I have been working off of these two answers:
 although this is not the absolute best way to do it. It will work without adding a bunch of javascript to another file. There are also easy ways to use
although this is not the absolute best way to do it. It will work without adding a bunch of javascript to another file. There are also easy ways to use wp_add_inline_script to properly enqueue your script conditionally.
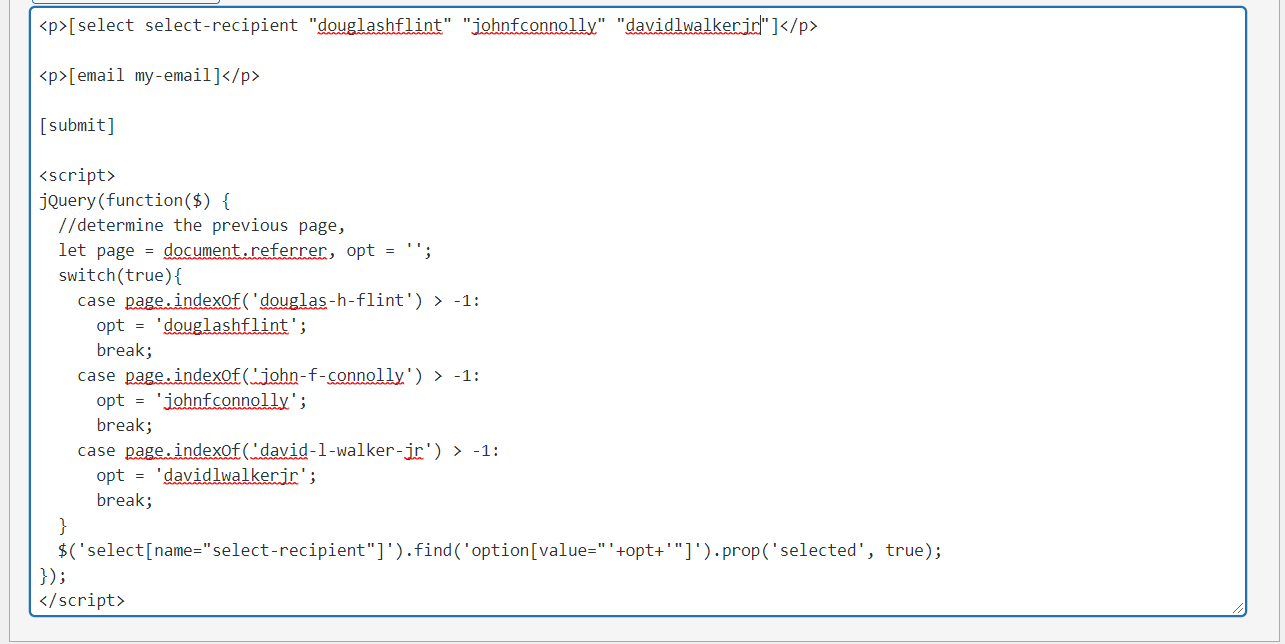
So if you add the following to your contact form... it will work.
<script type="text/javascript">
jQuery(function($) {
//determine the previous page,
let page = document.referrer, opt = '';
switch(true){
case page.indexOf('douglas-h-flint') > -1:
opt = 'douglashflint';
break;
case page.indexOf('john-f-connolly') > -1:
opt = 'johnfconnolly';
break;
case page.indexOf('david-l-walker-jr') > -1:
opt = 'davidlwalkerjr';
break;
}
$('select[name="select-recipient"]').find('option[value="' opt '"]').prop('selected', true);
});
</script>
