I have this code that maps and displays my website's posts from an array.
import articleContent from '../data/articleContent';
const ArticlesList = () => (
<>
<ArticlesStyle>
<h1 className="article-h1">Nasze artykuły</h1>
{articleContent.map((article, key) =>
<Link className="article-link" key={key} to={`/artykul/${article.name}`}>
<Row className="align-items-center text-center">
<Col xs={4} md={5}>
<h2 style={{ color: '#14B2E6' }}>{article.title}</h2>
</Col>
</Row>
<Row className="align-items-center text-center">
<Col className="text-left" xs={8} md={5}>
<p style={{ color: 'black' }}>{article.content[0].substring(0, 150)}...</p>
</Col>
</Row>
</Link>
)}
</ArticlesStyle>
</>
)
My goal is to automatically display two posts in one row (so two columns in a row I guess) on PC display and one post in a row on mobile. I tried to make some small adjustments to make it work, but I am clueless now.
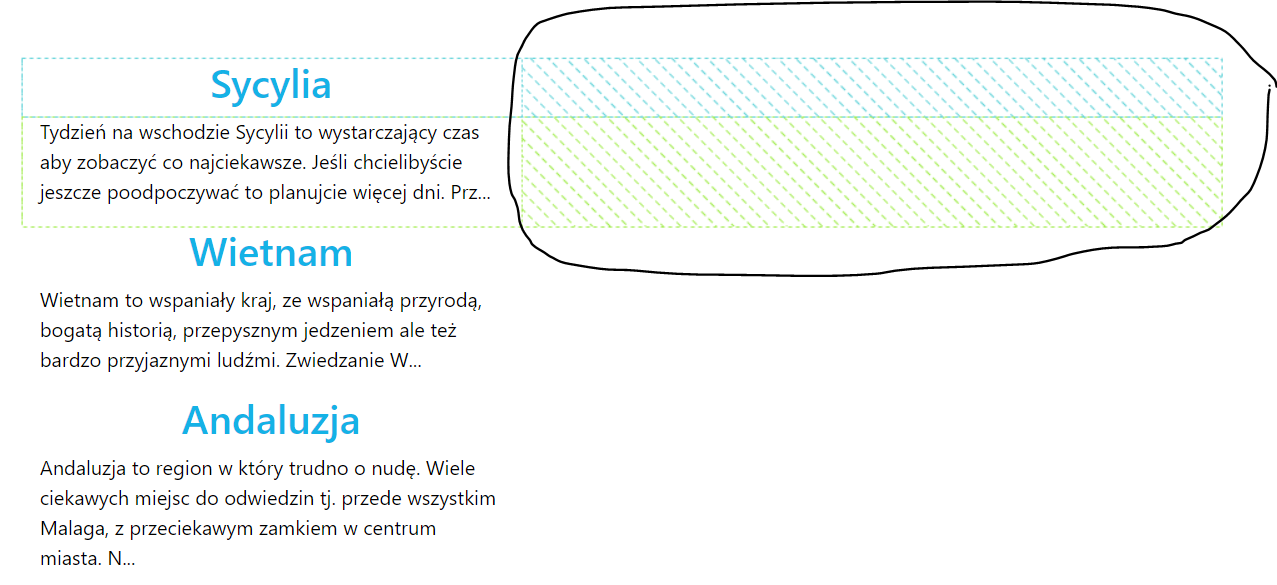
This is how it looks now on PC, I can't get rid of this marked area - I think it's an issue related to display: flex;.
CodePudding user response:
You can use CSS-grid for this. For web make the number of column 2 and then by using media queries in CSS you can make the number of column 1 in case of mobile width.
CodePudding user response:
Ok, so I managed to solve my own problem.
First of all I added outer (outer to .map function) Row and Col. I wrapped everything inside of .map function into Container.
const ArticlesList = () => (
<>
<ArticlesStyle>
<Row>
<Col className="article-list-grid">
{articleContent.map((article, key) =>
<Container className="wrapper">
<Link className="article-link" key={key} to={`/artykul/${article.name}`}>
<Row className="align-items-center text-center">
<Col xs={true} md={true}>
<h2 style={{ color: '#14B2E6' }}>{article.title}</h2>
</Col>
</Row>
<Row className="align-items-center text-center">
<Col xs={true} md={true}>
<p style={{ color: 'black' }}>{article.content[0].substring(0, 150)}...</p>
</Col>
</Row>
</Link>
</Container>
)}
</Col>
</Row>
</ArticlesStyle>
</>
)
After that everything comes to styling which looks like this:
const ArticlesStyle = styled.div`
.article-list-grid {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.wrapper {
@media (max-width: 600px) {
flex: 100%;
}
@media (min-width: 900px) {
flex: 50%;
}
}
.article-link {
text-decoration: none;
}
`;
The most important thing here is flex: 50% on PC screens which result with 2 columns in a row. Everything looks as I wanted right now:
PC
MOBILE