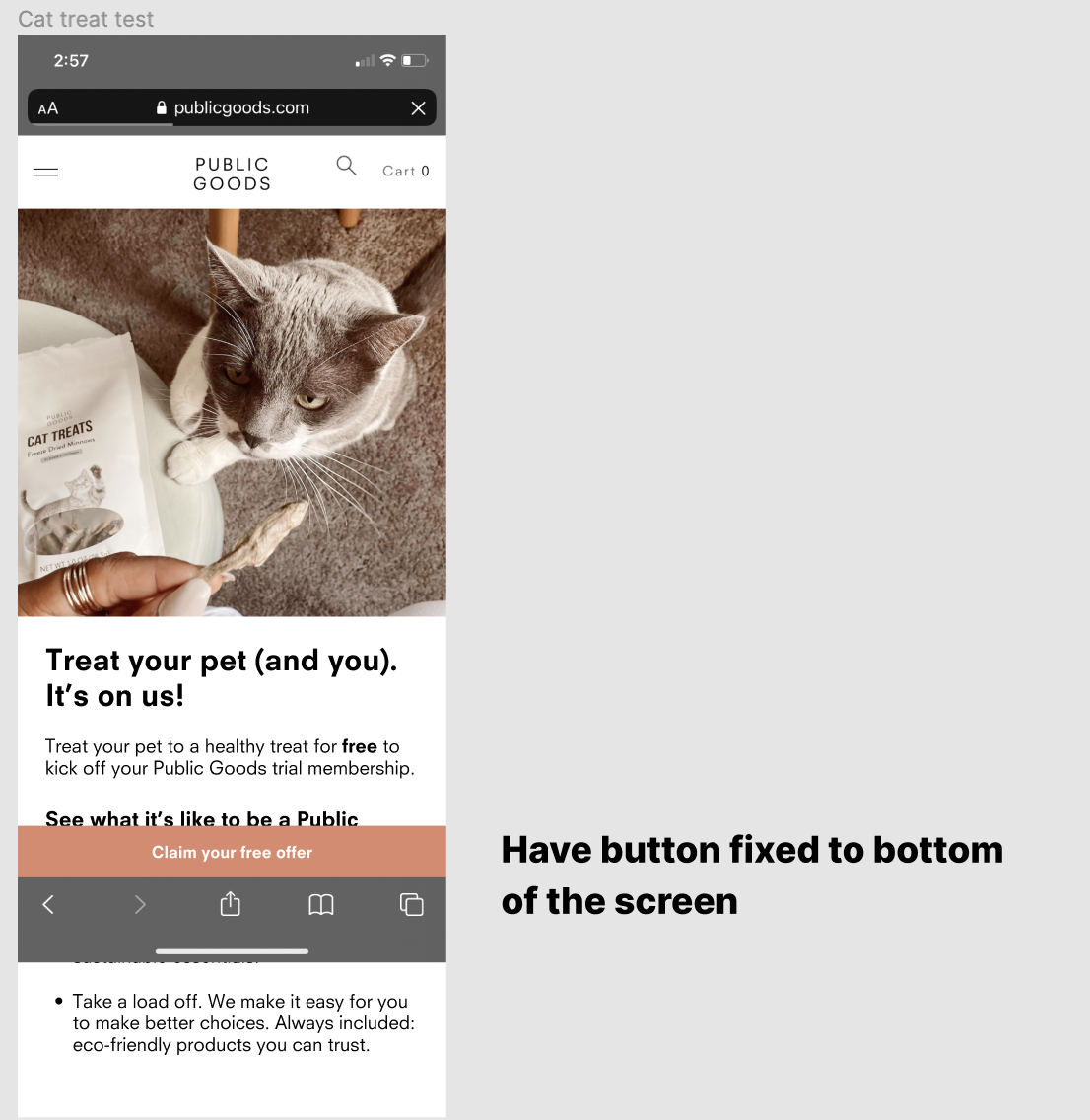
I have an existing button in a container in a column. I need it to change from its normal position on desktop to be fixed to the bottom of the screen on mobile.
#free-offer-button {
background-color: #d97b6c;
border-color: #d97b6c;
border-radius: 0px;
color: #ffffff;
font-size: 18px;
font-weight: bold;
padding: 9px 23px;
}<Col xs={{ span: 12, order: 2 }} md={{ span: 6, order: 1 }}>
<h3 id='first-container-header'>Treat your pet (and you).</h3>
<h3>It's on us!</h3>
<br></br>
<p>Treat your pet to a healthy treat for <strong>free</strong> to kick off your Public Goods trial membership.</p>
<p><strong>See what it's like to be a Public Goods member.</strong></p>
<ul>
<li>Included in your bundle is free 2-week membership that gives you unlimited access to our entire collection of sustainable essentials.</li>
<li>Take a load off. We make it easy for your to make better choices. Always included: eco-friendly products you can trust.</li>
</ul>
<div className='d-grid mt-5'>
<Button variant="btn-block" id='free-offer-button'> Claim your free offer</Button>
</div>
</Col>CodePudding user response:
Use Media Query @media hopefully your problem will be solved.
And also use bootstrap class name
#free-offer-button{
background-color:#d97b6c;
border-color: #d97b6c;
border-radius:0px;
color:#ffffff;
font-size:18px;
font-weight:bold;
padding:9px 23px;
}
@media only screen and (max-width: 575px) {
#free-offer-button {
position:fixed;
bottom:0;
font-size:14px;
width:100%;
font-weight:normal;
border:1px solid #d97b6c;
}
}<Col xs={{ span: 12, order: 2 }} md={{ span: 6, order: 1 }}>
<h3 id='first-container-header'>Treat your pet (and you).</h3>
<h3>It's on us!</h3>
<br></br>
<p>Treat your pet to a healthy treat for <strong>free</strong> to kick off your Public Goods trial membership.</p>
<p><strong>See what it's like to be a Public Goods member.</strong></p>
<ul>
<li>Included in your bundle is free 2-week membership that gives you unlimited access to our entire collection of sustainable essentials.</li>
<li>Take a load off. We make it easy for your to make better choices. Always included: eco-friendly products you can trust.</li>
</ul>
<div className='d-grid mt-5'>
<Button variant="btn-block" id='free-offer-button'> Claim your free offer</Button>
</div>
</Col>CodePudding user response:
use position :
<div className='d-grid mt-5 col-12' style="position:'relative'">
<Button variant="btn-block" id='free-offer-button' style="position:'fixed';bottom:0;"> Claim your free offer</Button>
</div>